역시 groomer 페이지를 만들다 발생한 issue.
메인 페이지의 Carousel 기능(흔히 말하는 슬라이드! 영어로는 Carousel로 표현한다)을 위해...
Swiper라는 라이브러리를 사용했다.
Swiper React Components
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
다양한 효과를 적용할 수 있고, 커스텀도 손쉬운데...
문제는 기본 색상이나 위치를 디자인에 맞게 수정하는 것!
개발 환경에서는 node_modules에서 해당 스타일 파일을 찾아 수정하면 그만이지만...
협업 및 배포 시 node_modules는? → 각 환경마다 다르고, 배포 시 아예 새롭게 만들어져 버린다!
그렇다면 이 녀석들을 커스텀하기란 영영 불가능한가...?
https://www.npmjs.com/package/patch-package
patch-package
Fix broken node modules with no fuss
www.npmjs.com
후후후후. 당연히 그럴리가 없다.
여러 방법이 있겠지만 그 중에서도 patch-package란 녀석을 사용!
수정하고 싶은 모듈마다 patch 파일을 생성, 변경된 사항들을 이 곳에 기록한다.
→ 이후 다른 환경에서 node_modules를 세팅할 때 이를 반영할 수 있도록!

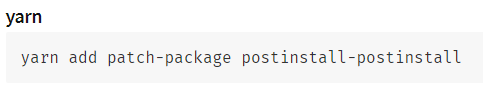
시키는 대로 설치해주시고

package.json 파일에 추가!

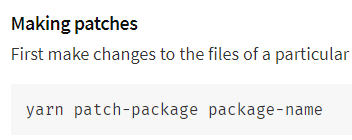
yarn patch-package 패키지명 명령어를 통해 patches파일을 만들 수 있다.

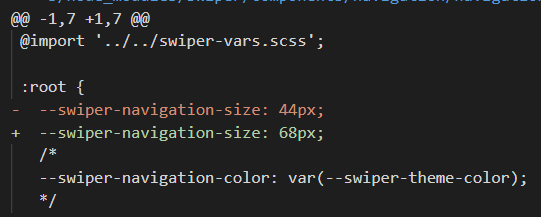
해당 patch 파일에는 우리가 커스텀한 변경사항이 기록되어 있다. 와우!
그런데 오늘 발생한 문제는...
제일 처음 patch-package를 통해 기본 색상을 흰색으로 커스텀했었는데,
이후 navigation의 크기와 위치를 조정해야 했다.
따라서 의식의 흐름대로? → yarn patch-package swiper로 두 번째 patches 파일을 만들었다.
개발 환경에서 잘 적용되는 걸 확인한 후... 바로 배포!

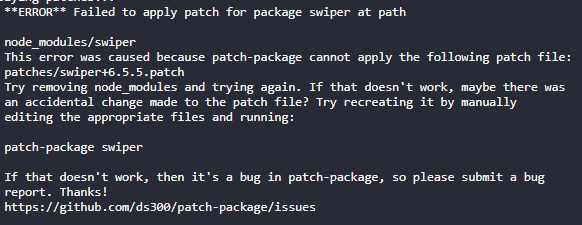
으악!
Failed to apply patch for package ... at path ...
→ patch-package에서 문제가 생긴 것 같은데...
https://github.com/ds300/patch-package/issues/19
Failed to apply patch for package xxx on Windows · Issue #19 · ds300/patch-package
Hello, Do you have any idean why i have this error on Windows ? I'm using yarn install to try to apply the patch. Thank you :)
github.com
어찌어찌 읽어보니... 버전 차이로 인해 발생한 에러란다!
누구와 누구의 버전 차이일까? → 첫 번째 만든 patches파일과 두 번째 만든 patches파일 간의!
왜 발생했을까? → 요 녀석들을 생성해준 건 yarn!
어떻게 해결? → yarn을 최신 버전으로 업그레이드(yarn upgrade)한 후 다시 patch-package로 patches파일을 생성!


쨔잔. 오류가 났던 위쪽의 patches 버전과 해결된 밑의 patches 버전이 서로 달랐던 걸 확인할 수 있다.
'source-code > React' 카테고리의 다른 글
| useReducer (0) | 2023.08.15 |
|---|---|
| useTransition hooks (0) | 2023.08.15 |
| CRA에 Next.js 적용하기 3 (0) | 2021.05.14 |
| CRA에 Next.js 적용하기 2 (0) | 2021.05.13 |
| CRA에 Next.js 적용하기 1 (0) | 2021.05.13 |

