React로 개발한 Frontend에서 DRF로 개발한 Blog Backend로 API 요청을 보내려 시도했다.

흔한 async await 요청.
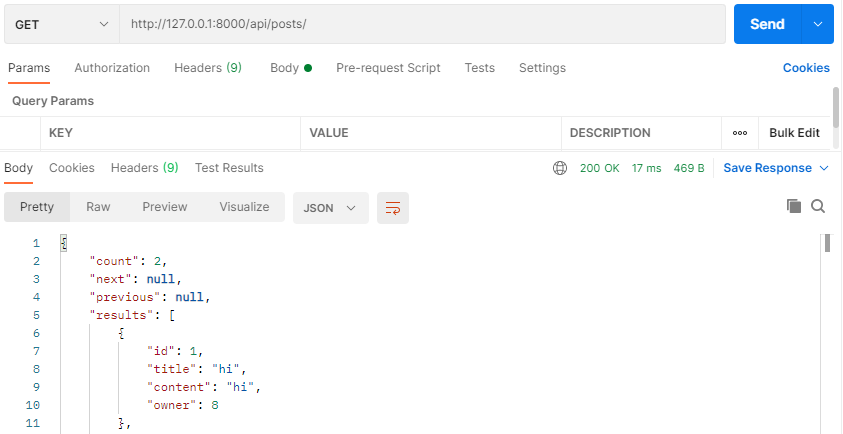
혹시 몰라 Postman을 통해 직접 요청도 보내봤다.

DRF Pagination을 적용했어서 next와 previous가 있긴 한데,
어쨋든 results 속에 우리가 원하는 데이터가 담겨있는 모습!

으악!
자세히 읽어보면 blocked by CORS policy → CORS 정책에 의해 막혔단다.
그럼 CORS 정책이 뭔디?

보안상의 이유로 브라우저는 교차 출처 HTTP 요청을 제한한다!
즉 한 API를 사용하는 웹 애플리케이션은 자신의 출처와 동일한 리소스만 불러올 수 있으며,
다른 출처의 리소스를 불러오려면 그 출처에서 올바른 CORS 헤더를 포함한 응답을 반환해야 하는 것.
쉽게 풀어서 말하자면...
DRF는 8000번 포트를 사용하는데 3000번 포트를 사용하는 React에서 해당 데이터를 요청했기 때문에,
CORS 정책에 따라 이를 막아둔 것!
그럼 평생 React와 DRF는 이어질 수 없는가?
ssungkang.tistory.com/entry/Django-CORS-Cross-Origin-Resource-Sharing
[Django] CORS, Cross-Origin Resource Sharing
CORS 란? 제목에서 알 수 있듯이 CORS 는 Cross-Origin Resource Sharing 의 줄임말입니다. Cross-Origin Resource Sharing 는 한국어로 교차 출처 리소스 공유라고 하며 웹 페이지 상의 제한된 리소스를 최초 자..
ssungkang.tistory.com
settings.py

쨘. Django의 settings에서 3000번 포트에 대한 요청을 열어주면 그만이다!
'source-code > Django' 카테고리의 다른 글
| Django REST Framework _ User Custom (4) | 2021.02.17 |
|---|---|
| Django REST Framework _ Postman 사용하기 (0) | 2021.02.16 |
| Django REST Framework _ 회원가입 구현하기 (0) | 2021.02.15 |
| Djagno REST Framework _ Pagination 사용하기 (0) | 2021.02.15 |
| Django REST Framework _ ViewSets & Router 이용하기 (0) | 2021.02.10 |



