
XState란?
→ 유한 상태 머신(Finite State Machine, FSM)을 구현하고 관리하기 위한 Javascript 및 Typescript 라이브러리!
FSM는 시스템이 여러 상태 간에 전이할 수 있는 동작을 정의하는 모델링 도구로 사용되는데,
XState는 이러한 상태 머신을 사용해 복잡한 상태 및 이벤트 기반 로직을 간결하게 구현하고 유지 보수할 수 있게 해 준다.
FrontEnd 개발 시 상태 관리, UI 논리 제어, 이벤트 핸들링과 같은 상황에서 사용이 가능하며...
2023.10.11 - [source-code/FrontEnd] - 유한 상태 기계를 통한 사용자 선택 UI 개발 (feat xState)
유한 상태 기계를 통한 사용자 선택 UI 개발 (feat xState)
프론트엔드 개발을 하다 보면, 다음과 같은 요구사항과 심심찮게 만날 수 있다. 1. 사용자는 여러 선택지 중 하나를 선택할 수 있다. 2. 선택된 요소는 스타일이 변경된다. 3. 선택된 요소를 다시
23life.tistory.com
이전 XState를 사용해 기본 UI 논리를 제어하는 상태 머신을 작성해 봤다. (맛만 봤다)
Visualizer 활용하기
XState는 이러한 상태 머신의 흐름을 시각적으로 표현할 수 있는 visualizer를 제공한다.
https://stately.ai/viz
XState Visualizer
Visualizer for XState state machines and statecharts
stately.ai
