1. cusom side panel과 문제점
현재 저희 회사는 chrome extension을 이용해 서비스를 제공하고 있습니다.

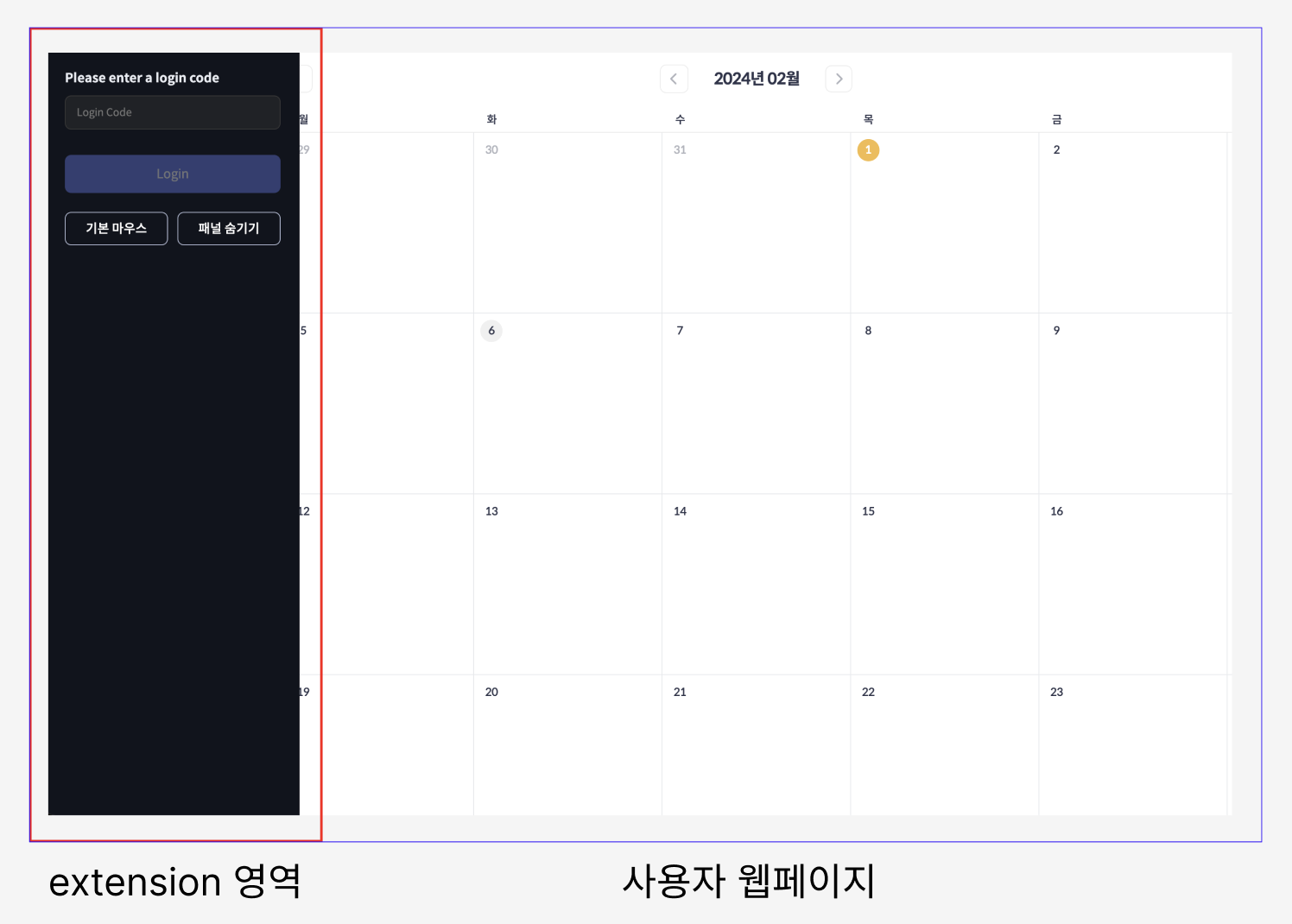
사용자는 현재 자신이 보고 있는 웹 페이지를 조작해 특정 서비스를 이용할 수 있는 형태입니다.
이때 자신이 제어한 항목 등을 좌측 side panel에서 보거나 선택할 수 있습니다.
