728x90
반응형
const convertToIndexGroup = <T,>(
data: T[] = [],
): {[key: number]: T[]} => {
let indexKey = 0
return data.reduce((prev, cur, currentIndex) => {
...
return Object.assign(prev, {
[indexKey]: prev[indexKey] ? [...prev[indexKey], cur] : [cur],
})
}, {})
}T[ ] 타입의 data 파라미터를 {[key:number] : T[ ]} 형태로 변환하는 함수.
reduce함수를 사용해, 배열의 각 요소를 기준에 맞게(요구 사항으로는 4개씩 끊어서) key-array형태의 object로 변환했다.
여기서 위와 같이 작성하면...

prev[indexKey]로 접근하는 부분에서 해당 에러가 발생한다.
그리고... 에러가 발생하는 게 당연하다.
reduce함수의 초깃값으로 지정한 {}는 내부에 아무 값도 가지지 않으니,
indexKey라는 key값으로 접근하려는 시도는 타입 에러를 낼 수밖에!
그렇다면..?
해당 초깃값을 '정확히 뭔지는 알 수 없지만, number type의 숫자를 key로, T[]를 value로 가지는 객체' 로 지정해 주면 될 테다.
→ TS의 index signature를 사용할 수 있다!
const convertToIndexGroup = <T,>(
data: T[] = [],
): {[key: number]: T[]} => {
let indexKey = 0
const initialData: {[key: number]: T[]} = {}
return data.reduce((prev, cur, currentIndex) => {
...
return Object.assign(prev, {
[indexKey]: prev[indexKey] ? [...prev[indexKey], cur] : [cur],
})
}, initialData)
}다음과 같이!
현재 reduce함수 내에서는 반환되는 객체의 타입이 무조건 T[]일 수밖에 없으므로
해당 함수 반환값의 자동 추론도 가능하다!
const convertToIndexGroup = <T,>(
data: T[] = [],
) => {
let indexKey = 0
const initialData: Record<number, T[]> = {}
return data.reduce((prev, cur, currentIndex) => {
...
return Object.assign(prev, {
[indexKey]: prev[indexKey] ? [...prev[indexKey], cur] : [cur],
})
}, initialData)
}물론 Record를 사용할 수도 있다. (위 상황에서는 딱히 의미가 없다. 오히려 명시적이지 못한 느낌?)

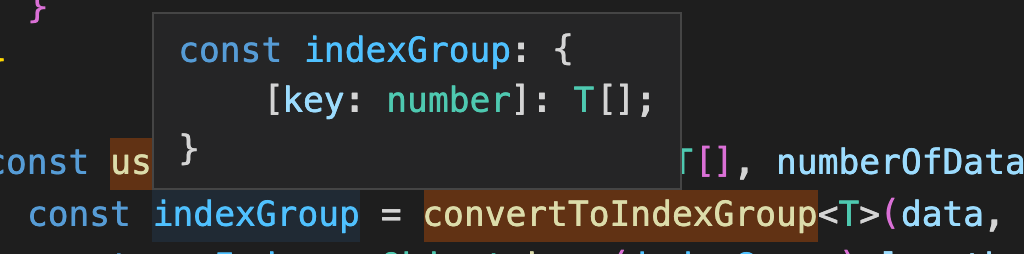
반환값까지 기분 좋게 타입 추론된 모습!
728x90
반응형
'source-code > TypeScript' 카테고리의 다른 글
| "'React'은(는) UMD 전역을 참조하지만 현재 파일은 모듈입니다" 에러 해결 (2) | 2023.11.18 |
|---|---|
| getElementsByClassName에 for each 사용해 HTMLElement 접근하기 (0) | 2023.11.16 |
| react-hook-form TS와 똑똑하게 사용하기 (0) | 2023.08.21 |
| JsToTs : axios (0) | 2023.08.21 |
| JsToTs : 비동기 처리 - Promise (0) | 2023.08.21 |



