
전체 흐름
1. 생성했던 mysite 프로젝트 내에 books app 생성
2. model 생성
3. urls 작성
4. 각 views & templates 작성
1. 생성했던 mysite 프로젝트 내에 books app 생성
같은 project라도 기능별로 앱을 구분 지어 만드는 게 좋다.
지난번 polls앱을 만들었던 mysite 프로젝트에 books라는 앱을 만들 생각.
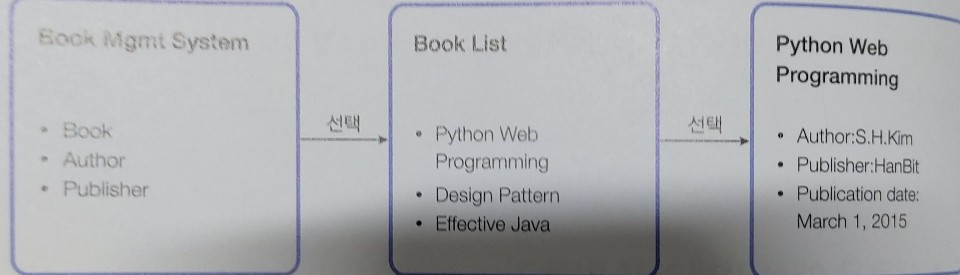
기본적으로 책, 저자, 출판사 정보를 담고 이들의 정보를 조회할 수 있는 앱이다.
우선 앱 별로 urls을 관리해주기 위해 polls.urls와 books.urls을 분리해준다.
mysite.urls.py

우선 기본적으로 작성되어있는 mysite의 urls에 들어간다.
'books/' -> include('books.urls')) 를 통해 books/란 url 요청이 들어오면, books앱의 urls.py를 참조하도록 한다!
(polls도 마찬가지)
그리고 books와 polls앱 각각 urls.py 파일을 새로 만들어 해당 앱에 해당되는 url요청을 처리해주자.
2. model 생성
3개의 모델이 필요하다. Book / Author / Publisher
우선 Book과 Author은 1:N 관계 (하나의 book에 여러 author가 존재 O) → ManyToManyField
Book과 Publisher는 1:1 관계 (하나의 book에는 하나의 publisher만 존재 O) →ForeignKey 임을 미리 염두해두자.
models.py


ForeignKey를 사용할 때 참조할 model을 적은 후, 옆에 on_delete=models.CASCADE를 적어준다.
여기서 on_delete는 참조한 model의 레코드가 삭제될 때, 해당 테이블의 동작을 뜻하며
CASCADE는 삭제된 레코드에 연결된 테이블 레코드도 같이 삭제해라~ 를 뜻한다.
그 이외에는 해당되는 field를 야무지게 써주면 된다!
3. urls 작성
urls을 작성하기 전에, mysite.urls.py에서 include 했음을 까먹으면 안 된다!
즉 books.urls 속 요청들은 기본적으로 books/ 가 붙어있다는 사실.
books.urls.py

전체적인 흐름은 이전과 비슷한데, 낯선 글귀가 눈에 띈다. 바로 as_view()
이전 views.py는 함수형(def)으로 작성했다면, 이번에는 클래스형(class)으로 작성해볼 것이다.
이때 클래스형 뷰를 정의하기 위해 urls에서 클래스명 뒤에 .as_view()를 붙여준다고 생각하면 된다.
4. 각 views & templates 작성
views.py

django의 꽃! django의 핵심! 클래스형 뷰를 사용해보자.
우선 views.py에서 필요한 모듈(TemplateView, ListView, DetailView)들을 import.
중간에 View가 대문자 시작임을 놓치지 말자
1) book_index view & html 작성
view.py

제일 첫 화면을 book_index.html로 만들었다.
단순히 model 요소들을 보여주는 페이지 → TemplateView를 사용!
TemplateView에서는 반드시 template_name로 띄워줄 html(함수형의 render를 자동으로 해주는 셈)을 지정해야 한다.
그리고 get_context_data 함수를 통해(이 역시 정해진 값!) template에 넘겨줄 context를 지정할 수 있다.
이때 반드시 super()를 적어줘야 함을 잊지 말자! (왜인지는 아직 모르겠다)
이후 각 모델(Book, Author, Publisher)들을 model_list라는 이름으로 context에 싸서 return!
book_index.html

다음은 html.
우리가 원하는 기능은 template에 넘겨준 모델명을 클릭했을 때 /books/해당 모델명 ←으로 url요청을 보내주는 것!
(이를 통해 books/book 요청은 책에 대한 list를, books/author 요청은 작가에 대한 list를 띄울 수 있다)
즉 views에서 넘겨준 model_list를 for문으로 돌려 각 모델을 얻어오고,
얻어온 모델을 "books:"□"_list" ← 요 네모칸에 넣어준 후,
이를 {% with %}으로 중간저장을 해 urlvar이라는 이름을 붙여주고,
{% url urlvar %}이라는 href를 통해 해당 url 요청을 보내주면 된다.
이때 url은 'books/해당 모델명_list' 형태일테며, 이는 urls에서 name으로 지정해줬다!

