React나 Next.js를 사용하면 배포 시 (거의) 자동으로 build 파일을 생성할 수 있다.
그런데 요 build 파일의 역할은?
→ 필요 없는 공백이나 주석을 삭제해 파일의 용량을 줄이고,
서버 측에서 이해할 수 있는 언어로 변환하거나, 아무나 해당 스크립트를 해석할 수 없도록 암호화한다!
여기서 문제, 그렇다면 라이브러리 없이 그냥 HTML, CSS, JS 파일을 배포해야 할 때는?
해당 JS 파일을 직접 build 해줘야 한다!
https://github.com/terser/terser
terser/terser
🗜 JavaScript parser, mangler and compressor toolkit for ES6+ - terser/terser
github.com
관련된 여러 패키지 중 terser라는 녀석을 이용!
다운로드 순위도 높고, 무엇보다 공식문서가 친절한 줄 알았는데 아니다(?)
아무튼 시키는 대로 해보면...

제일 먼저 설치!
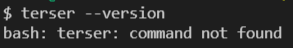
잘 설치되었는지 확인하기 위해 공식문서에 적힌 대로 terser 명령어를 써보면...

????
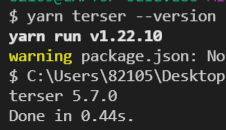
요상한 건 package.json에는 잘 설치되어 있다! 윽.

온갖 삽질 끝에 알아낸 해결책.
앞에 yarn을 붙여 terser 명령어와 옵션을 적어주면 작동이 된다. 참 요상하다.

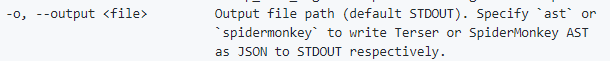
파일 추출을 위해 --output 옵션을 이용할 예정. 시키는 대로 해보자.
우리가 원하는 건 index.js 파일을 압축하는 것!

뭔가가 실행되나 했더니... 이 상태로 백만 년 정도 가만히 있는다. 끙...
뭐가 문제인지 생각해보니... 파일을 추출해야 하는데, 추출할 파일의 이름을 지정해주질 않았다!

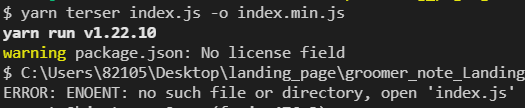
지정하는 순서는 terser [input file] [options] [output file] 이게 아무리 아무리 찾아도 없다!!!
명령어를 입력했더니 no such file or directory, open 'index.js'
으엥? index.js 파일은 잘 있는디??

아하! 현재 index.js 파일은 asset/index.js에 위치한다!
따라서...

요렇게 적어주면 된다!
ls를 통해 해당 폴더 내에서 실행해도 (당연히) 안된다! 꼭 폴더 위치를 정확히 적어주자.

쨔잔. 드디어 성공! 허망할 정도로 빠르게 끝난다.

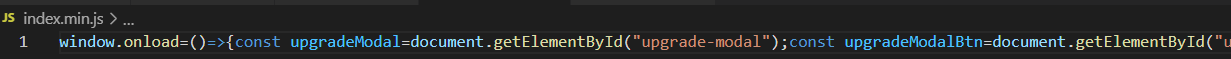
생성된 index.min.js 파일을 보면, 이렇게 주석과 빈칸이 제거된 모습을 볼 수 있다.

용량도 두배 가량 줄어든 모습. 와우!
압축, 복보화 등 다른 옵션을 추가하고 싶다면...

추가해주면 그만이다! (-c는 compress(압축), -m은 mangle(복보화))

쨔잔. 코드 자체가 조금씩 수정된 모습.
그런데 terser의 복보화 수준은 그리 높지 않다고 한다! 기껏해야 변수명을 줄이는 정도?
따라서 상황과 목적에 따라 적합한 패키지를 사용하면 될 듯!
'source-code > JavaScript' 카테고리의 다른 글
| localeCompare을 통한 문자열 정렬 (0) | 2023.08.21 |
|---|---|
| JavaScript _ addEventListener Callback함수에 파라미터 넘기기 (0) | 2021.07.12 |
| JaveScript _ Ajax 맛보기 (0) | 2021.02.06 |
| JavaScript _ 문서 객체 모델 (0) | 2021.02.05 |
| JavaScript _ 브라우저 객체 모델 (0) | 2021.02.05 |


