1. overflow
: 요소의 내용이 박스보다 더 길 때 어떻게 보일지 선택하는 속성.
- visible : 기본값. 내용이 더 길어도 그대로 보임(내용이 흘러 넘침)
- hidden : 내용이 넘치면 자름. 자른 부분은 보이지 않음.
- scroll : 내용이 넘치지 않아도 항상 스크롤바가 보임.
- auto : 내용이 넘칠 때만 스크롤바가 보임.
2. flex
: display 속성 중 하나.
: 요소의 크기가 불분명하거나 동적인 상황에서도 각 요소를 정렬할 수 있는 효율적 방법 제공.
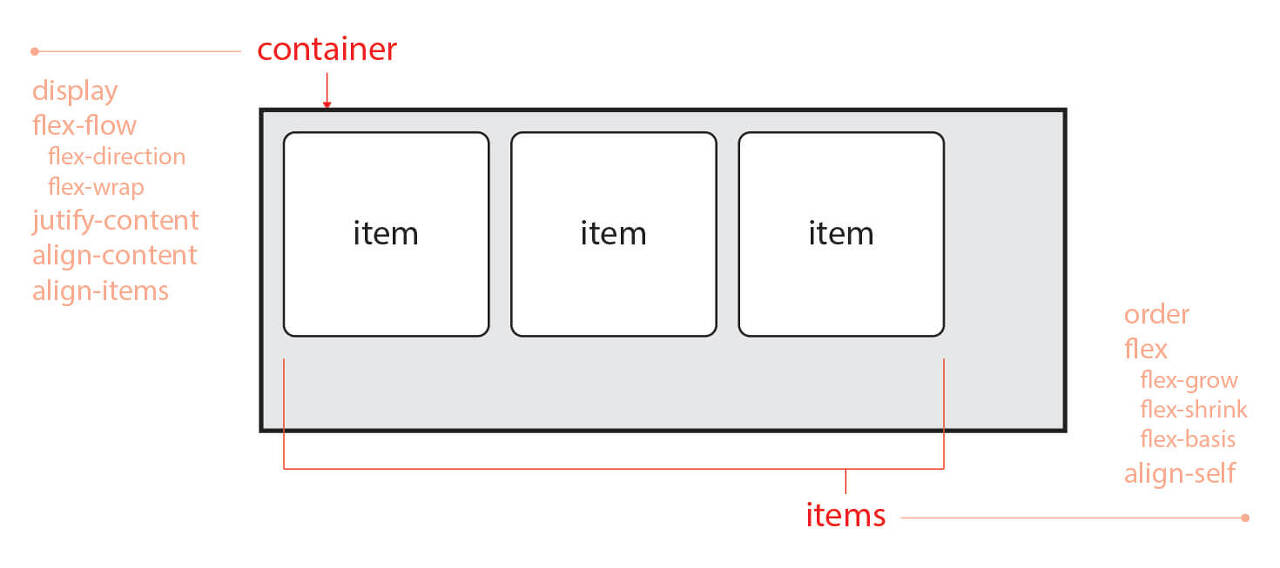
flex는 2개의 개념으로 나눌 수 있다.

HTML상에 보일 요소인 Items와, Items를 감싸는 부모 요소인 Container.
(Items를 정렬하기 위해서는 Container가 필수적)
주의할 점은 Container와 Items에 적용하는 속성이 각각 다르다는 것!
