728x90
반응형
window 객체에는 문서의 load와 관련된 두 가지 (유사해 보이는) 이벤트가 존재한다.
DOMContentLoaded
DOMContentLoaded 이벤트는 HTML 문서가 완전히 구문 분석되고,
모든 지연된 스크립트(<script defer src="…">및 <script type="module">)가 다운로드 및 실행되면 발생한다.
(스타일 시트, 이미지, 하위 프레임, 비동기 스크립트 의 로딩은 기다리지 X)
→ DOM이 로드되자마자 실행
DOMContentLoaded를 stylesheets의 load를 기다리지 않지만
지연된 scripts는 stylesheets를 기다리며, DOMContentLoaded는 지연된 scripts를 대기한다.
(→ deferred scripts가 존재할 경우 stylesheets가 load 된 후 DOMContentLoaded 이벤트가 실행된다는 의미인 듯)
해당 이벤트의 original target은 load 된 document
→ window 객체에서 해당 event를 수신해 capture 또는 버블링 단계에서 처리할 수 있다.
해당 이벤트는 취소할 수 없다.
// DOMContentLoaded 이벤트의 지연 예시
<script>
document.addEventListener("DOMContentLoaded", (event) => {
console.log("DOM fully loaded and parsed");
});
for (let i = 0; i < 1_000_000_000; i++);
// This synchronous script is going to delay parsing of the DOM,
// so the DOMContentLoaded event is going to launch later.
</script>// loading 종료 여부 판단 예시
function doSomething() {
console.info("DOM loaded");
}
if (document.readyState === "loading") {
// Loading hasn't finished yet
document.addEventListener("DOMContentLoaded", doSomething);
} else {
// `DOMContentLoaded` has already fired
doSomething();
}load
load 이벤트는 스타일시트, 스크립트, iframe 및 이미지와 같은 모든 종속 리소스를 포함한 전체 페이지가 로드되면 시작된다.
즉 load 이벤트는 완전히 load 된(fully-loaded) 페이지를 감지하는데만 사용되야 한다.
그 이외의 상황에는 →DOMContentLoaded 가 더 적절한 이벤트!
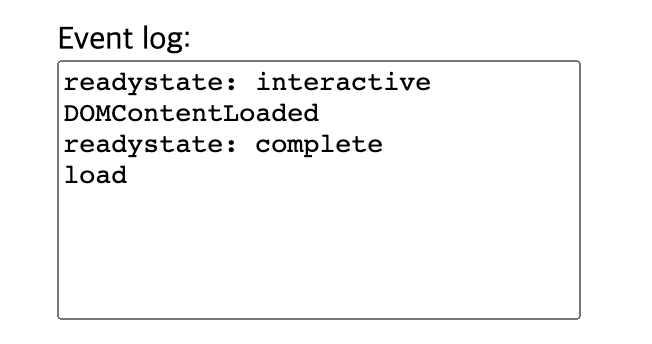
JS 실행 예시
const log = document.querySelector(".event-log-contents");
const reload = document.querySelector("#reload");
reload.addEventListener("click", () => {
log.textContent = "";
setTimeout(() => {
window.location.reload(true);
}, 200);
});
window.addEventListener("load", (event) => {
log.textContent += "load\n";
});
document.addEventListener("readystatechange", (event) => {
log.textContent += `readystate: ${document.readyState}\n`;
});
document.addEventListener("DOMContentLoaded", (event) => {
log.textContent += `DOMContentLoaded\n`;
});
728x90
반응형
'source-code > FrontEnd' 카테고리의 다른 글
| socket io Client API (0) | 2023.08.17 |
|---|---|
| 프론트엔드 디자인 패턴, 함수형 프로그래밍 (0) | 2023.08.17 |
| Web Socket (0) | 2023.08.17 |
| 브라우저에 데이터 저장하기 - localStorage와 sessionStorage (0) | 2023.08.17 |
| webpack - settings (0) | 2023.08.17 |
