1. 객체
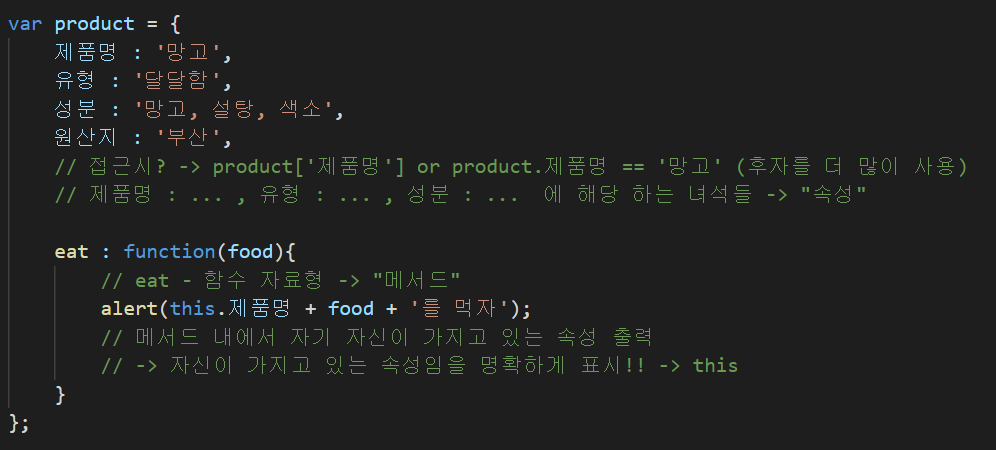
js에서는 python의 list와 유사한 배열(array)이란 개념을 사용할 수 있었다.
배열에는 인덱스 와 요소 가 있는데, 각 배열 요소를 사용할 때는 인덱스를 통해 접근(array[0])했다.
이러한 배열은 객체를 기반으로 만들어졌기 때문에 이 둘은 굉장히 유사한 개념!
차이점이라면 배열은 인덱스를 통해, 객체는 키를 통해 요소에 접근한다!

여기서 eat의 속성은 함수 자료형이므로 특별히 eat() 메서드 라고 부른다!
아니, 속성이니 메서드니 함수니 변수니 하는 말이 다 뭐람?? → 매번 헷갈렸는데... 드디어 정리한다.
| 단독 사용 | 다른 식별자와 함께 사용 | |
| 식별자 뒤 괄호 X | 변수 (ex input) | 속성 (ex Array.length) |
| 식별자 뒤 괄호 O | 함수 (ex alrert('Hi')) | 메서드 (ex Math.abs(-23) |
오호라!

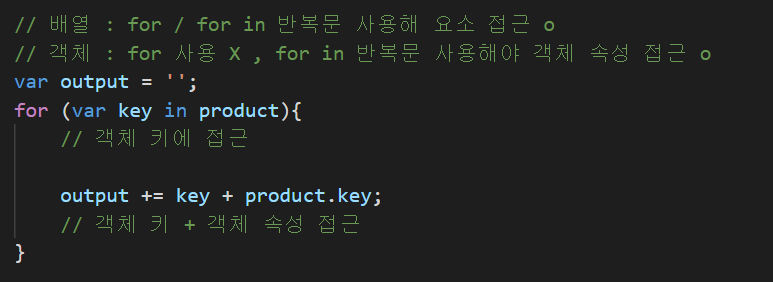
객체의 속성에 접근하기 위해서는 for in 반복문을 사용해야 한다!
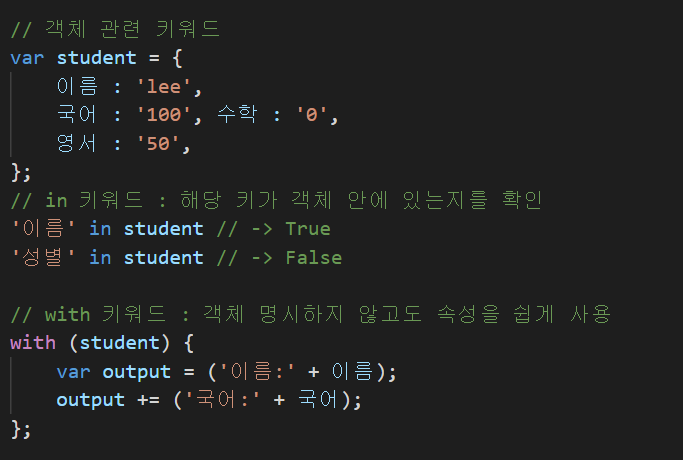
2. 객체 관련 키워드

객체와 관련된 in , with 키워드!
in 은 해당 키가 객체 안에 있는지를(bool표현식),
with 은 객체를 여러 번 적지 않아도 속성에 쉽게 접근할 수 있도록 한다!

