Background
현재 chrome extension 서비스는 아래와 같은 과정을 거쳐 스토어 업데이트를 진행하고 있습니다.
- production branch 병합
- 개발자 local 환경 build
- 생성된 build 결과 파일 스토어 업데이트
그런데 이 중 3) 개발자 local 환경 build 로 인해
원격 source code와 관계없이, 당시 개발자의 local 환경에 따라 build 결과물이 달라진단 문제가 발생했습니다.
실제로 담당 인원의 실수로, 스토어에 staging 환경에 코드가 업로드 되어
스토어 재심사가 완료될 때까지 서비스를 이용할 수 없었던 적도 있었기 때문에...
해당 과정의 자동화가 반드시 이뤄져야 한다고 생각했습니다.
Solutions
담당 개발자 local 환경이 아닌, 원격 환경에서 번들링이 이뤄지고
스토어 업데이트를 위해서는 결과물을다운로드하여 업로드하는 형태 로 변경하고자 했습니다.
전체 프로세스는 아래와 같습니다.
- production branch의 PR 병합 시, github action 을 실행한다
- workflow에서 source code를 build 한다
- build 결과물을 zip 파일로 변환한다
- github release를 생성, 변환된 zip 파일을 업로드해 다운로드할 수 있도록 한다
Implements
1. PR 병합 시 action 실행
2024.03.26 - [source-code/etc] - [Github Actions] PR 병합 시, 자동으로 package publish 하기
[Github Actions] PR 병합 시, 자동으로 package publish 하기
Backgrounds 현재 사내 서비스에서 공통적으로 쓰이는 모듈들을 github package로 제공하고 있습니다. git flow 전략에 따라 develop - staging - production 환경으로 구성되어 있으며, 각 개발 사항을 develop branch
23life.tistory.com
이전 게시글을 참고하면 됩니다.
2. build + 결과물을 zip 파일로 변환
name: Release-Assets
on:
pull_request:
branches: ["production"]
types: [closed]
jobs:
build_and_upload_release_assets:
runs-on: ubuntu-latest
if: github.event.pull_request.merged == true && github.event.pull_request.base.ref == 'production'
steps:
- name: Checkout repository
uses: actions/checkout@v2
- name: Set up Node.js
uses: actions/setup-node@v2
with:
node-version: "20"
####
## 기타 추가 로직 실행
####
## 의존 패키지 설치
- name: Install dependencies
run: yarn install
## 빌드
- name: Build
run: yarn build번들링에 필요한 script를 실행한 뒤 (ex npmrc 파일 생성, 환경변수 세팅 등), 빌드를 실행해 준 모습!
이때 우리가 원하는 것은
빌드된 결과물을 zip 파일로 변환하는 것이므로
name: Release-Assets
on:
pull_request:
branches: ["production"]
types: [closed]
jobs:
build_and_upload_release_assets:
runs-on: ubuntu-latest
if: github.event.pull_request.merged == true && github.event.pull_request.base.ref == 'production'
steps:
- name: Checkout repository
uses: actions/checkout@v2
- name: Set up Node.js
uses: actions/setup-node@v2
with:
node-version: "20"
- name: Install dependencies
run: yarn install
- name: Build
run: yarn build
## zip 파일 생성
- name: Create ZIP file
run: zip -r dist.zip ./dist # 빌드된 파일이 있는 디렉토리를 압축위와 같이, 빌드된 파일이 있는 디렉터리를 압축해 구현해 줄 수 있습니다!
3. github release 생성
name: Release-Assets
on:
pull_request:
branches: ["production"]
types: [closed]
jobs:
build_and_upload_release_assets:
runs-on: ubuntu-latest
if: github.event.pull_request.merged == true && github.event.pull_request.base.ref == 'production'
steps:
- name: Checkout repository
uses: actions/checkout@v2
- name: Set up Node.js
uses: actions/setup-node@v2
with:
node-version: "20"
- name: Install dependencies
run: yarn install
- name: Build
run: yarn build
- name: Create ZIP file
run: zip -r dist.zip ./dist
## github release 생성
- name: Create release
id: create_release
uses: actions/create-release@v1
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
with:
tag_name: ${{ steps.extract_version_name.outputs.version }} ## commit message에서 추출한 version 정보, 이전 게시글 참조
release_name: v${{ steps.extract_version_name.outputs.version }}
body: ${{ github.event.pull_request.body }} ## 병합된 Pull Request의 body와 동일
draft: false
prerelease: false
4. github release 내 Assets 업로드
github release 생성 시, 기본적으로 source code에 대한 asset 파일들이 업로드됩니다.

물론 위 파일들은 단순히 레포지토리에 업로드된 코드들을 압축해 둔 것에 불과하므로...