그런데 여기서 문제가 발생합니다.
extenion 영역에 존재하는 side panel은 position이 fixed이기 때문에, 사용자가 보고 있는 웹 페이지를 덮을 수밖에 없다는 것이죠!
물론 panel을 absolute로 두고 사용자 페이지 style을 조작해, 억지로 panel 영역을 밀어낼 수도 있습니다.
(실재로 margin, transition 등의 속성을 사용해 이를 구현했습니다)
하지만 이 경우에도...
결국 사용자가 지정한 style을 억지로 조작하는 것이기 때문에, 예상치 못한 동작이 빈번하게 발생하는 문제가 있었습니다.
→ 좀 더 정확히 말하자면, 해당 페이지의 반응형 스타일링이 적용되지 않기 때문에 UI가 깨지는 버그성 동작이 빈번했습니다!
저희가 원하는 건 (마치 개발자 도구를 켠 것처럼)
extension 영역이 실제 웹 페이지와 격리된 공간에 존재하면서
본래의 웹 페이지 UI를 해치지 않는 것이었습니다.
좋은 방법을 찾던 와중 해외 saas를 알아보다 아래와 같은 서비스를 찾게 되었습니다.
Create how-to guides, in minutes | Tango
Create how-to guides in minutes and train your team while they work.
www.tango.us

해당 서비스도 사용자 웹 페이지와 상호작용이 필요한 것 같아, 직접 사용을 해봤습니다.
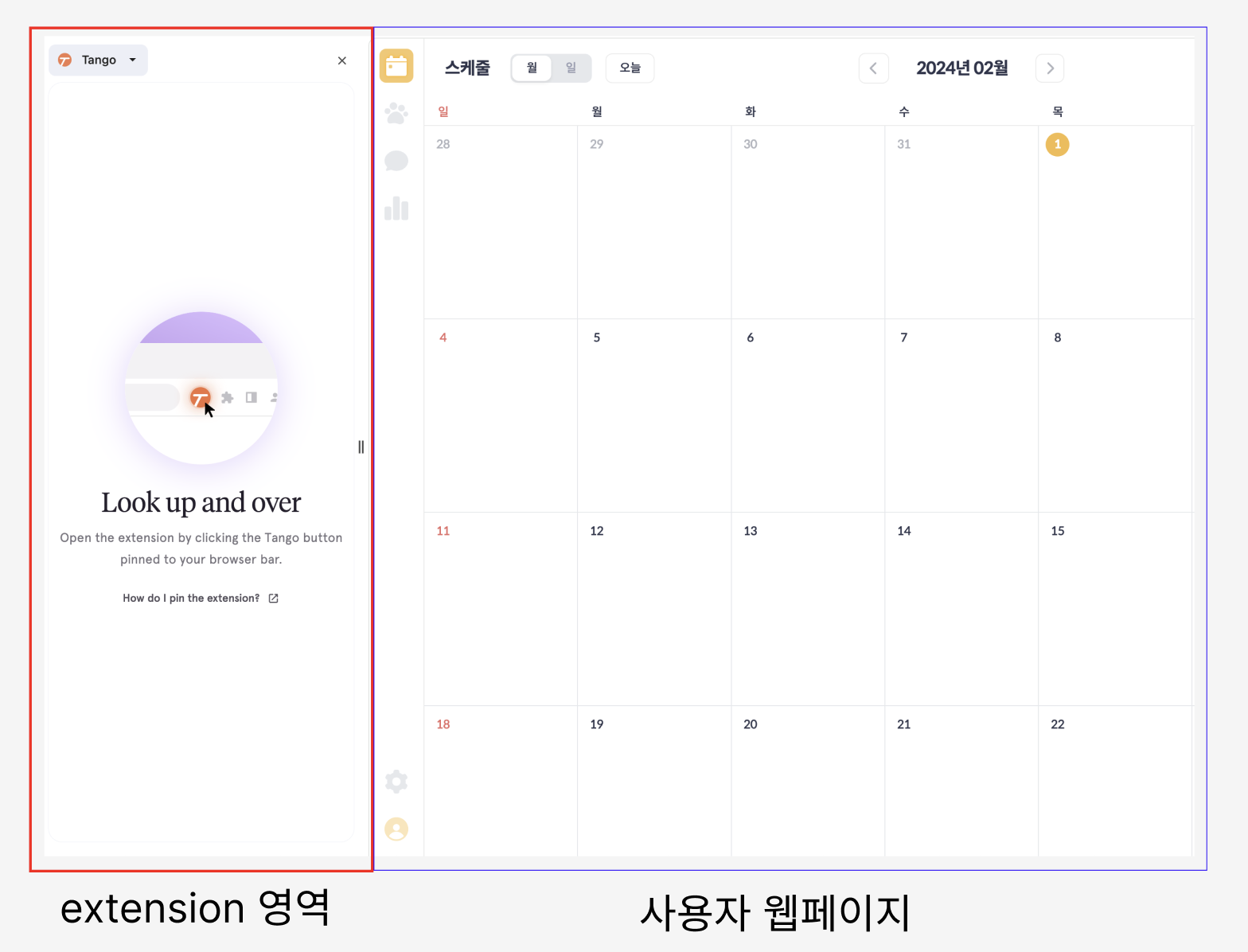
그리고 발견한 놀라운 사실, 제가 찾던 기능이 정확히 구현되어 있었습니다!