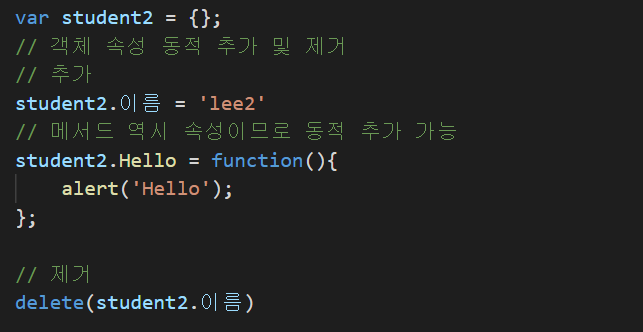
객체 속성을 직접 추가하거나 삭제하는 것도 가능하다!
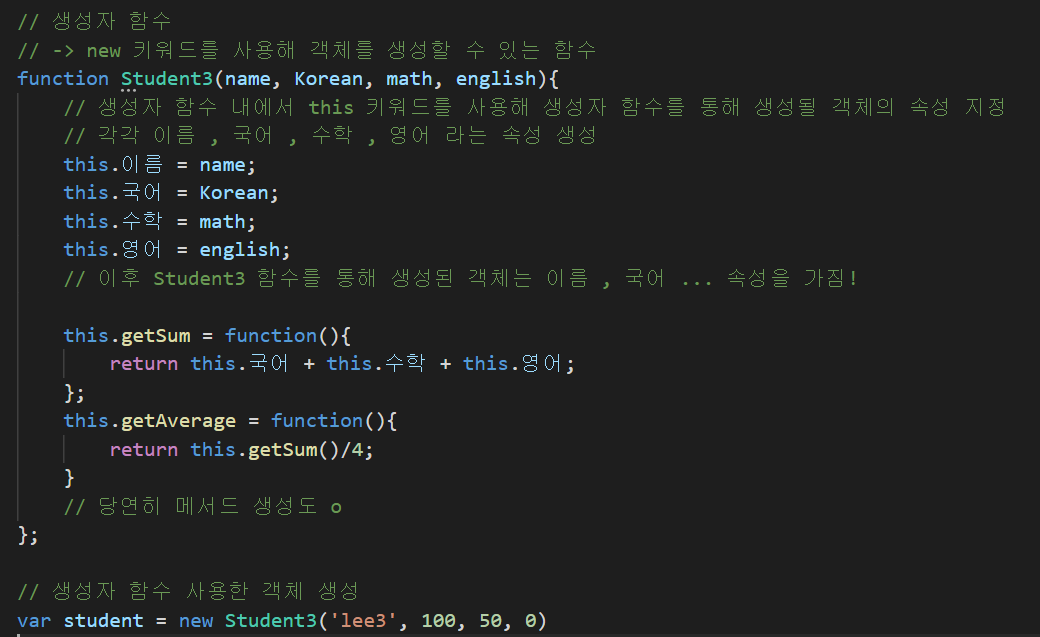
3. 생성자 함수

생성자 함수란? new 키워드를 사용해 객체를 생성할 수 있는 함수!
꼭 new를 붙이는 이유는?
→ new 키워드를 사용하지 않으면 함수를 실행하는 동안 window 객체에 속성을 추가한 것이 된다!
new 사용하면 객체를 위한 공간을 만들고, this 키워드에서 해당 공간을 지정할 수 있는 것.
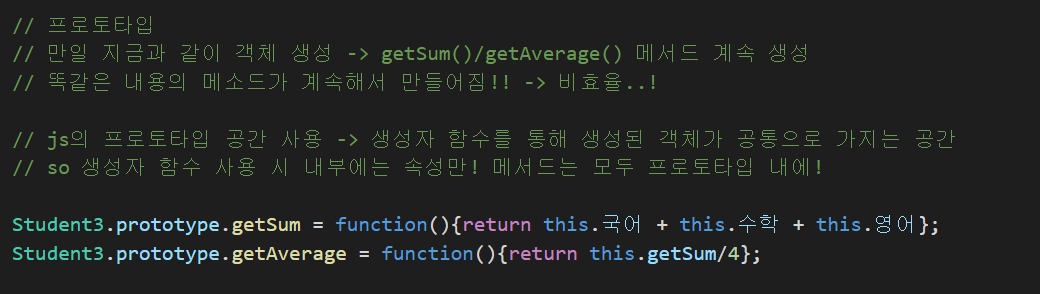
4. 프로토타입

생성자 함수로 객체를 만들 때, 위의 예시처럼 코드를 작성하면...
생성되는 객체마다 getSum과 getAverage라는 메서드를 가지고 있을 것이다. 죄다 똑같은 코드인데도!
이는 어마어마한 비효율과 낭비... 따라서 js에서는 포로토타입이란 녀석을 사용한다.
즉 생성자 함수를 사용할 때 내부에는 속성만을, 메서드는 모두 프로토타입 내에 담아줄 수 있는 것.
'source-code > JavaScript' 카테고리의 다른 글
| JavaScript _ 브라우저 객체 모델 (0) | 2021.02.05 |
|---|---|
| JavaScript _ 기본 내장 객체 (0) | 2021.02.05 |
| JavaScript _ onload vs ready (0) | 2021.02.02 |
| JavaScript with jQuery (0) | 2021.01.18 |
| JavaScript in WebEvent (0) | 2021.01.13 |