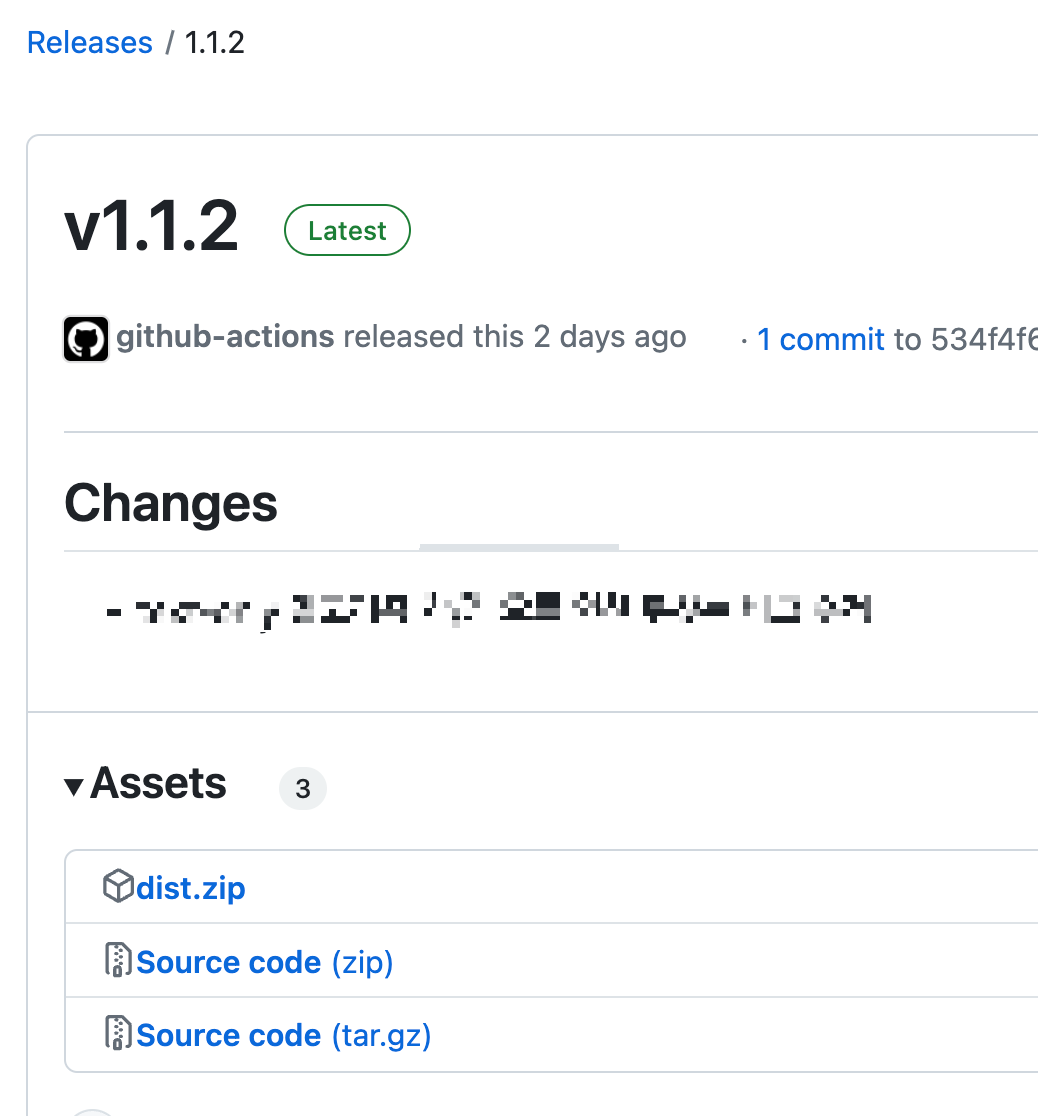
위에서 생성한 build 결과물 zip 파일을 해당 release에 업로드해줘야 합니다.
해당 script를 포함한 전체 코드는 아래와 같습니다.
name: Release-Assets
on:
pull_request:
branches: ["production"]
types: [closed]
jobs:
build_and_upload_release_assets:
runs-on: ubuntu-latest
if: github.event.pull_request.merged == true && github.event.pull_request.base.ref == 'production'
steps:
- name: Checkout repository
uses: actions/checkout@v2
- name: Set up Node.js
uses: actions/setup-node@v2
with:
node-version: "20"
- name: Install dependencies
run: yarn install
- name: Build
run: yarn build
- name: Create ZIP file
run: zip -r dist.zip ./dist
- name: Create release
id: create_release
uses: actions/create-release@v1
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
with:
tag_name: ${{ steps.extract_version_name.outputs.version }}
release_name: v${{ steps.extract_version_name.outputs.version }}
body: ${{ github.event.pull_request.body }}
draft: false
prerelease: false
## assets 업로드
- name: Upload Release Assets
id: upload-release-assets
uses: actions/upload-release-asset@v1
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
with:
upload_url: ${{ steps.create_release.outputs.upload_url }}
asset_path: ./dist.zip # 압축된 파일의 경로
asset_name: dist.zip # 업로드할 파일 이름
asset_content_type: application/zip # 파일의 콘텐츠 타입
이를 통해 production branch에 PR이 병합되면, 자동으로 github Release가 생성되고
담당자는 별도의 추가 과정 없이 생성된 Release에서 파일을 다운로드하여 store에 업로드하기만 하면 됩니다.

App Store의 경우 cli 명령어로 스토어 내 파일 업로드까지 가능한 반면
chrome store에서는 이를 제공하지 않아 약간의 아쉬움이 남았지만...
그래도 스토어 업로드 직전까지의 과정은 모두 자동화되어, 나름의 성과를 거둘 수 있었습니다!
'source-code > etc' 카테고리의 다른 글
| [Github Actions] PR 병합 시, 자동으로 package publish 하기 (0) | 2024.03.26 |
|---|---|
| [Github Actions] Workflows에서 복수개 env variables 사용하기 (1) | 2024.03.25 |
| [python] pdf 파일 내 특정 키워드 찾아 추출하기 (1) | 2023.12.05 |