그리고 직접 사용해 보며 느낀 점은...
visualizer를 쓰면 XState의 강점을 10배는 더 체감할 수 있다는 것!
project 생성하기
그전에, 로그인을 하면 해당 도식을 코드로 변환하거나 코드를 도식으로 변환하는 기능을 사용할 수 있다.
이때 생성된 프로젝트는 기본적으로 public 한데, 이를 private으로 변경하려면 결제가 필요하다.
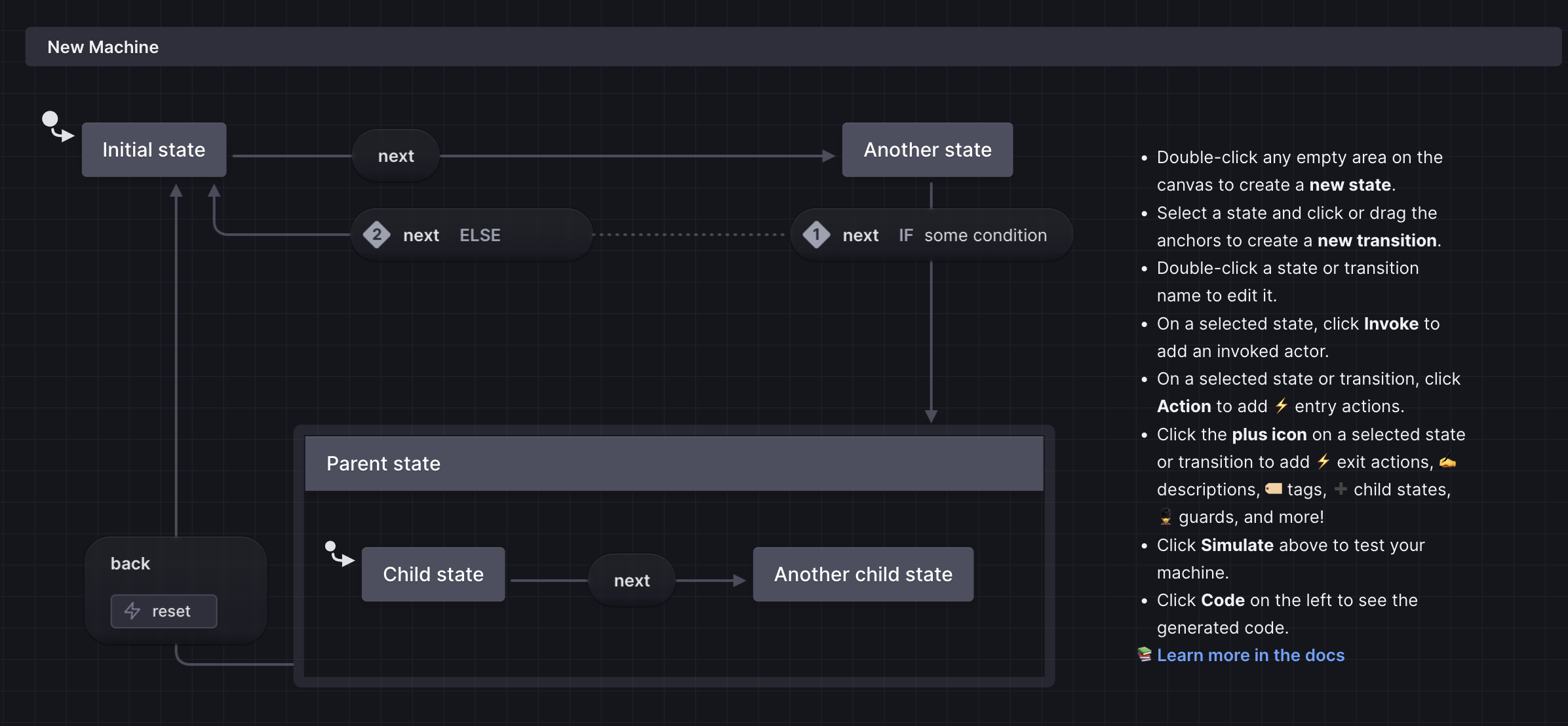
아무튼 가장 먼저 프로젝트를 생성하면, 아래와 같은 예시 데이터가 들어가 있다.

개인적으로는 예시 데이터 내용을 싹 지우고
machine만 남겨둔 상태에서 자신이 설계한 상태 제어도를 그려나가 가는 게 훨씬 쉬웠다.
state와 action 설계하기
XState의 핵심은 → state와 action라 할 수 있다.
유한 상태 머신의 개념은 React나 Vue와 같은 프레임워크에 종속되지 않으므로
XState 역시 각 상태와 액션을 누가, 어디서 사용하는 것에는 관심을 기울이지 않는다.
→ 애플리케이션에 존재하는 상태가 무엇이며(state), 어떻게 해당 상태가 변경되는지(actioin)에만 집중할 수 있는 것!

이전 게시글에서 작성한 아주 단순한 UI 로직의 상태와 액션을 설계해 보면...
1. 최초 '선택 안 함' 상태
2. 좌측 버튼 클릭 시 '도망자' 상태로 변경
3. 우측 버튼 클릭 시 '수사관' 상태로 변경
4. '도망자', '수사관' 상태일 때 해당 버튼 클릭 시 '선택 안 함' 상태로 변경
정도가 되겠다.