- Container : display, flex-flow, justify-content 등
- Items : order, flex, align-self 등
1) Container 속성
| 속성 | 의미 |
| display | Flex Container를 정의 |
| flex-flow | flex-direction와 flex-wrap의 단축 속성 |
| flex-direction | Flex Items의 주 축(main-axis)을 설정 |
| flex-wrap | Flex Items의 여러 줄 묶음(줄 바꿈) 설정 |
| justify-content | 주 축(main-axis)의 정렬 방법을 설정 |
| align-content | 교차 축(cross-axis)의 정렬 방법을 설정(2줄 이상) |
| align-items | 교차 축(cross-axis)에서 Items의 정렬 방법을 설정(1줄) |
- display
flex : Block 속성의 Container 정의
inline-flex : Inline 속성의 Container 정의
→ flex는 Container들이 수직으로, inline-flex는 Container들이 수평으로 쌓임
- flex-flow
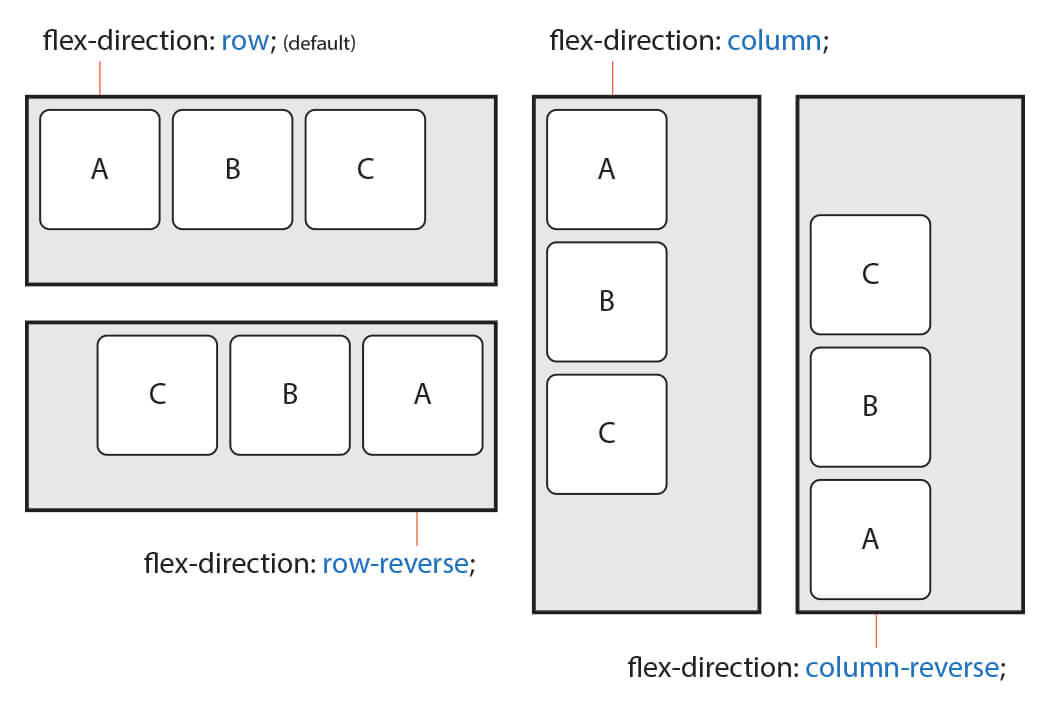
flex-direction : Items의 주 축(main-axis)을 설정 (기본값 : row)
- row : Items를 수평축(왼쪽에서 오른쪽으로) 표기
- row-reverse : Items를 row의 반대 축으로 표시
- column : Items를 수직축(위에서 아래로)으로 표시
- column-reverse : Items를 column의 반대 축으로 표시

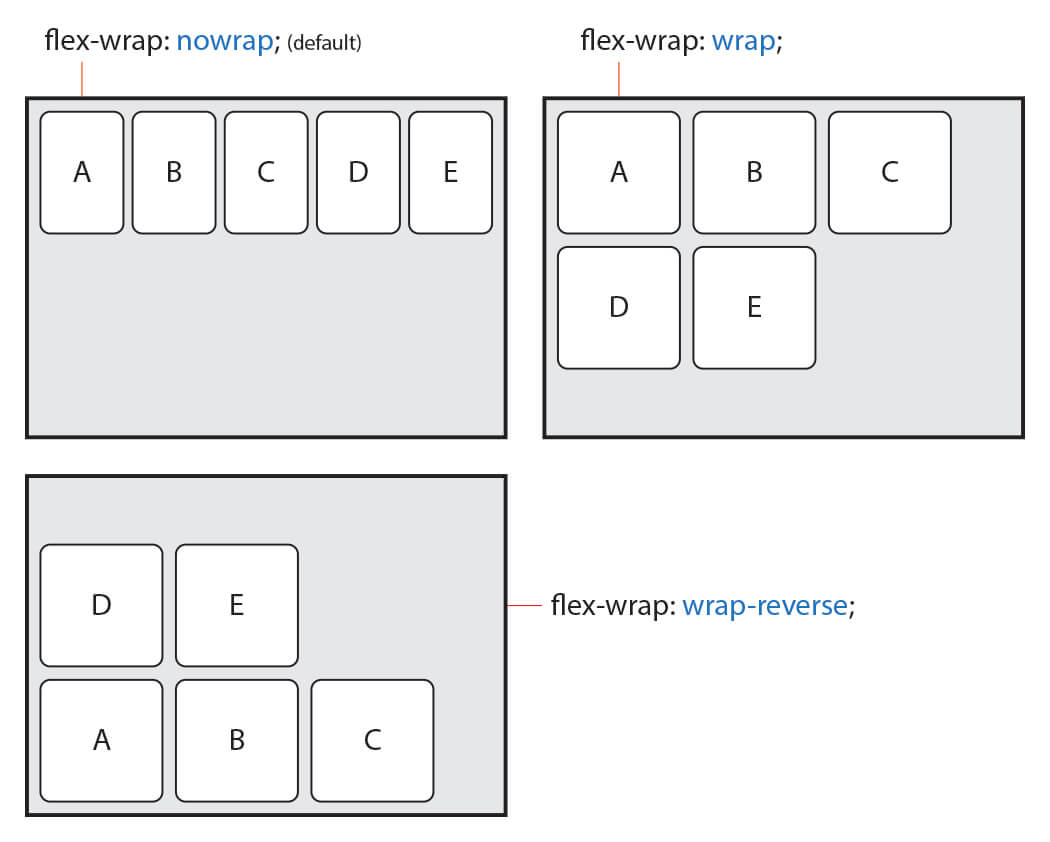
flex-wrap : Items의 여러 줄 묶음(줄 바꿈)을 설정(기본 값 : nowrap)
- nowrap : 모든 Items를 어러 줄로 묶지 않음(한 줄에 표시)
