
어찌저찌 10장까지 도착!
10장. 일정 관리 웹 애플리케이션 만들기
지난번 JS 만으로 만들었던 To-Do App!
이번에는 React로 도전해보자.
10-1) 프로젝트 준비하기

새로운 앱을 만들어주자!

우리의 친구 Sass도 설치!
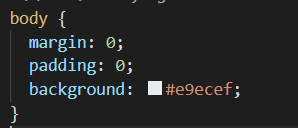
index.css

프로젝트의 글로벌 스타일 파일이 들어 있는 index.css를 수정!
배경을 회색으로 변경해주자.
10-2) UI 구성하기
총 4개의 컴포넌트를 만들 예정!
1. TodoTemplate : 일정 관리 부분을 보여주는 컴포넌트.
2. TodoInsert ; 새로운 항목 입력하고 추가하는 컴포넌트.
3. TodoLisItem : 각 할 일 항목에 대한 정보 보여주는 컴포넌트.
4. TodoList : 여러 개의 할 일을 보여주는 컴포넌트.
이들을 src/components라는 폴더를 만들어 그 안에 저장한다! → 자주 사용되는 관습..!
1. TodoTemplate 만들기
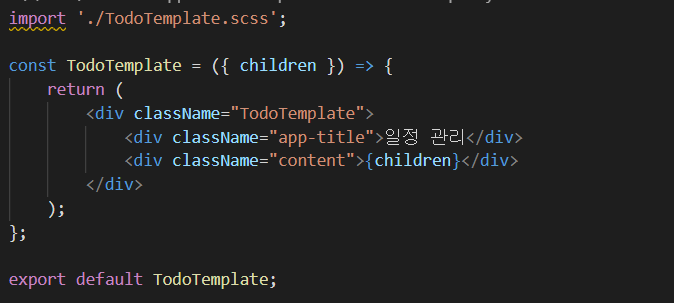
TodoTemplate.js

children으로 내부 JSX를 props로 받아 렌더링해 준다!
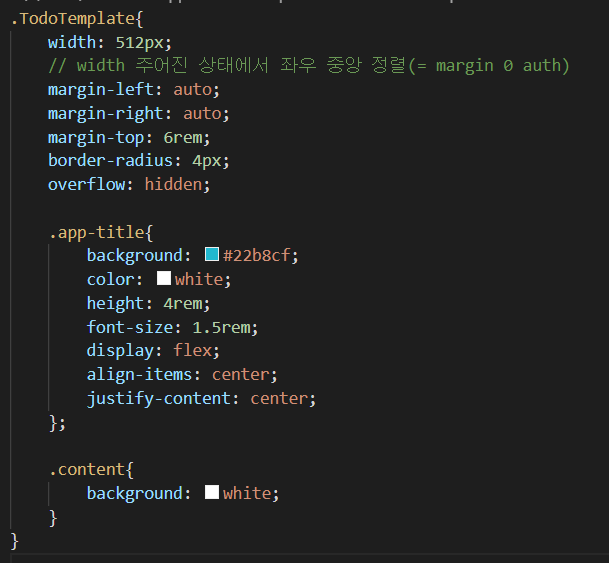
TodoTemplate.scss

scss는 이렇게!