visualizer 작성하기

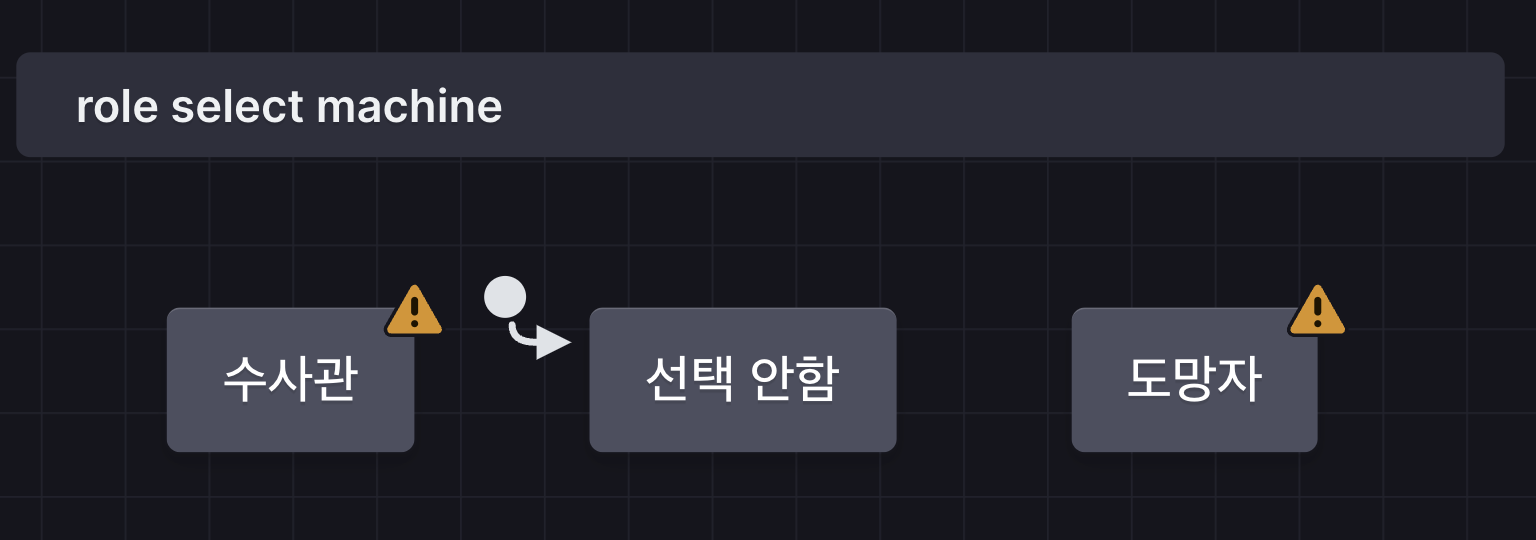
가장 먼저 machine을 만들자. (이름은 마음대로 짓기)
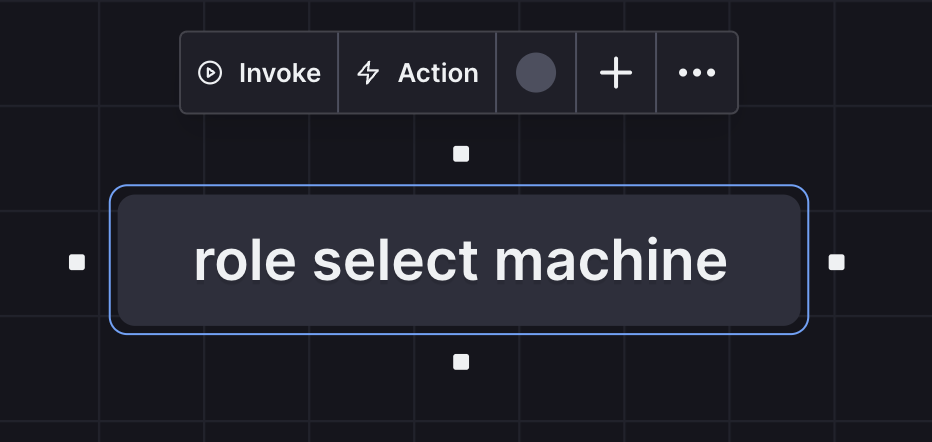
우측 + 버튼의 Chide state를 통해, 해당 machine에서 관리할 state를 추가할 수 있다.

현재 선택된 role 상태는 '선택 안 함', '도망자', '수사관' 이므로, 상태 머신에 추가해 줬다.

