우리의 친구 개발자 도구(F12)는 개발 시 유용한 도구들을 제공한다. (console이라던지... console이라던지...)
그중 페이지 performance의 전반적 결과를 측정할 수 있는 Lighthouse를 사용해보자!

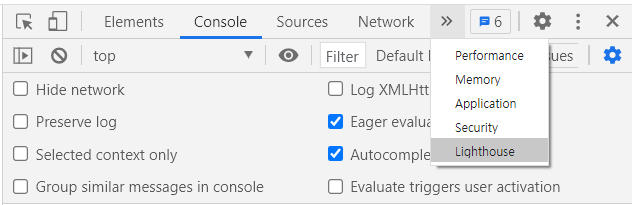
크롬 개발자 도구의 경우 이렇게 숨어있다.

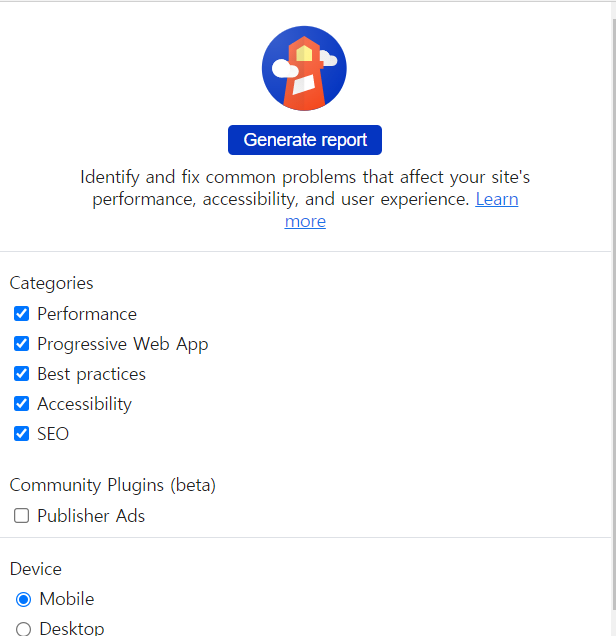
클릭하면 이렇게! 원하는 카테고리와 기기로 검사할 수 있다. 클릭!

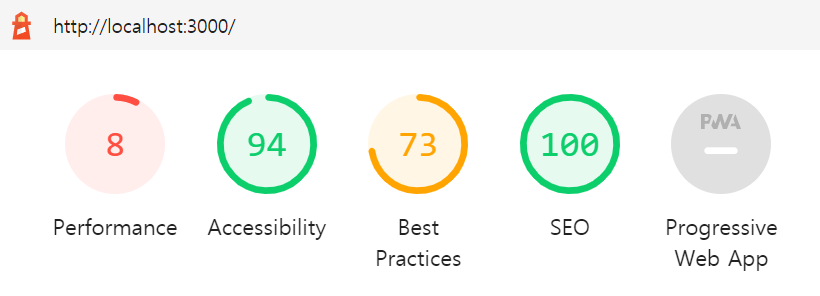
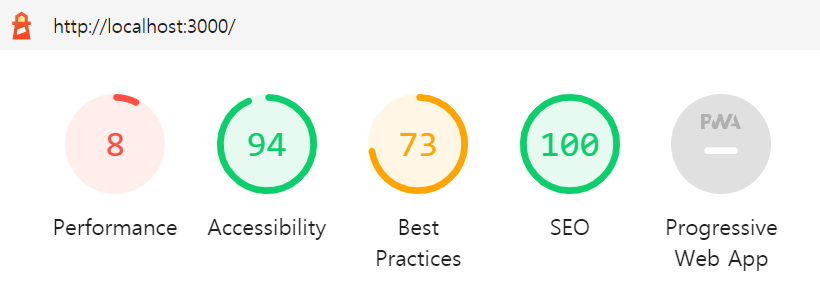
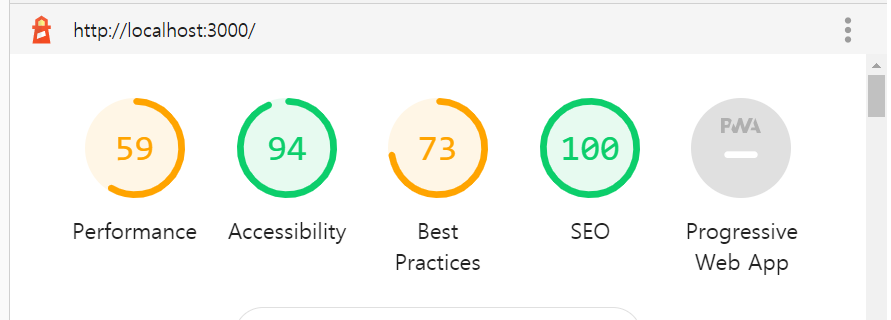
그럼 이런 식으로 결과가 뜨는데...
3주간 만들었던 Groomer페이지의 첫 report. 참담한 수준이다!!!
1차 수정
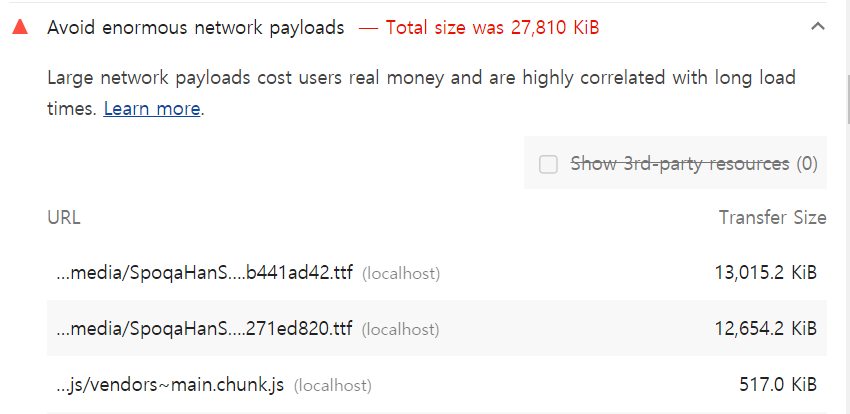
- network payloads에서 가장 큰 크기를 차지하던 font 파일 삭제
- font 5개 중 3개를 삭제, 글꼴 수정 필요시 css의 font-weight 속성으로 조절
- index.html에 preload로 font와 첫 슬라이드 이미지를 렌더링 → 별 변화 x (내가 정확하게 적용을 못했을 수도..)
- 결과