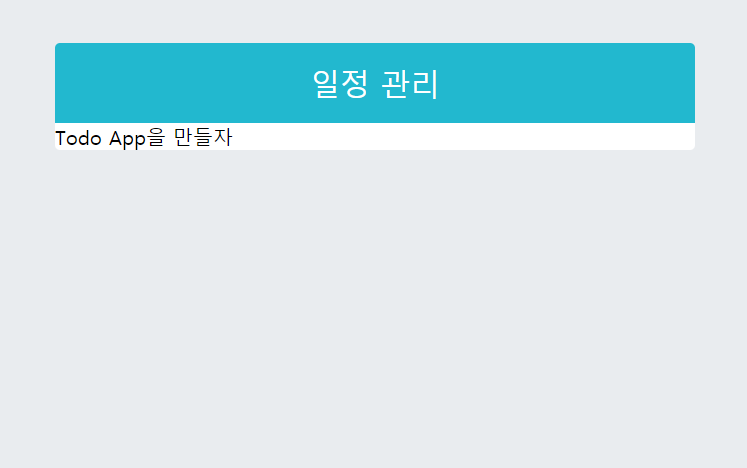
그럼 이렇게 잘 뜬다!
2. TodoInsert 만들기

만들기 전에..!
React에서 다양한 아이콘을 사용할 수 있도록 돕는 라이브러리인 react-icons를 설치!
react-icons.github.io/react-icons
React Icons
React Icons Include popular icons in your React projects easily with react-icons, which utilizes ES6 imports that allows you to include only the icons that your project is using. Installation (for standard modern project) npm install react-icons --save Usa
react-icons.github.io
요 녀석을 통해 위 사이트의 아이콘들을 import 해 올 수 있다!
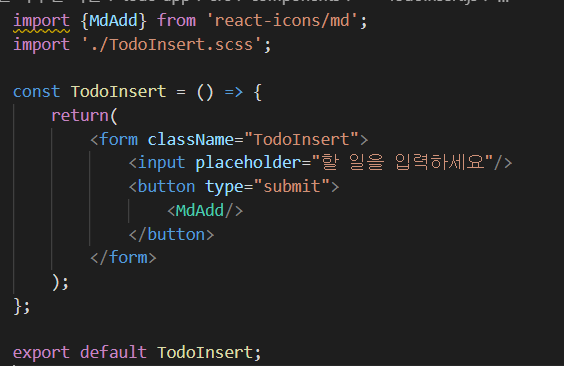
TodoInsert.js

쨔잔. react-icons를 사용한 모습!
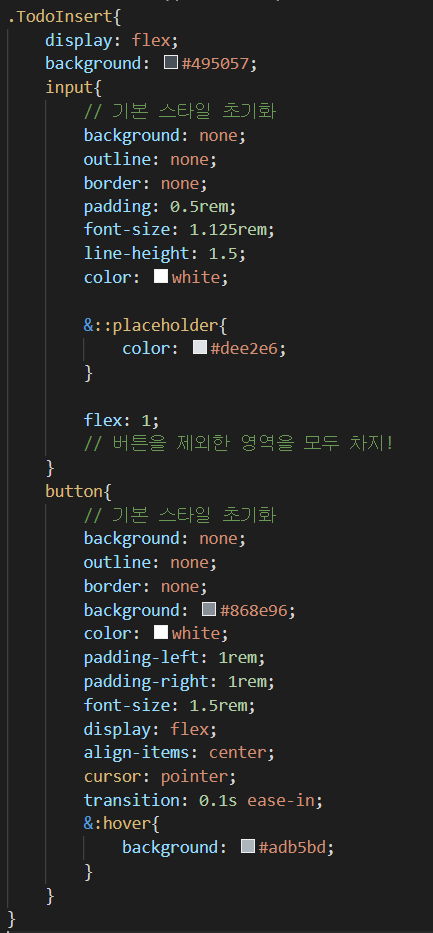
TodoInsert.scss

scss도 열심히 작성!
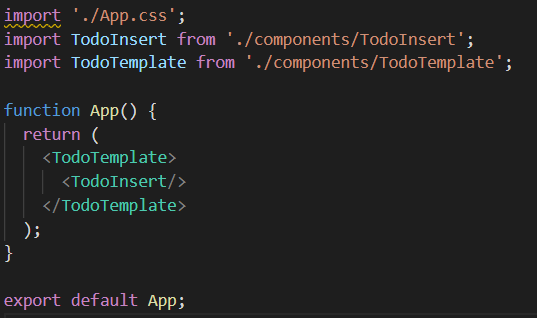
App.js

역시 App에서 렌더링해주면..!