그럼 이렇게 model 요소들이 뜨고, 이를 클릭했을 때 모델명_list 라는 url을 작동시킨다.
2) book_list view & templates 작성
view.py

초록색 글씨는 주석이니까... 코드는 단 세줄! 으악!
이것이 바로 django의 힘, 클래스형 뷰의 장점이라고 한다.
아무튼 이번에는 book_list.html을 만들어야 한다.
이는 book 모델 안에 있는 레코드(책이겠지?)들을 list형태로 보여주는 페이지 → ListView를 사용했다!
ListView는 기본적으로 객체들을 context변수에 담아 보내주면, 알아서 이를 list형태로 html상에 뿌려준다.
현재는 모델 안에있는 모든 레코드를 보내줘야하므로, 보내 줄 모델명만 지정해주면 된다!
이때 context의 이름은 default로 object_list이다. 명심 또 명심.
book_list.html

세상 짧아서 좋다.
for문으로 views에서 넘겨준 object_list내의 요소들을 하나씩 받아온 후,
href로 book_detail이란 url을 작동시킬 링크를 만들어준다. 이때 해당 요소들의 id값도 함께!
{{book.title}}을 통해 해당 html 상에는 책의 제목만 보이게끔

그럼 이렇게 model.book의 요소(Lee's book, Jin's book)들이 뜨고, 이를 클릭했을 때 해당 id의 detail 페이지로 이동!
3) book_detail & templates 작성
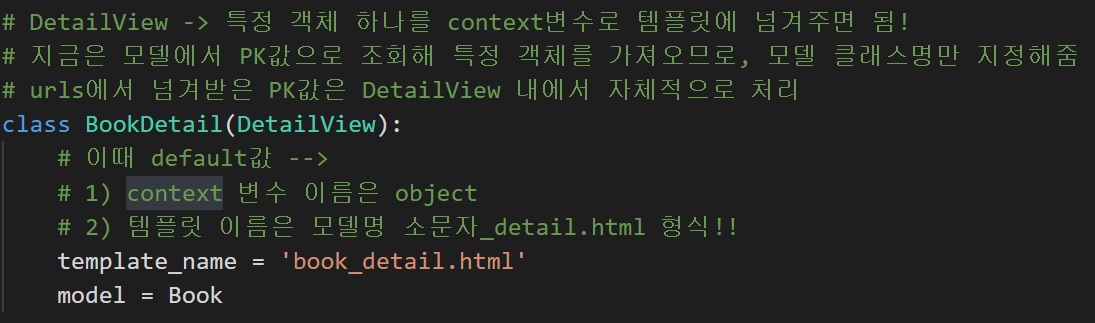
view.py

이번에는 book_detail.html을 만들어야 한다.
이는 book 모델 안에 있는 레코드(책)의 세부사항들을 보여주는 페이지 → DetailView를 사용했다!
DetailView는 기본적으로 객체 하나를 context변수에 담아 보내주면, 알아서 이의 detial을 html상에 뿌려준다.
현재는 PK값을 통해 모델 안에있는 레코드 하나를 보내줘야하므로, 보내 줄 모델명만 지정해주면 된다!
이때 context의 이름은 default로 object. 역시나 명심!
book_detail.html

view에서 넘어온 object의 title을 보여준다.
이 때 author의 경우, ManyToManyField 관계이므로 한 책당 여러명이 존재할 수 있다.
그렇기 때문에 object.authors.all로 해당 책의 모든 author를 가져온 후, for문을 통해 한 명씩 html상에 띄워준다.

title, author, publisher순으로 잘 뜬 것을 확인할 수 있다. 얏호!
여기서는 index, book_list, book_detail 페이지만 만들어봤다.
모든 기능을 위해서는 author_list, author_detail, publisher_list, publisher_detail을 다 만들어줘야한다.
위에서 한 내용과 크게 다른 점은 없다! 화이팅팅.
'source-code > Django' 카테고리의 다른 글
| Books App _ log 만들기 (0) | 2020.12.30 |
|---|---|
| Books App _ home 만들기 (0) | 2020.12.30 |
| Books App _ Template 상속하기 (0) | 2020.12.30 |
| Polls App (0) | 2020.12.28 |
| 자잘자잘 문제들 (0) | 2020.11.03 |