extension 영역과 웹 페이지 영역이 분리되고
원할 경우 해당 영역의 크기를 조절해, 사용자 웹 페이지를 반응형으로 조작할 수도 있었습니다. (유레카!)
브라우저 크기가 조절되는 것으로 보았을 때,
이는 분명히 chrome 브라우저에서 제공해 주는 것이라는 생각이 들었고...
아니나 다를까, chrome side panel의 존재를 발견하게 되었습니다.
2. chrome side panel
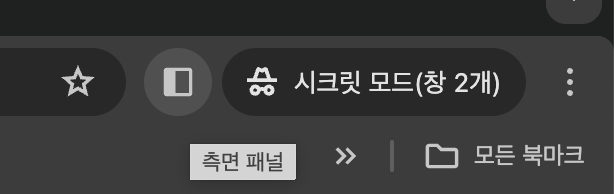
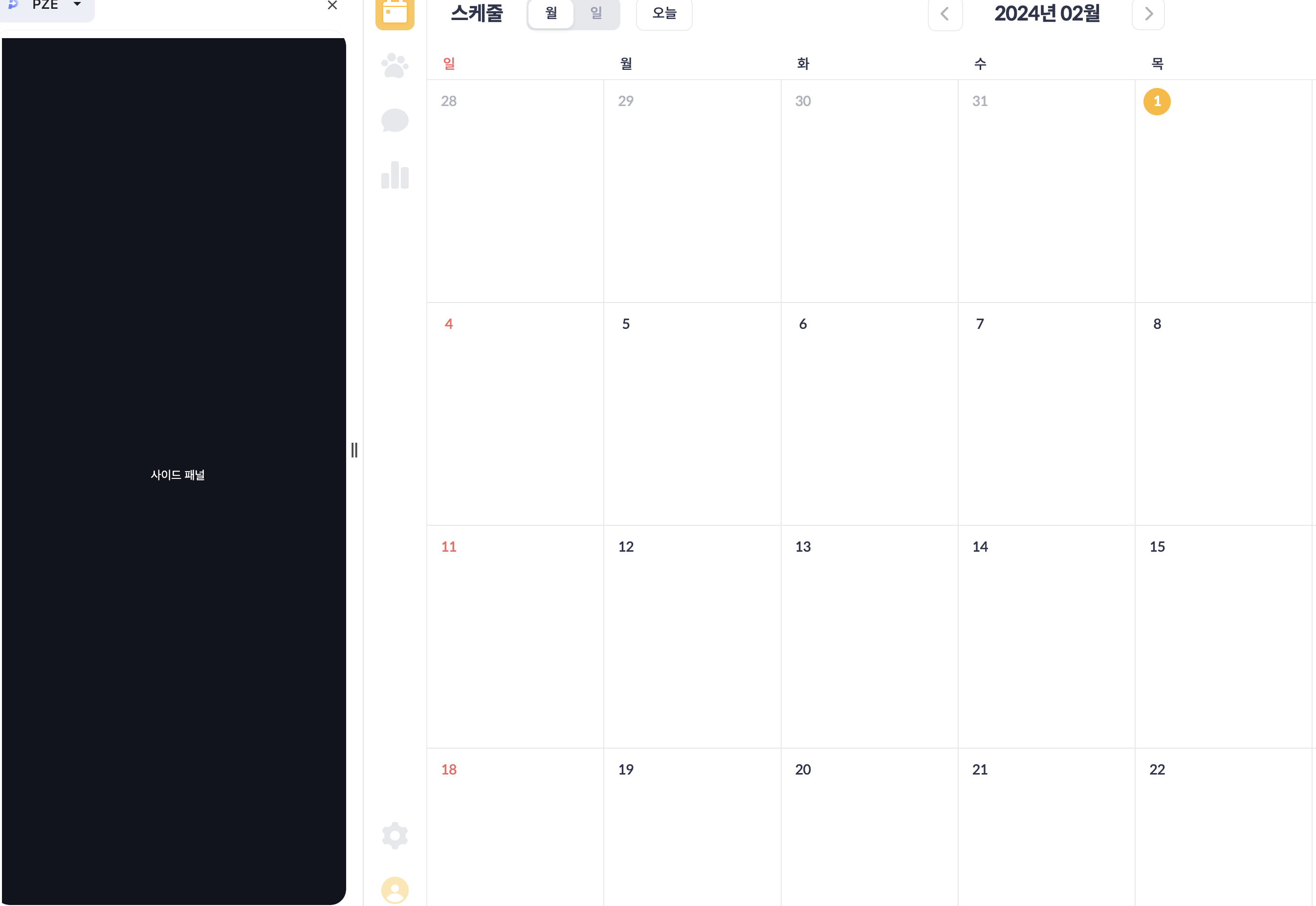
side panel은 chrome에서 제공하는, 브라우저 측면 패널을 의미하며

chrome 브라우저 우상단에 해당 패널을 열고 닫을 수 있는 아이콘이 존재합니다.
https://developer.chrome.com/docs/extensions/reference/api/sidePanel?hl=ko
chrome.sidePanel | API | Chrome for Developers
이 페이지는 Cloud Translation API를 통해 번역되었습니다. Switch to English chrome.sidePanel 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 설명 chrome.sidePanel API를 사용
developer.chrome.com
공식 문서를 통해 기본 명세를 확인할 수 있습니다.
3. SidePanel 사용하기
1. 권한
// manifest.json
{
"permissions": [
"sidePanel"
],
}
2. side panel 표시하기
// manifest.json:
{
"side_panel": {
"default_path": "sidepanel.html"
}
}모든 페이지에서 보일 side panel을 지정할 수 있습니다.
side panel을 여는데는 두 가지 방법이 존재합니다.
1) 툴바 아이콘을 클릭하여 열기
2) 사용자 상호 작용 시 열기
두 방법 모두 공식 문서에 친절히 설명되어 있어, 크게 어려움은 없습니다.
다만 문제는