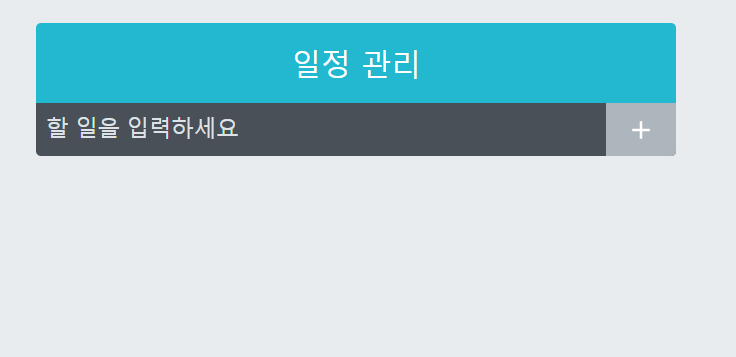
점점 봐줄 만해지는 모습!
3. TodoListItem & TodoList 만들기
역시 TodoListItem 컴포넌트와 Scss & TodoList 컴포넌트와 Scss를 작성!
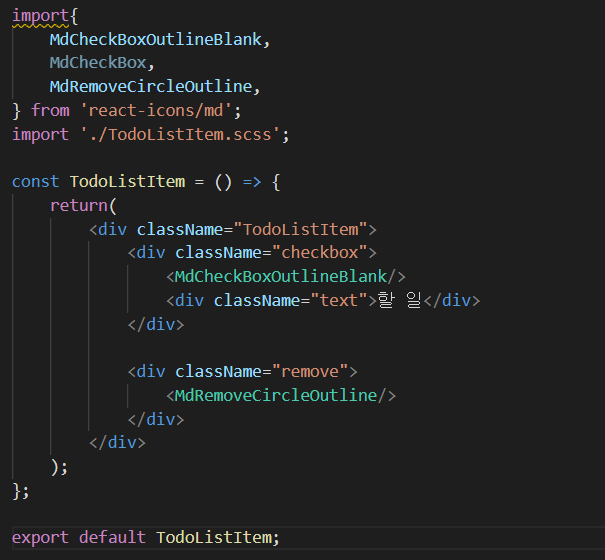
TodoListItem.js

To-do List의 각 요소들이 될 컴포넌트!
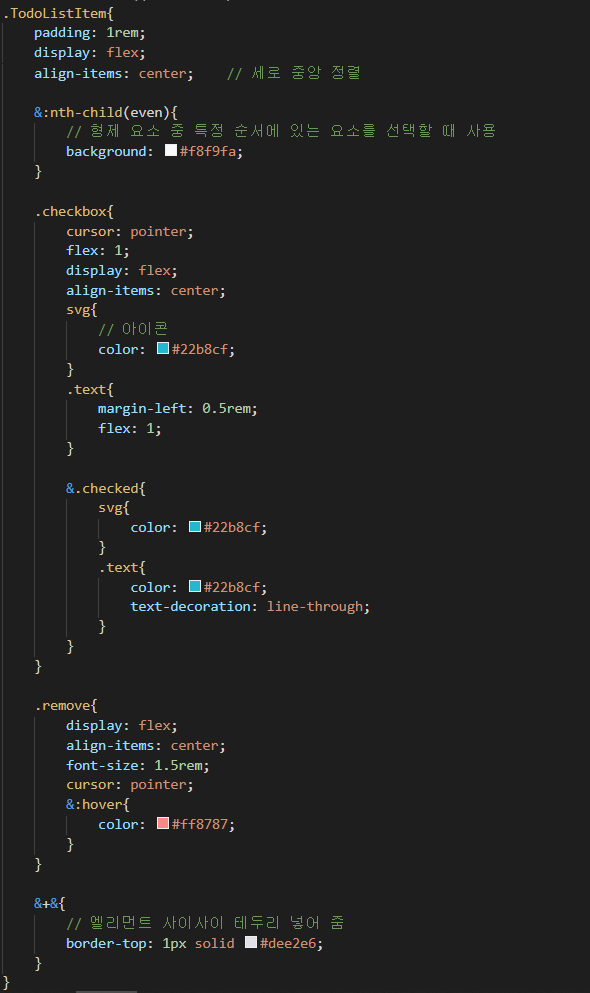
TodoListItem.scss

길기도 하다..!
여기서 :nth-child() 란 녀석이 등장했는디...
:nth-child()와 :nth-last-child()는 둘 다 형제 요소 중 특정 순서에 있는 요소를 선택할 때 사용!
(nth-child는 앞에서부터, nth-last-child는 뒤에서부터 센다)
보통 :nth-child( an+b ) 형태로 사용되며(n에는 음이 아닌 정수가 차례로 대입된다),
an+b 대신 even & odd 를 넣을 수도 있다!
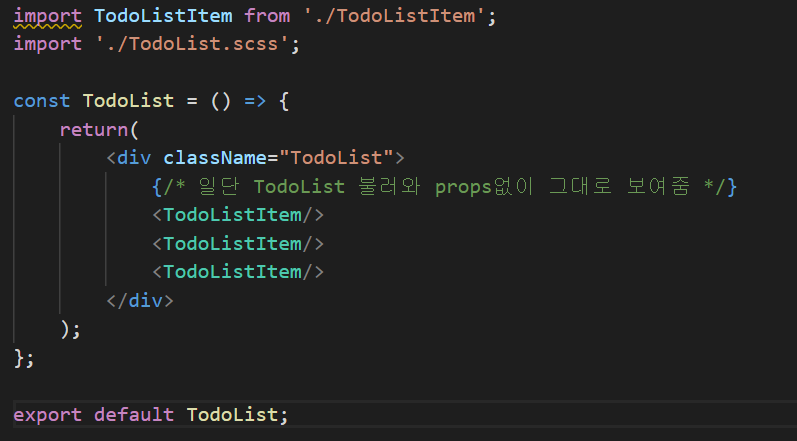
TodoList.js