font 파일이 5개 있던 때보다는 낫지만... 여전히 Total size가 어마어마하다(권장은 1600 KiB 이하)
2차 수정
- 첫 화면 말고 다른 페이지 코드 개선(렌더링 횟수 줄임) → 별 변화 x
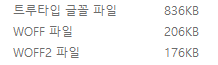
- font 타입 변경 → 기존 ttf에서 woff2&woff로

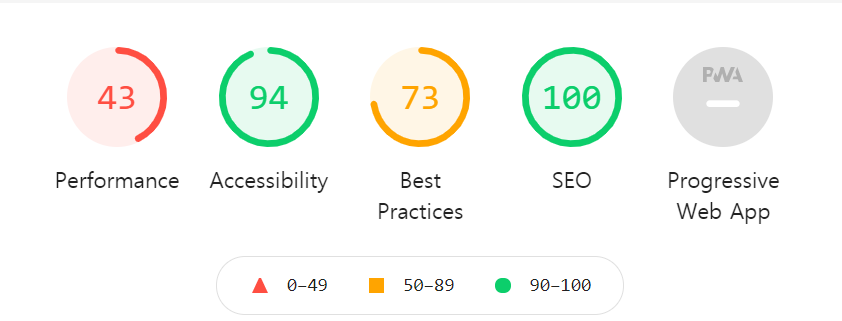
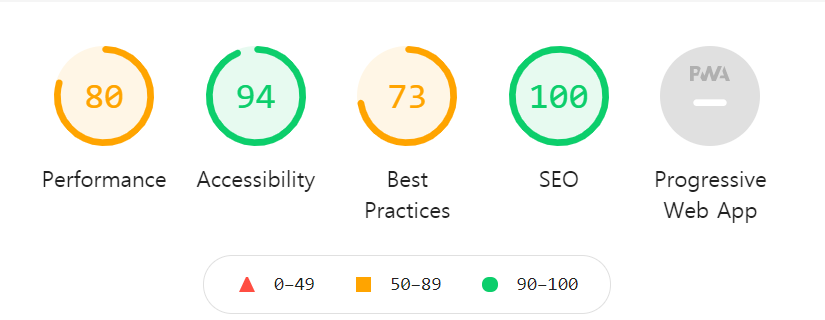
- 결과