- wrap : Items를 여러 줄로 묶음
- wrap-reverse : Items를 wrap의 역 방향으로 여러 줄로 묶음

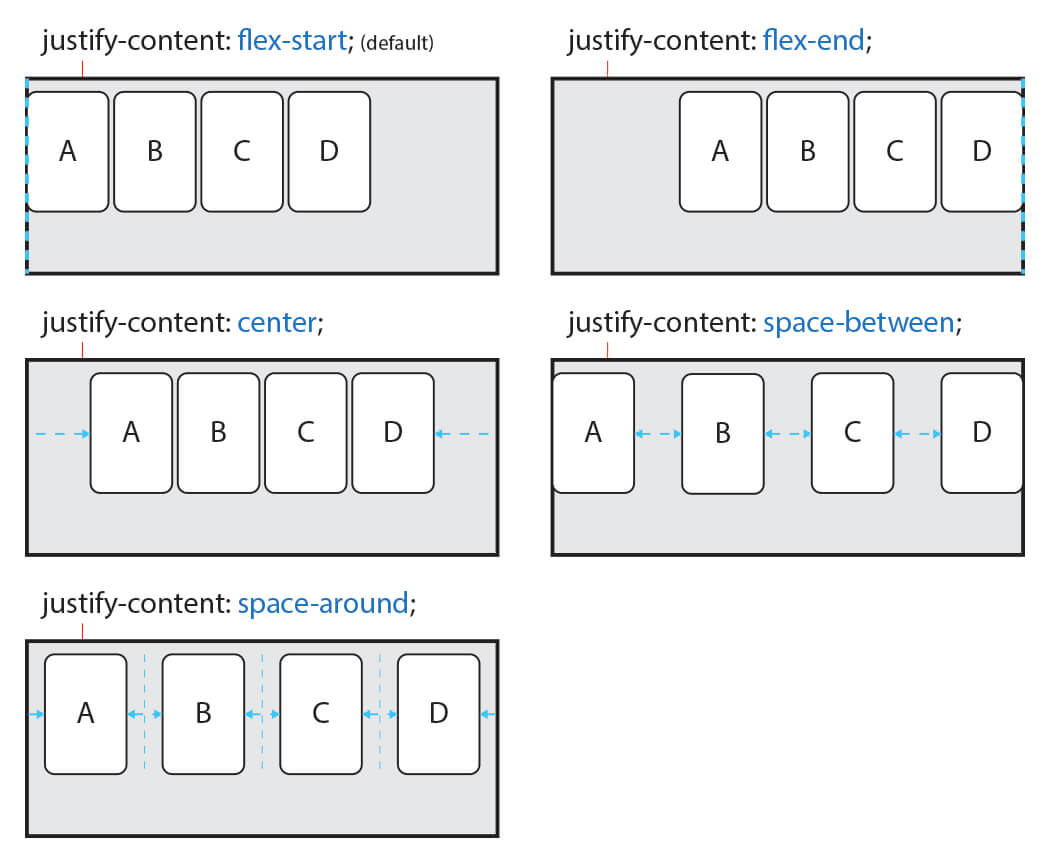
- justify-content : 주 축(main-axis)의 정렬 방법을 설정
flex-start : Items를 시작점으로 정렬
flex-end : Items를 끝점으로 정렬
center : Items를 가운데 정렬
space-between : 시작 Item은 시작점에, 마지막 Item은 끝점에 정렬, 나머지 Items는 사이에 고르게 정렬
space-around : Items를 균등한 여백 포함해 정렬

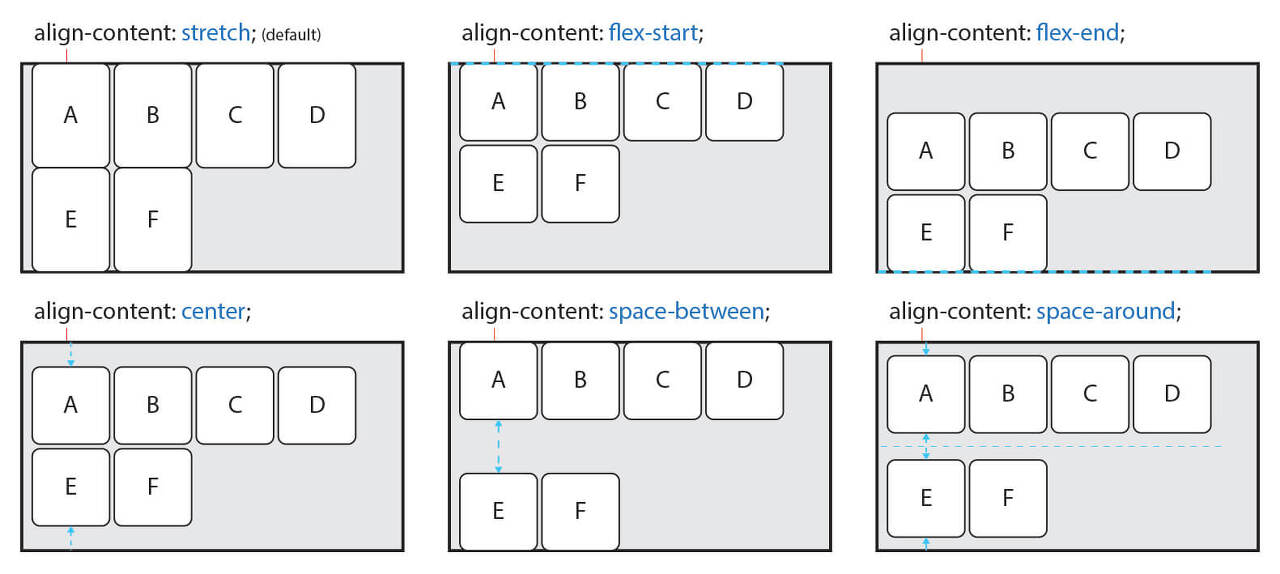
- align-content : 교차 축(cross-axis)의 정렬 방법 설정(기본값 : stretch)
(flex-wrap 속성을 통해 Items가 2줄 이상이고 여백이 있는 경우에만 사용 가능!)
