728x90
반응형
또 blog를 만드는 과정!

Object가 담긴 Array인 data를 mapping 해 OnePost란 컴포넌트에 넣어줬다!
이를 통해 data Array 속 Object가 하나하나 돌면서 OnePost 안에 전달될 테다.

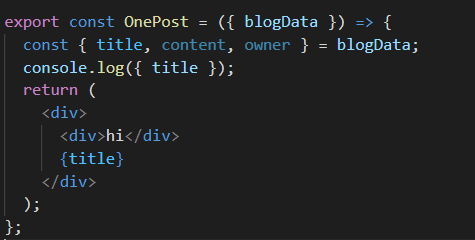
요놈이 하위 컴포넌트인 OnePost!
props로 전달해준 blogData를 받아 비구조화 객체 할당을 통해 변수에 할당해줬다.
따라서 blogData 속 title이 화면에 뜰 테다!

오잉? 그런데 hi만 뜨고 {title}이 제대로 뜨지 않는다.
Console에 찍어보니...

분명 존재하는 데이터인데 undefined가 뜬다. 대체 왤까?

문제는 바로 이 곳!
하위 컴포넌트에서 전달받은 props인 blogData는 JS 요소!
전달해줄 때도 { } 속에 넣었으니, 받을 때도 { } 속에 넣어줘야 한다.
728x90
반응형
'source-code > React' 카테고리의 다른 글
| CRA에 Next.js 적용하기 2 (0) | 2021.05.13 |
|---|---|
| CRA에 Next.js 적용하기 1 (0) | 2021.05.13 |
| .map() is not a function 에러 해결 (1) | 2021.04.05 |
| Custom Hooks (0) | 2021.03.31 |
| Insta 클론 코딩 _ 자잘자잘 에러 해결 (0) | 2021.03.29 |