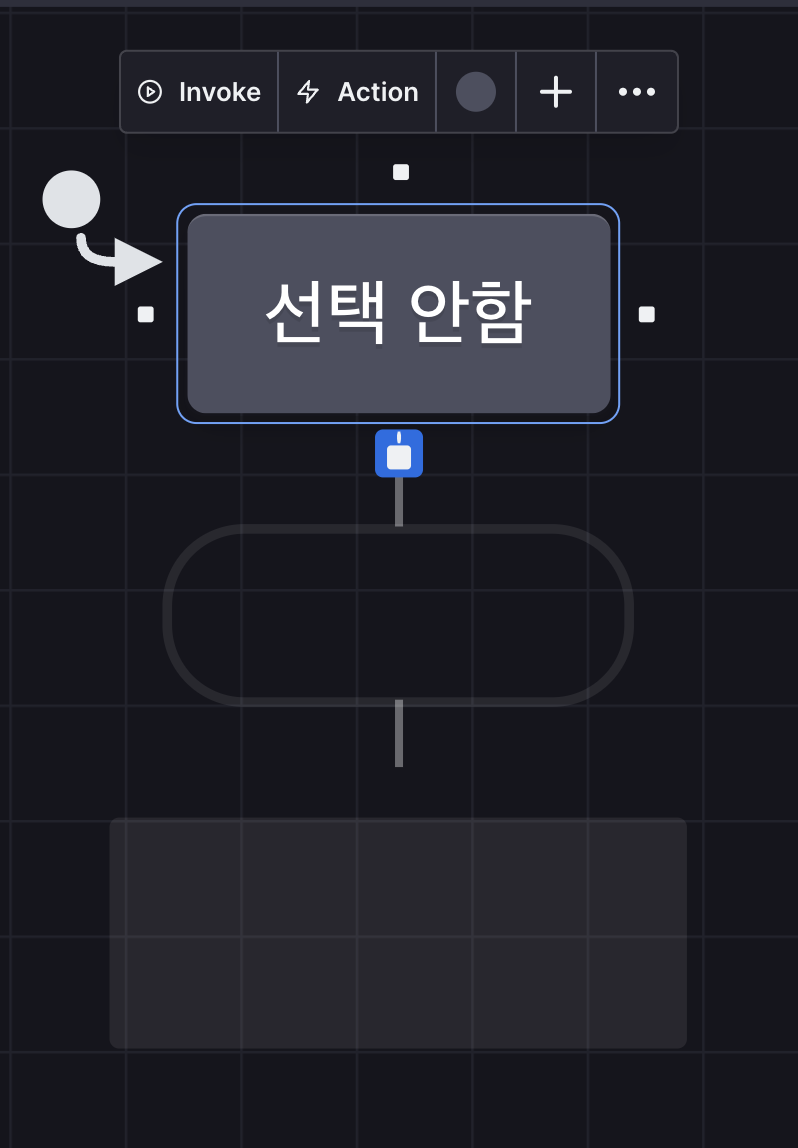
각 상태의 상하좌우 버튼을 누르면 액션과 해당 액션으로 변경될 상태를 생성할 수 있다.
'선택 안 함' 상태의 경우 '도망자'와 '수사관'으로 상태를 변경하는 두 개의 액션을 가질 수 있으므로...

위와 같이 만들어주면 될 테다. (하품 나올 정도로 단순하다)
나머지 상태들도 위에서 만든 로직에 따라 액션을 설정해 주면 되겠다.

아주 단순한 도식이 완성!
simulate
visualizer의 첫 번째 강점.