각 요소인 TodoListItem을 보여줄 TodoList 컴포넌트!
일단 TodoListItem 컴포넌트를 띄워두기만 한 상태다.
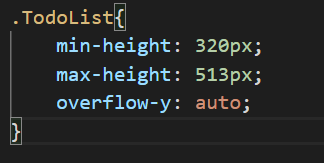
TodoList.scss

큰 테두리 같은 느낌이니... min과 max height, overflow 속성 정도만 설정!
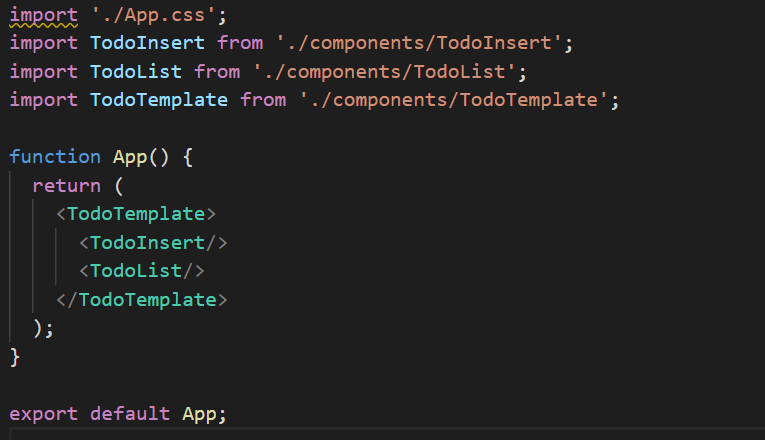
App.js

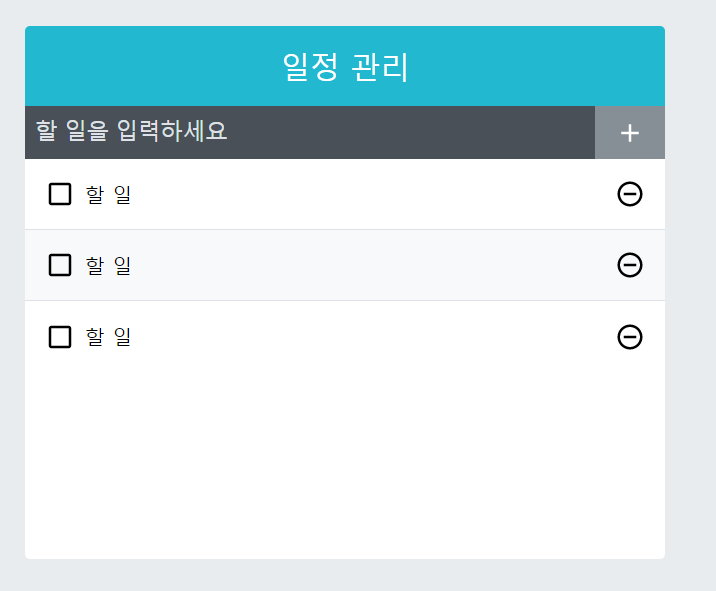
App에 또 렌더링 해주면..!

헉! 벌써 그럴싸해 보인다!
아이콘만 괜찮은 걸 써도... 뭔가 있어 보이는 구만!
'source-code > React' 카테고리의 다른 글
| 리액트를 다루는 기술 _ 11장 (0) | 2021.03.16 |
|---|---|
| 리액트를 다루는 기술 _ 10장 - 2 (0) | 2021.03.16 |
| 리액트를 다루는 기술 _ 9장 (0) | 2021.03.11 |
| 리액트를 다루는 기술 _ 8장 (0) | 2021.03.10 |
| 리액트를 다루는 기술 _ 6장 (0) | 2021.03.09 |



