728x90
반응형
멋사 오픈 클래스 세션을 맡게 되었다.
아직도 태그나 효과 줄 때 헷갈려서 구글링 하는데... 누가 누굴 알려준다는건지.
하지만 그래도, 지금 할 수 있는 일을 하기로 한다.
1. 개발자와 html, css
1) 웹페이지란? - html css 서버 통신?
웹 브라우저 : 웹 페이지를 다운로드 받아 렌더링 하고, 이를 사용자에게 보여주는 프로그램.
- HTML : 문서의 내용
- CSS : 문서의 스타일
- Javscript : 문서의 동작
2. html
1) 기본 환경 설정
- 코드 입력칸에 !를 입력하면 자동적으로 기본 환경이 설정된다.
- html 구조
- <html lang="en"> : 시각장애인분들은 웹페이지를 스크린리더를 (화면낭독프로그램)통해 읽는다. 이 때 해당 언어를 인식하고, 자동으로 음성을 변환하며, 적합한 발음을 제공하기 위해 코드가 쓰인 언어를 알려주는 것.
- <meta charset="UTF-8">: 인코딩 방식 / 유니코드를 위한 문자셋인 utf-8을 가장 많이 사용
- <meta name="viewport" content="width=device-width, initial-scale=1.0"> : 웹사이트가 화면에 보이는 비율 표시 / 기본적으로 장치 너비에 맞춰서 표시
- head태그: 기본적으로 head태그의 내용는 페이지에 표시되지 X. 대신 작성한 페이지에 대한 metadata 설정
- body태그 : 페이지 상에 보여지는 부분. 담고싶은 정보를 작성
2) html 주요 태그
- <div> : 플로우 콘텐츠를 위한 통용 컨테이너. "순수" 컨테이너로서 아무것도 표현하지 않는다. 다른 요소 여럿을 묶어 class나 id 속성으로 꾸미기 쉽도록 돕는다. (웹브라우저 상 공간을 구분하는 태그)
- <h1> : 구획 제목(h1~h6)
- <a> : 하이퍼링크를 걸어주는 태그 -> href(클릭시 이동할 링크) / target(링크를 여는 방법)
- <img> : 이미지를 삽입하는 태그 -> src(불러올 이미지 소스의 경로)
- <input> : 사용자에게 정보를 입력 받는 태그 -> type(입력 받을 정보의 속성)
※ class / id?
둘 다 각 태그에 대한 이름을 붙여 주는 것.
- class : 여러 요소에 중복 적용O
- id : 문서 당 단 하나의 값
3. css
1) html과 연결
html에게 어떤 파일을 자신의 디자인으로 삼아야 할 지 알려줘야 함! -> head태그 안에 작성
<link rel="stylesheet" href = "파일명">
2) css 주요 속성
- border : 테두리. div구역이 어디를 차지하고 있는지를 가장 잘 보여주는 수단
- margin : div와 그 바깥과의 간격
- padding : div와 그 내부와의 간격
- background-color : 배경색
- display : 브라우저 상 어떻게 위치시킬 것인가 에 대한 속성 - block / inline / inline-block
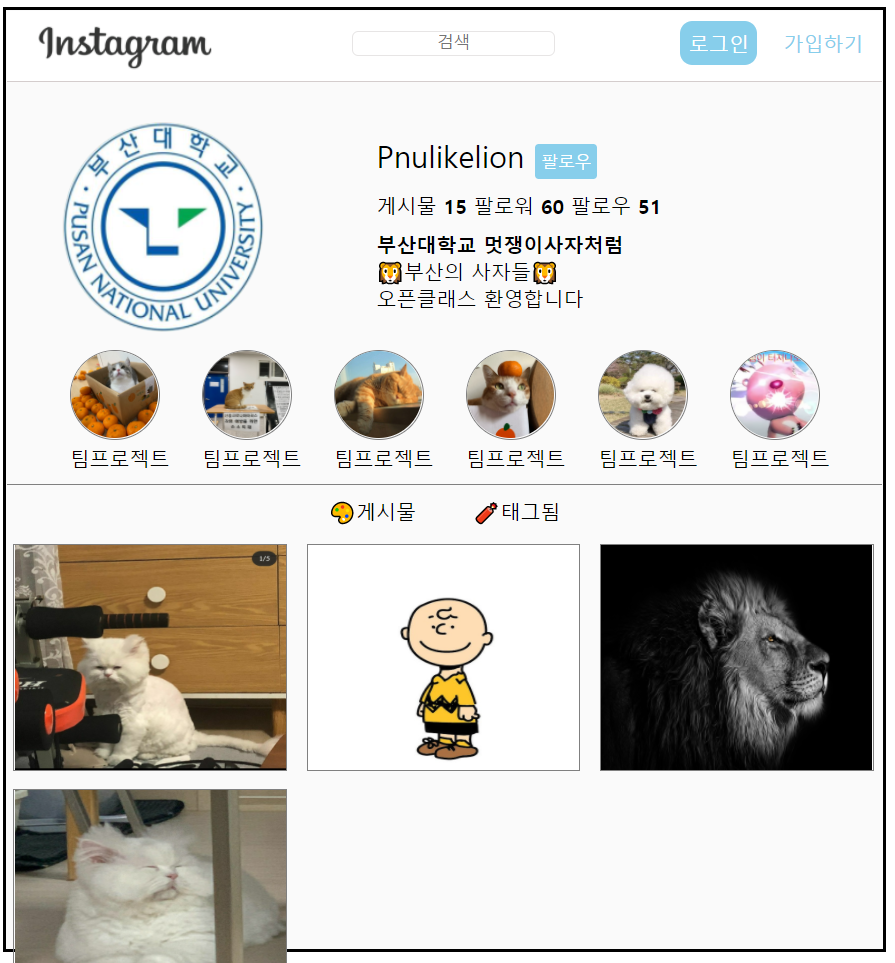
4. 클론 코딩
1) 인스타그램 클론코딩

728x90
반응형
'source-code > FrontEnd' 카테고리의 다른 글
| 한글 서브셋 폰트 (0) | 2021.06.15 |
|---|---|
| CSS 가상 선택자 이용하기 (0) | 2021.04.21 |
| CSS _ rem 이용하기 (0) | 2021.04.12 |
| CSS _ 헷갈 속성 정리 2 (0) | 2021.03.24 |
| CSS _ 헷갈 속성 정리 (0) | 2021.03.14 |