다음과 같이, 사용자 상호 작용 없이 side panel을 열 방법이 (chrome 120.0 기준) 없다는 것!
혹시 가능한 방법이 없을까 하고
chrome.sidePanel.open()side panel을 여는 해당 함수를
1) timeout
2) 가상 button을 생성한 후 click 이벤트 핸들러 할당 후 이벤트 실행 등의 방법으로 호출해 봤지만

위 에러와 함께 실행이 불가능함을 확인할 수 있었습니다.
(실제 클릭 이벤트, context menu 등을 통해서만 해당 함수가 정상적으로 호출되었습니다)
// background.ts
chrome.runtime.onMessage.addListener((message, sender) => {
if (message.action === "open-side-panel") {
//@ts-ignore
chrome.sidePanel.open({ tabId: sender.tab?.id });
}
});
// content.js
const App = () => {
const openSidePanel = () => {
chrome.runtime.sendMessage({
action: "open-side-panel",
})
}
// ...
return <button onClick={openSidePanel} />
}실제 코드는 위와 같았고

버튼 클릭 시 side panel이 열리면서, 지정해 준 sidepanel.html이 뜨는 모습까지 확인할 수 있었습니다.
'source-code > FrontEnd' 카테고리의 다른 글
| [jest] spyOn 사용 시 Cannot redefine property 에러 해결하기 (0) | 2024.05.30 |
|---|---|
| [chrome extension] 에러 핸들링 (0) | 2024.02.02 |
| next 14 Amplify 배포 시 crypto 에러 해결 (1) | 2024.01.24 |
| [chrome extension] 익스텐션 설치 여부 감지하기 (0) | 2024.01.18 |
| XState Visualizer 활용하기 (1) | 2024.01.01 |