(Items가 한 줄일 경우 align-items 속성을 사용)
stretch : Container의 교차 축을 채우기 위해 Items를 늘림
flex-start : Items를 시작점으로 정렬
flex-end : Items를 끝점으로 정렬
center : Itemsf를 가운데 정렬
space-between : 시작 Item은 시작점에, 마지막 Item은 끝점에 정렬되고 나머지 Items는 사이게 고르게 정렬
space-around : Items를 균등한 여백 포함하여 정렬

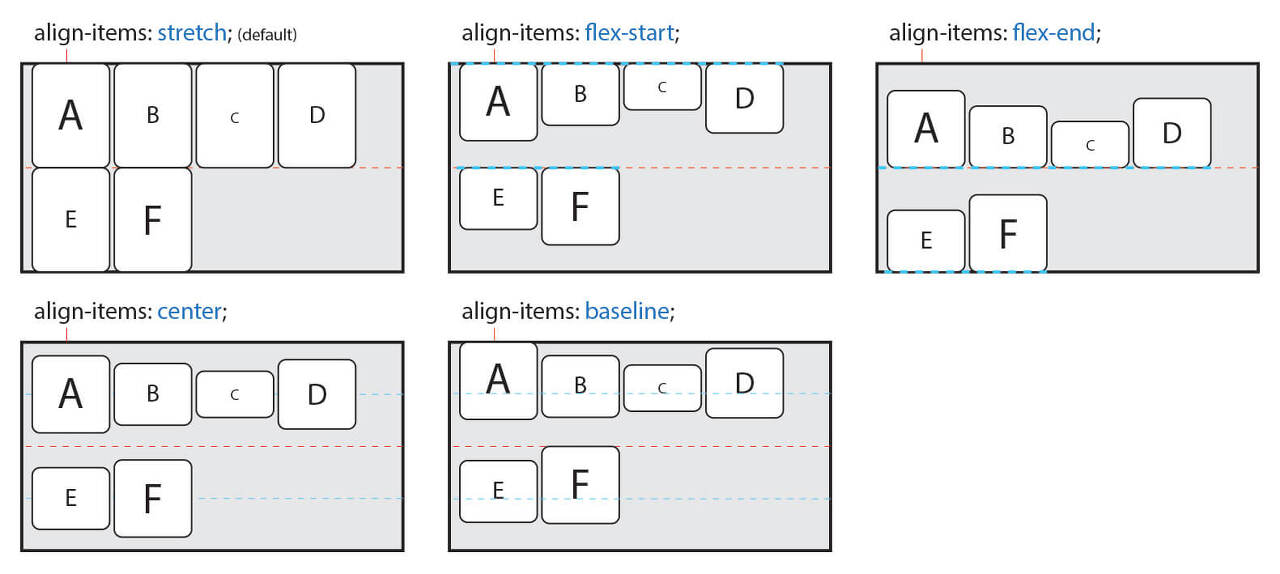
- align-items : 교차 축(cross-axis)에서 Items의 정렬 방법 설정(기본값 : stretch)
stretch : Container의 교차 축을 채우기 위해 Items를 늘림
flex-start : Items를 시작점으로 정렬
flex-end : Items를 끝점으로 정렬
center : Itemsf를 가운데 정렬
baseline : Items를 문자 기준선에 정렬

2) Items 속성
| 속성 | 의미 |
| order | Flex Item의 순서를 설정 |