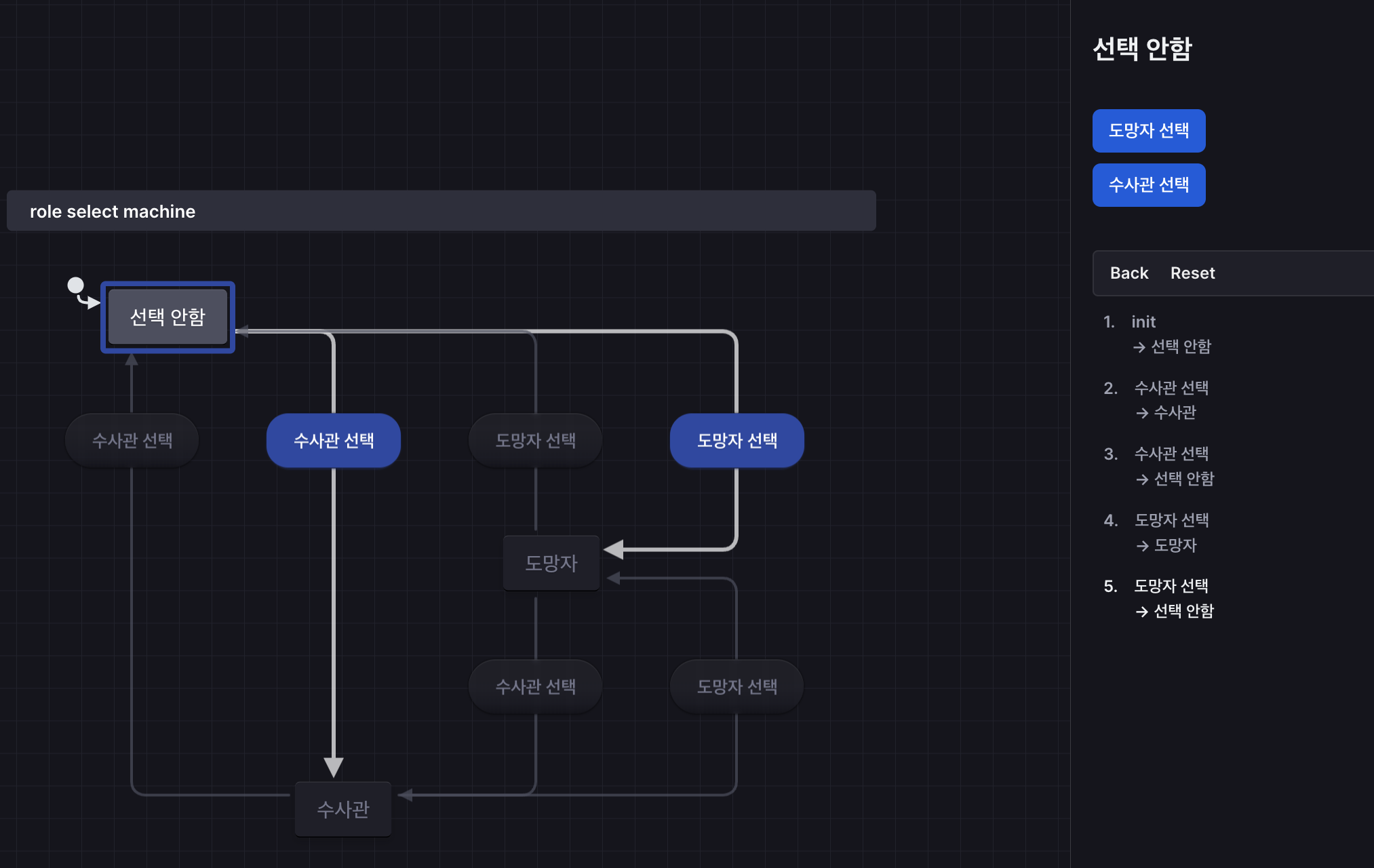
우상단 패널의 simulate를 통해, 해당 상태 머신의 동작을 직접 체험할 수 있다!!!

각 상태 별로 가능한 액션들과, 전체 동작 flow를 시각화해 보여주는데...
위처럼 단순한 예제에서는 그 효용이 잘 느껴지지 않지만
state나 action이 조금만 더 추가돼도, 전체 흐름을 이해하는데 필요한 노력이 급격히 줄어들었다.
추가적으로 해당 머신의 동작을 개발자뿐만 아니라, 다른 직군의 사람들도 이해할 수 있다는 장점도 존재하겠다!
