728x90
반응형
https://velog.io/@eunbinn/modularizing-react-apps
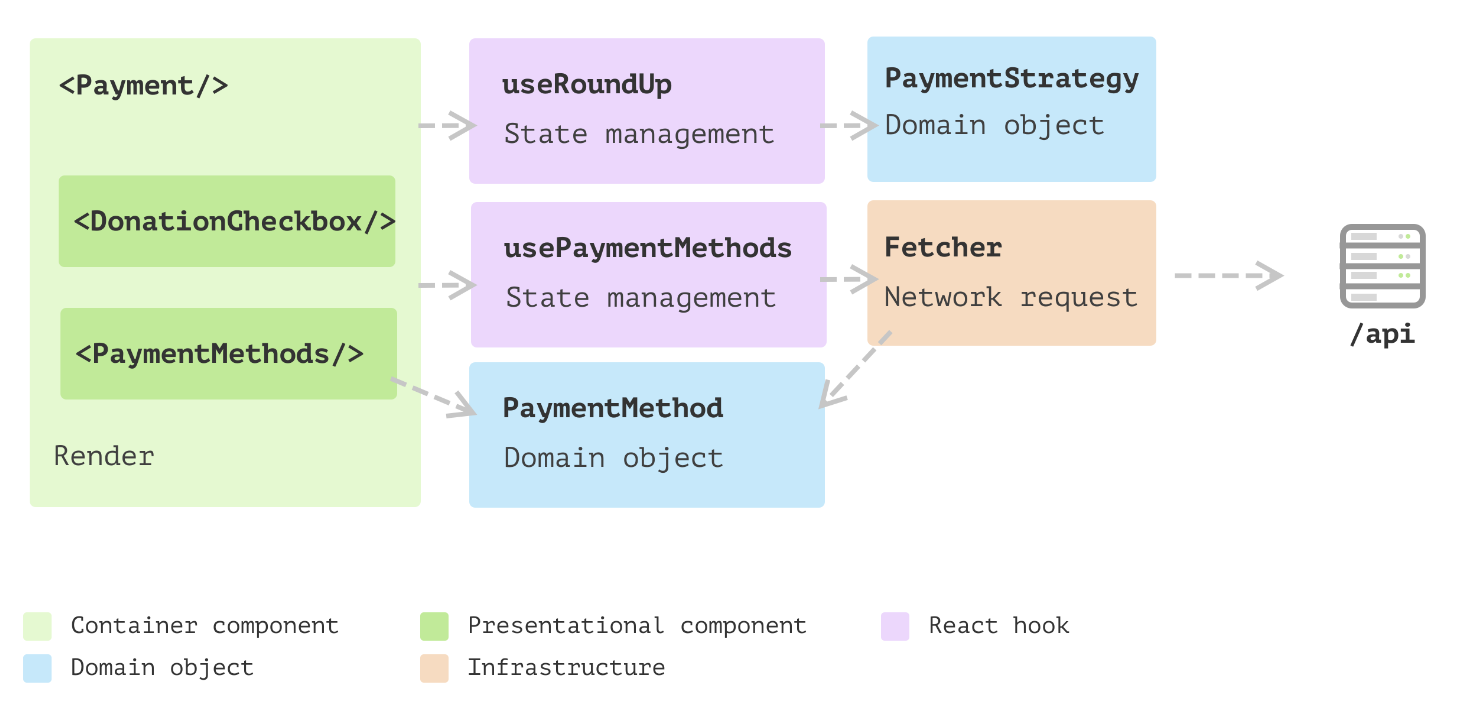
[번역] 잘 알려진 UI 패턴을 사용하여 리액트 애플리케이션 모듈화하기
기존에 잘 알려진 UI 패턴을 프런트엔드 개발에 적용하는 과정을 적은 글입니다. 리팩토링하는 과정을 단계별로 쫓아가며 UI 패턴을 실제 리액트 사례에 적용하는 방법을 살펴보고 그 이점을 확
velog.io

https://velog.io/@teo/functional-programming
다시 쓰는 함수형 프로그래밍
> 참 좋은데 어떻게 표현할 방법이 없네... 오랜 기간 개발을 공부하게 되면서 여러가지 패러다임의 변화를 겪었는데 그 중에서 인상깊었던 것중에 하나는 객체지향 패러다임에서 함수형 패러다
velog.io


그 주 업무를 하며 고민했던 내용이, 누군가에 글이나 컨퍼런스 영상에서 언급될 때가 있다.
그 때마다 이마를 팍! 짚으며..! 깨달음을 얻는데, 그 순간이 참 좋다.
728x90
반응형
'source-code > FrontEnd' 카테고리의 다른 글
| 공유, 공유, 공유 (0) | 2023.08.17 |
|---|---|
| socket io Client API (0) | 2023.08.17 |
| DOMContentLoaded event / load event (0) | 2023.08.17 |
| Web Socket (0) | 2023.08.17 |
| 브라우저에 데이터 저장하기 - localStorage와 sessionStorage (0) | 2023.08.17 |
