문서 객체 모델을 사용하면 HTML 페이지에 태그를 추가, 수정, 제거할 수 있다!
1. DOM 관련 용어

문서 객체 모델(DOM)!
그런데 태그니, 문서 객체니, 노드니 하는 용어가 등장한다.
우선 태그는? 우리에게 익숙한, HTML 페이지에 존재하는 <head>, <body > 같은 녀석들!
이 태그를 js에서 이용할 수 있는 객체로 만들면? → 요놈이 문서 객체다!
(var header = document.getElementById('header')시 header가 문서 객체! document 객체를 사용한걸 이제 안다!)
마지막으로 노드 란...

HTML 페이지는 위 그림처럼 트리 모양으로 나타낼 수 있다.
이 때 그림 속 각 요소들을 노드 라고 부른다!
노드는 요소 노드와 텍스트 노드로 구분할 수 있는데,
요소 노도는 HTML 태그를, 텍스트 노드는 요소 노드 안에 들어 있는 글자를 의미한다.
2. 문서 객체 만들기

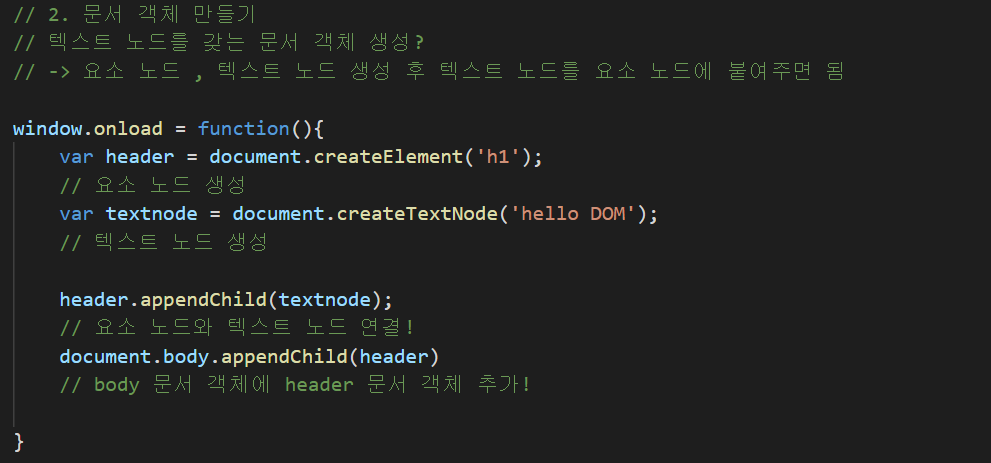
텍스트 노드 객체를 생성하기 위해서는?
요소 노드를 생성한 후(createElement), 텍스트 노드를 생성하고(createTextNode),
해당 요소 노드와 텍스트 노드를 연결한 후(appendchild), body 문서 객체에 header 문서 객체를 추가(appendchild)!

잘 뜨는구만.

텍스트 노드를 갖지 않는 노드를 생성하기 위해서는?
가장 대표적인 img 태그를 통해 알아보자!
img 태그는 텍스트 노드 대신 많은 속성을 가지고 있는데...
속성 역시 하나의 노드이므로, 마찬가지로 속성 노드를 생성해 요소 노드에 붙여야 한다!

그럼 잘 뜬다!
없는 이미지라 이렇게 뜬다...
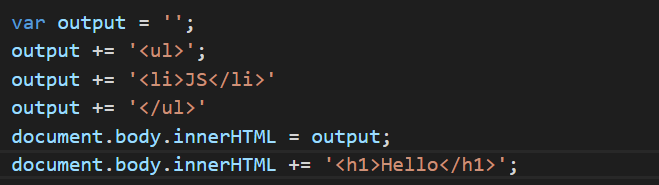
하지만 우리는 이보다 오천 배는 더 쉬운 방법인, innerHTML을 사용한다!

이런 식으로!
태그 내부를 의미하는 속성인 innerHTML을 사용해 문서 객체를 쉽게 생성할 수 있다.

역시 잘 뜬다!
3. 문서 객체 가져오기
2021/01/13 - [Frontend] - JavaScript in Web
JavaScript in Web
js의 꽃! 페이지 동작의 핵심! web에서 js를 이용해 여러 기능들을 구현해보자. inweb.html html상에 js 코드를 입력해도 되지만... 길어진 코드가 보기 좋을 리 없다. 따라서 (CSS 연결처럼) head태그 안에
23life.tistory.com
지난 글을 참고하도록 하자~!
4. 문서 객체 제거

html 상에 다음과 같은 객체를 생성해주자.

js의 removeChild를 통해 제거!
이때 노드의 위치에 따라 제거 방법이 달라지므로, 구조 파악이 중요하겠다.
'dev > JavaScript' 카테고리의 다른 글
| terser 사용하기 (0) | 2021.06.22 |
|---|---|
| JaveScript _ Ajax 맛보기 (0) | 2021.02.06 |
| JavaScript _ 브라우저 객체 모델 (0) | 2021.02.05 |
| JavaScript _ 기본 내장 객체 (0) | 2021.02.05 |
| JavaScript _ 객체지향 프로그래밍 (0) | 2021.02.04 |