code
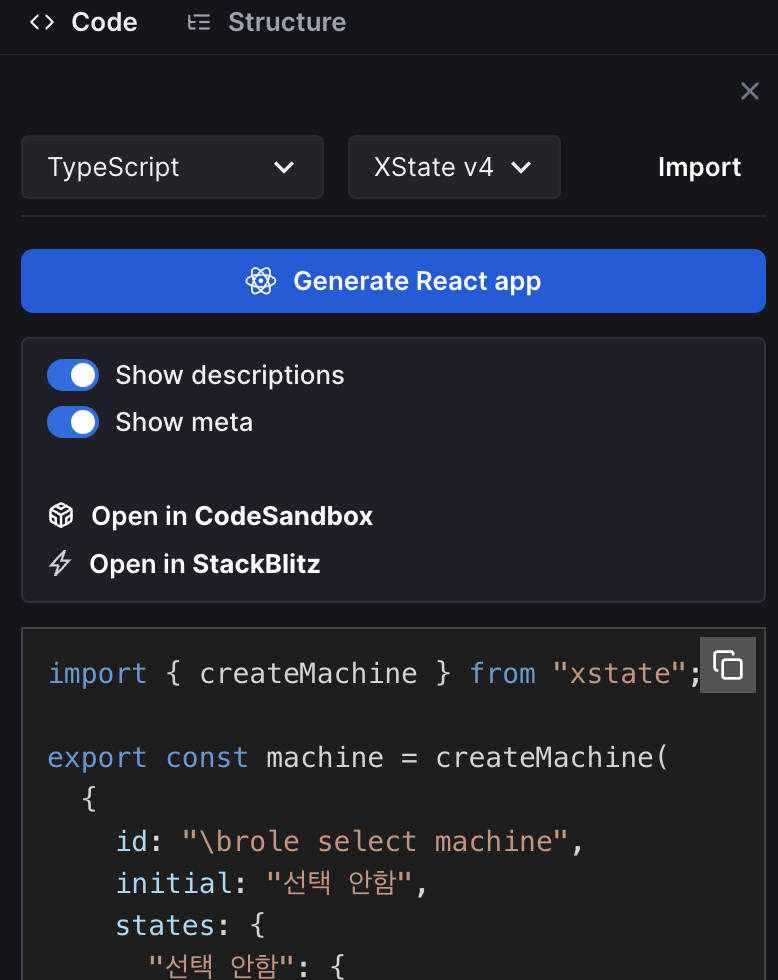
좌상단 Code를 통해

작성한 도식을 곧바로 code로 변환할 수 있다!!!
import { createMachine } from "xstate";
export const machine = createMachine(
{
id: "role select machine",
initial: "선택 안함",
states: {
"선택 안함": {
on: {
"도망자 선택": {
target: "도망자",
},
"수사관 선택": {
target: "수사관",
},
},
},
"도망자": {
on: {
"도망자 선택": {
target: "선택 안함",
},
"수사관 선택": {
target: "수사관",
},
},
},
"수사관": {
on: {
"도망자 선택": {
target: "도망자",
},
"수사관 선택": {
target: "선택 안함",
},
},
},
},
schema: { events: {} as { type: "도망자 선택" } | { type: "수사관 선택" } },
predictableActionArguments: true,
preserveActionOrder: true,
},
{
actions: {},
services: {},
guards: {},
delays: {},
},
);복사붙여넣기해 곧바로 사용하면 된다. (눈물...)
사이드 프로젝트를 하며 XState를 사용해보고 있는데,
쓰면 쓸 수록 정말 편리하다는 생각이 든다.
1) UI 로직과 비즈니스 로직을 철저히 분리하게 강제하면서
2) 특정 프레임워크에 구애받지도 않고
3) 시각적으로 논리를 구현하고 테스트할 수 있으며
4) 곧바로 코드에 적용할 수 있다니..!
아직 필요한 상황을 모두 구현하지는 못했지만(다른 machine의 값이 필요하다던지)
오늘 사용해 본 visualizer만으로도 XState를 사용할 이유가 충분하지 않을까? 하는 생각이 든다!
'source-code > FrontEnd' 카테고리의 다른 글
| next 14 Amplify 배포 시 crypto 에러 해결 (1) | 2024.01.24 |
|---|---|
| [chrome extension] 익스텐션 설치 여부 감지하기 (0) | 2024.01.18 |
| JS 종료 시점 제어되는 ScrollIntoView 구현하기 (0) | 2023.12.01 |
| 직접 두드려본 cjs esm 모듈 시스템 (0) | 2023.11.30 |
| 유한 상태 기계를 통한 사용자 선택 UI 개발 (feat xState) (0) | 2023.10.11 |



