가만히 있는 것보다는 이리저리 움직이는 게 사람들이 이목을 끌 테다.
CSS에서는 Animation이란 속성을 통해 이를 이용할 수 있다!
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Animations/Using_CSS_animations
CSS 애니메이션 사용하기 - CSS: Cascading Style Sheets | MDN
CSS3 애니메이션은 엘리먼트에 적용되는 CSS 스타일을 다른 CSS 스타일로 부드럽게 전환시켜 줍니다. 애니메이션은 애니메이션을 나타내는 CSS 스타일과 애니메이션의 중간 상태를 나타내는 키프
developer.mozilla.org
사실 엄청나게 설명이 잘 돼있기는 하다!
예전에는 애니메이션 같은 효과를 주기 위해선 JS가 필수적이었단다! 윽.
하지만 CSS3에 animation이 추가됨으로써... CSS만으로도 이를 구현할 수 있다.
또한 JS로 짠 코드보다 훨씬 부드럽고, 성능 역시 훨씬 효율적일 수 있단다.

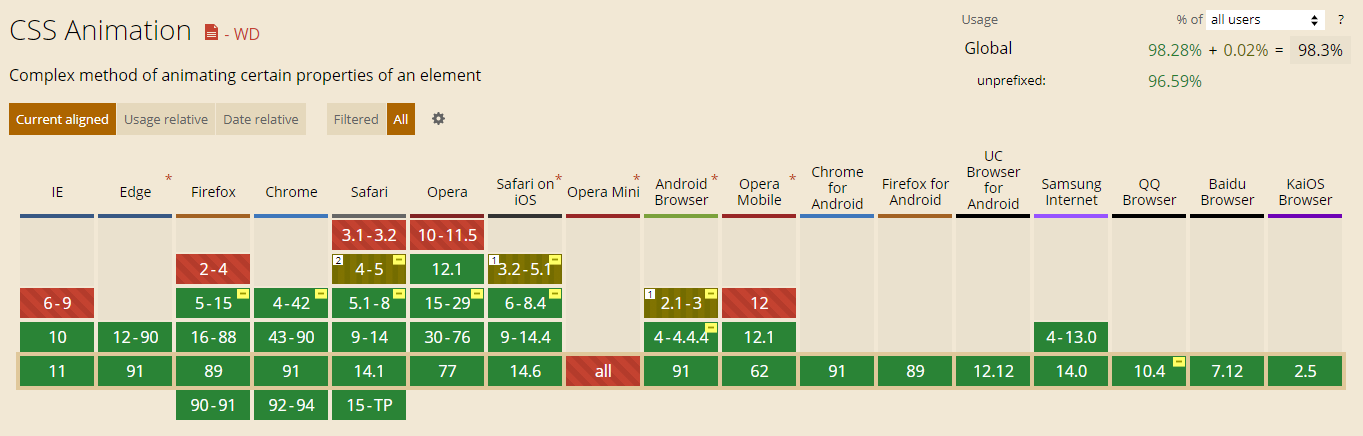
게다가 거의 모든 환경에서 사용이 가능하다. 와!
아무튼 animation 속성을 사용하기 위해서는...

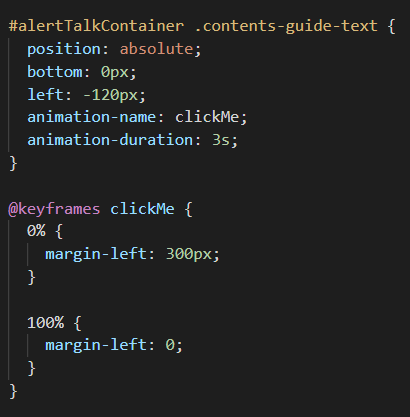
우선 애니메이션 효과를 주고 싶은 요소에 animation-name을 지정!
animation-duration 속성으로 해당 애니메이션의 전체 사이클이 얼마 만에 일어날지도 지정해준다.
이후 @keyframes를 통해 해당 이름의 애니메이션을 만들면 된다!
요 @keyframes로 애니메이션의 중간 상태를 정할 수 있으며,
0%(시작 시점) ~ 100%(종료 시점) 내에서 원하는 CSS효과를 지정해주면 된다. 참 간단하다.
'source-code > FrontEnd' 카테고리의 다른 글
| FE 디자인 설계 관련 고찰 (0) | 2023.08.17 |
|---|---|
| CSS _ -webkit-tap-highlight-color 이슈 (2) | 2021.07.20 |
| 한글 서브셋 폰트 (0) | 2021.06.15 |
| CSS 가상 선택자 이용하기 (0) | 2021.04.21 |
| CSS _ rem 이용하기 (0) | 2021.04.12 |