PC의 경우 모든 항목이 평균(노란색) 점수 이상으로 들어왔다.
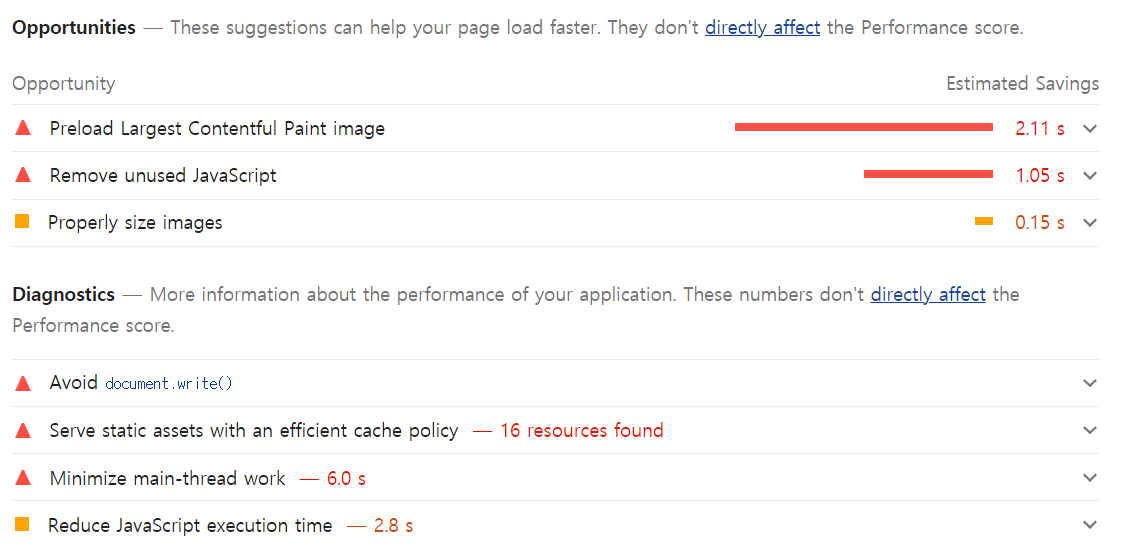
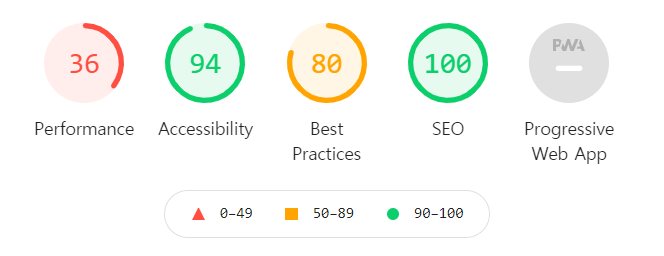
문제는 모바일에서...

가장 많은 시간(2.11s)을 차지하는 Preload Largest Contentful Paint image
= 첫 화면에 등장하는 이미지(애견미용사) 파일의 용량을 줄이고 + Preload 하라는 권고
현재 PC와 Mobile 둘 다 동일한 이미지 파일을 CSS로 크기만 변경해 사용하고 있다.
이 경우 모바일에서도 일단 PC 크기로(용량이 클 테다) 다운받은 후, 크기를 작게 만들게 된다.
당연히 로딩 속도가 느려질 수밖에! → 그럼 PC/Mobile 애초부터 다른 파일을 넣어야 하나?
3차 수정(실 배포 페이지에서 Test)
- build 생성 후 배포
- Custom Hooks 이용 → 4개 정도에 중복되어 있던 코드 통합
- 함수 = 결국 JS 코드이므로... 사용하지 않는 JS를 줄인 거나 마찬가지(Remove unused JavaScript)
- 점수가 확 높아진걸 보니 코드 중복 역시 지대한 영향을 미치는 듯
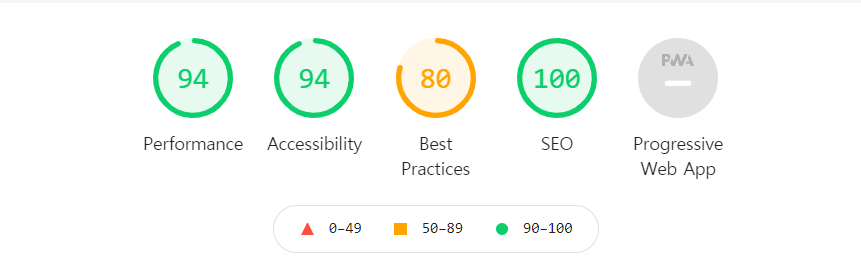
- 결과


사실 이건 제일 잘 나왔을 때고... PC 기준 80~90점 사이를 왔다 갔다 하는 중이다.
'source-code > software' 카테고리의 다른 글
| SEO (1) | 2021.07.28 |
|---|---|
| API 활용하기 (0) | 2021.05.23 |
| GitHub 활용하기 (2) | 2021.04.27 |
| 기본 웹사이트 제작하기 (5) | 2021.04.08 |
| GitHub로 배포하기 (0) | 2021.04.06 |