| flex | flex-grow, flex-shrink, flex-basis의 단축 속성 |
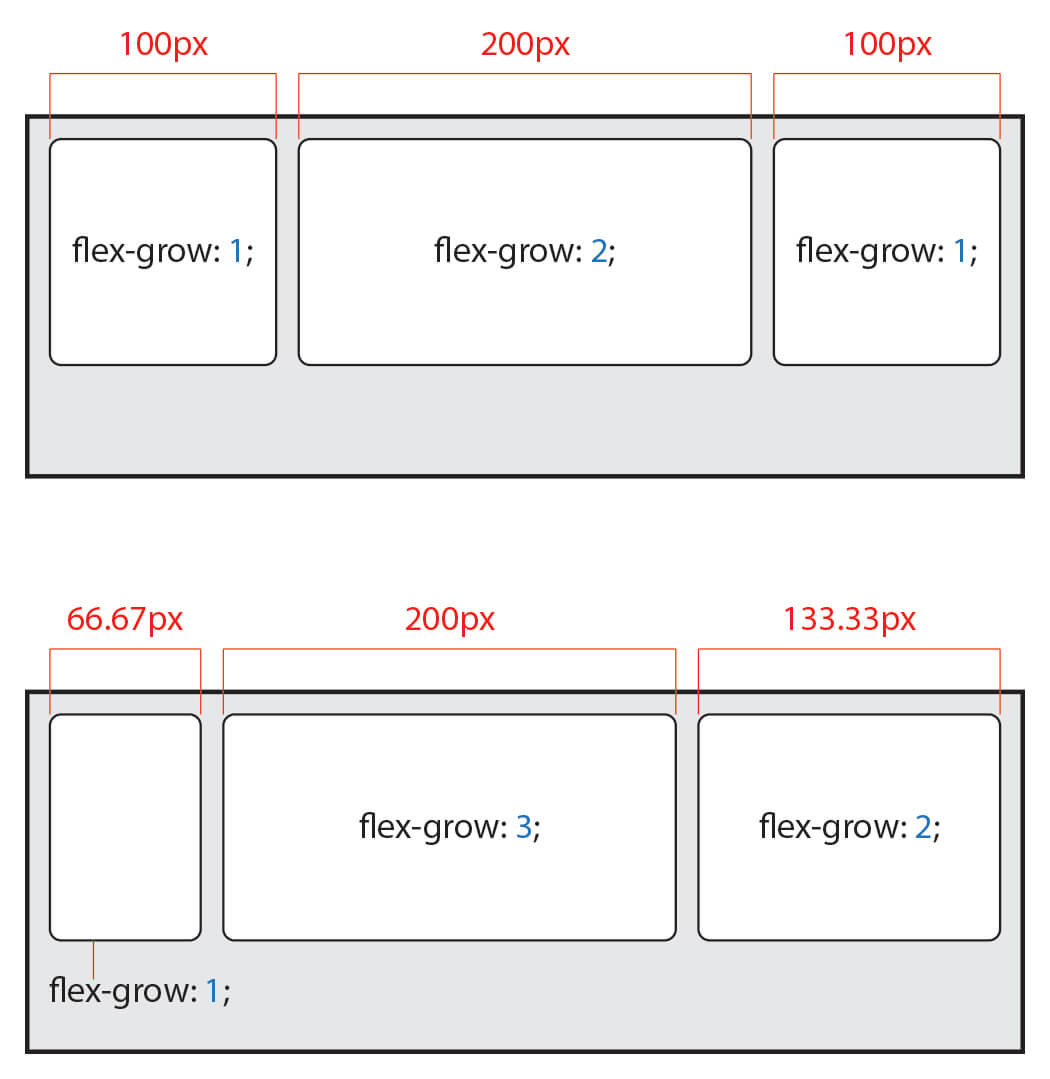
| flex-grow | Flex Item의 증가 너비 비율을 설정 |
| flex-shrink | Flex Item의 감소 너비 비율을 설정 |
| flex-basis | Flex Item의 (공간 배분 전) 기본 너비 설정 |
| align-self | 교차 축(cross-axis)에서 Item의 정렬 방법을 설정 |
- order : Item의 순서 설정
→ Item에 숫자를 지정하고, 숫자가 클수록 순서가 밀림(음수도 가능)
- flex : Item의 너비(증가, 감소, 기본)를 설정하는 단축 속성
→ flex: 증가너비 감소너미 기본너미 형태로 사용
flex-grow : Item의 증가 너무 비율을 설정(기본값 : 0)

flex-shrink : Itemd의 감소 너비 비율을 설정(기본값 : 1)
flex-basis : Item의 (공간 배분 전) 기본 너비 설정(기본값 : auto)
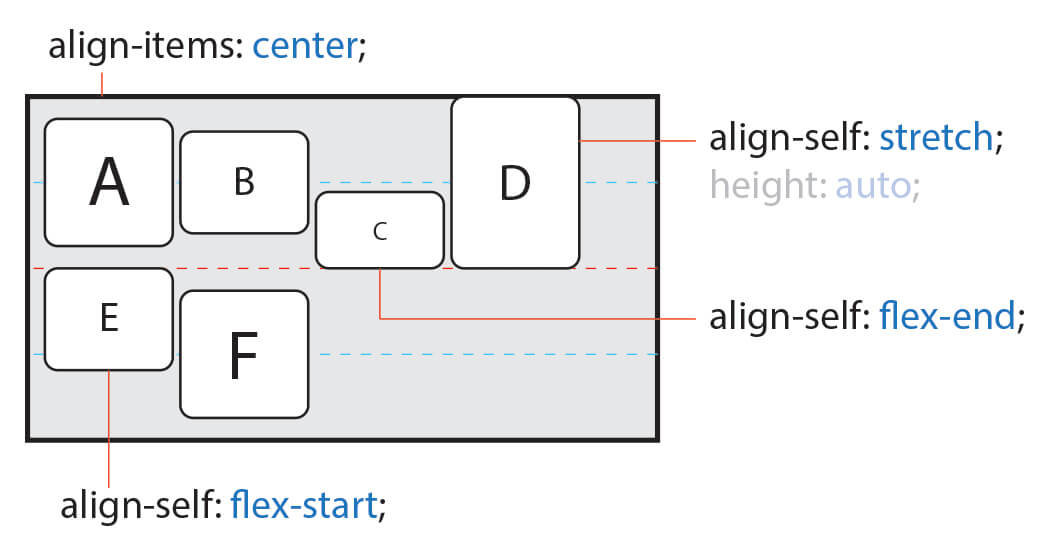
- align-self : 교차 축(cross-axis)에서 개별 Item의 정렬 방법을 설정(기본값 : auto)
→ align-items는 Container 내 모든 Items의 정렬 방법을 설정
→ 필요에 의해 일부 Item만 정렬 방법을 변경할 경우 - align-self를 사용!
auto : Container의 align-items 속성을 상속 받음
stretch : Container의 교차 축을 채우기 위해 Item을 늘임
flex-start : Item을 각 줄의 시작점으로 정렬
flex-end : Item을 각 줄의 끝점으로 정렬
center : Item을 가운데 정렬
baseline : Item을 문자 기준선에 정렬

'source-code > FrontEnd' 카테고리의 다른 글
| 한글 서브셋 폰트 (0) | 2021.06.15 |
|---|---|
| CSS 가상 선택자 이용하기 (0) | 2021.04.21 |
| CSS _ rem 이용하기 (0) | 2021.04.12 |
| CSS _ 헷갈 속성 정리 2 (0) | 2021.03.24 |
| html & css 기초 (0) | 2020.11.20 |



