비동기 방식을 사용하기 위해 Ajax의 맛을 봐보자!

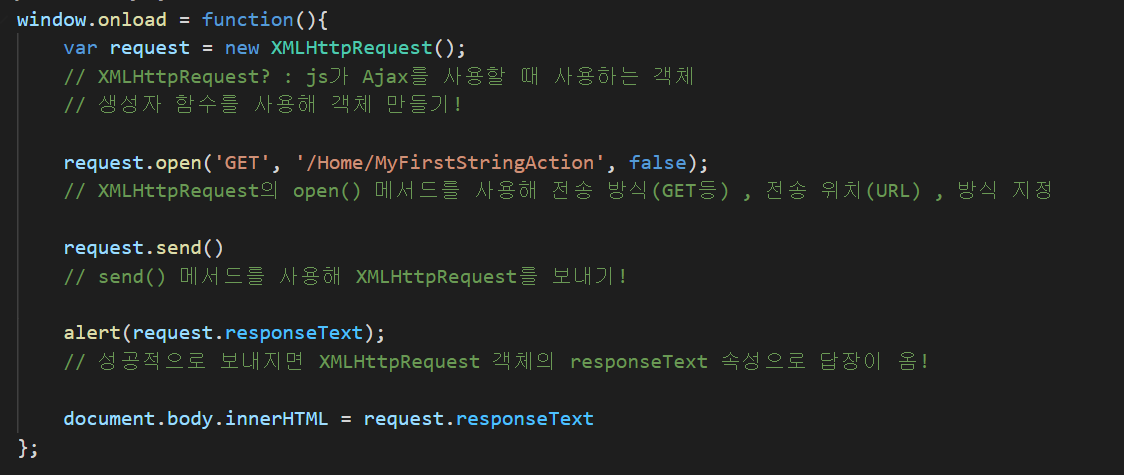
전체적인 흐름!
하나하나 무슨 소리인지 알아보자.

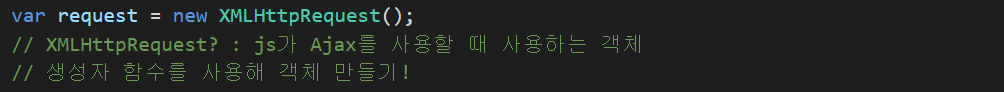
js가 Ajax를 사용할 때 쓰는 객체인 XMLHttpRequest를 생성!
객체이므로 new를 통해 만들어 준거다!

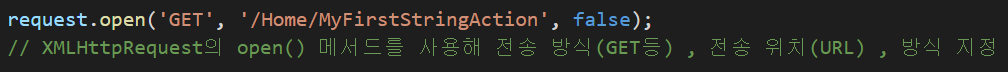
XMLHttpRequest 객체의 open() 메서드를 사용해 해당 요청의 전송 방식, 전송 위치, 방식 을 지정해준다.
배치 순서는 → open(전송 방식 , 전송 위치 , 방식) 형태로!

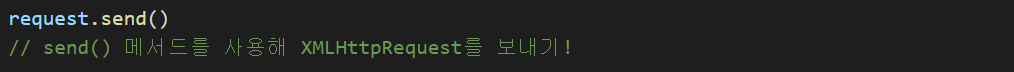
역시 XMLHttpRequest 객체의 send() 메서드를 통해 XMLHttpRequest를 보낼 수 있다!

성공적으로 보내질 경우 responseText란 속성으로 답이 오는데,
요 녀석도 XMLHttpRequest 객체의 속성!
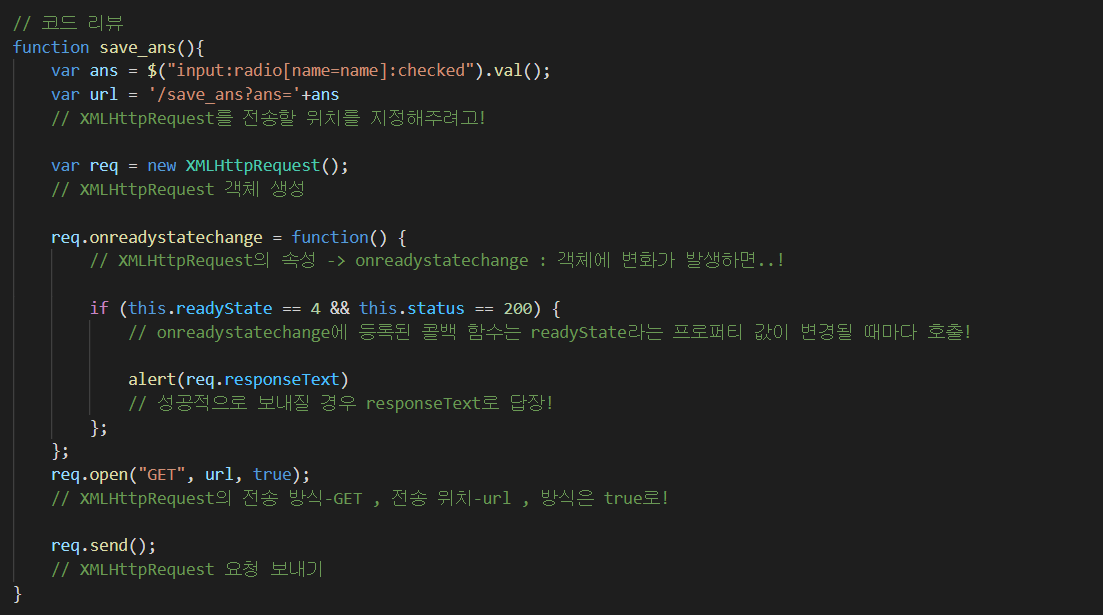
아하... 이를 통해 지난번 PNU Quiz에서 사용된 Ajax 부분을 이해할 수 있게 되었다!

이 중 readyState 관련 부분이 요상한데...
onreadystatechange에 등록된 콜백 함수는 readyState라는 프로퍼티 값이 변경될 때마다 호출된다.
즉 서버에서 응답이 올 때 특정 함수를 실행시키기 위해서...
실행할 함수를 onreadyStateChange 에 등록 후, 실제 응답이 오면(readyState 값으로 판단!), 해당 함수를 실행!
이때 실행되는 함수에서는 상태의 변화를 나타내는 readyState 상태에 따라 응답 처리를 한다.
이 중 HttpRequest.readyState == 4 는 데이터를 전부 받은 상태(완료)란 의미이며,
HttpRequest.readyState == 200 은 서버로부터 응답 상태가 요청에 성공하였다는 의미!
즉 응답 요청에 별 이상이 없을 경우 → alert(req.responseText) : responseText로 답장을 받도록!
'source-code > JavaScript' 카테고리의 다른 글
| JavaScript _ addEventListener Callback함수에 파라미터 넘기기 (0) | 2021.07.12 |
|---|---|
| terser 사용하기 (0) | 2021.06.22 |
| JavaScript _ 문서 객체 모델 (0) | 2021.02.05 |
| JavaScript _ 브라우저 객체 모델 (0) | 2021.02.05 |
| JavaScript _ 기본 내장 객체 (0) | 2021.02.05 |



