첫 단추는 언제나 중요하다.
개발 전 CTO님이 말씀하신 "SSR이 어쩌고... 검색 엔진이 어쩌고..." 그때는 별생각 없이 흘려 들었더랬다.
이제야 문제를 깨닫고 SSR을 적용시키려하는데...
여기서 문제, 이미 프로젝트는 CRA을 바탕으로 개발이 끝난 상황!
따라서 어쩔 수 없이 기존에 작성된 코드에 Next.js를 입혀야 한다. 으악.
CRA에 Next.js 적용하기
1. 필요 모듈 설치
일반적으로는 create next-app을 통해 기초 세팅을 자동으로 진행한다.
하지만 이미 CRA으로 애플리케이션을 제작한 상태이므로... 손수 설치해주자.

react, react-dom, next를 add 해주면 된다.
2. 기본 환경 설정
Next.js는 pages라는 폴더를 필요로 한다!
→ 요 pages에 들어있는 파일들이 View의 페이지가 된다.
따라서 최상위 루트에서 mkdir pages로 pages 폴더를 만들어주자.
이를 통해 라우팅을 통해 페이지가 될 파일들은 이곳에서 사용되며,
이외의 component로 쓰일 파일들은 src/~ 방식으로 관리된다.
이제 next.js를 실행시켜보자!

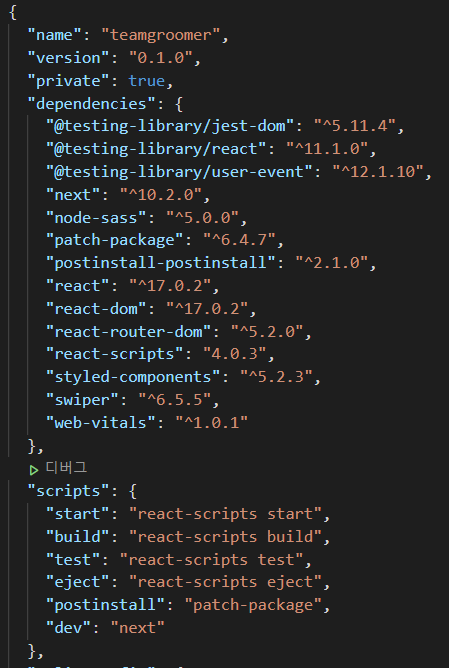
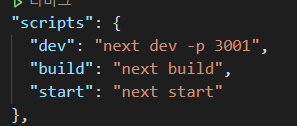
이를 위해 package.json 파일로 이동해 scripts 부분을 수정해주자.
yarn dev에서 개발을 진행할 예정이므로 scripts에 dev를 추가해 next를 지정!

3. 첫 화면 띄우기
next 실행시 pages/index.js 파일이 서버에서 실행된다니까...
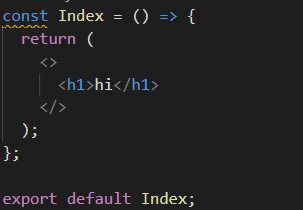
pages 폴더에 index.js 파일을 만들어주자.

크게 별다른 게... 있다! 익숙한 import React from 'react'; 가 보이지 않는다.
→ Next.js에서는 component, page 할 것 없이 React를 선언하지 않고 바로 사용하기 때문.
아무튼 yarn run dev로 요 녀석을 실행시키면...

이런 식으로 Next.js가 작동됨을 확인할 수 있다. 화면도 방금 만든 index.js가 뜬다!
4. 라우팅 이용하기
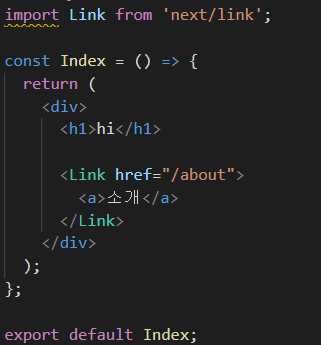
똑같이 pages 폴더 안에 about.js란 파일을 만들자.
요 녀석을 index.js에서 라우팅으로 띄워줄 예정.

익숙한 react-router-dom의 { Link }가 아니라, next/link의 Link를 import 해왔다.
yarn dev로 실행해보면...
Route 설정 없이 Link만 지정해줬는데도 URL을 통한 페이지 이동이 가능하다. 어째서?
→ Next.js는 pages 폴더 속 파일명 === 해당 URL로 자동 Route! 참말로 편리하구만.
5. 페이지 소스 확인하기
아니 그래서, 우리가 원하는 SSR이 잘 작동되기는 하는 건가?

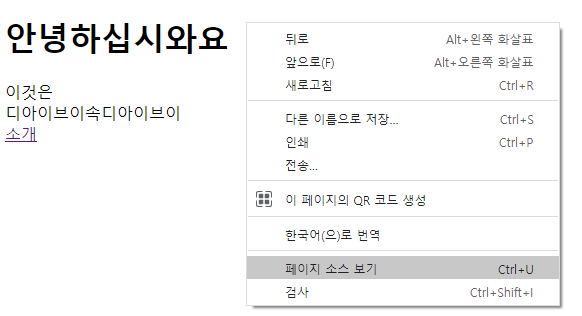
만든 페이지에서 마우스 우클릭 - 페이지 소스 보기 를 클릭해보자.

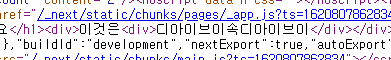
쨔잔. 그럼 이렇게 div 속 div의 내용들이 나와있는 걸 볼 수 있다. 그냥 React였다면 최상위 Root만 떴을 테다.
→ 이제 검색 엔진도 크롤링이 가능하겠군!
'Learn > React' 카테고리의 다른 글
| CRA에 Next.js 적용하기 3 (0) | 2021.05.14 |
|---|---|
| CRA에 Next.js 적용하기 2 (0) | 2021.05.13 |
| Props 전달 에러 해결 (0) | 2021.04.06 |
| .map() is not a function 에러 해결 (1) | 2021.04.05 |
| Custom Hooks (0) | 2021.03.31 |