
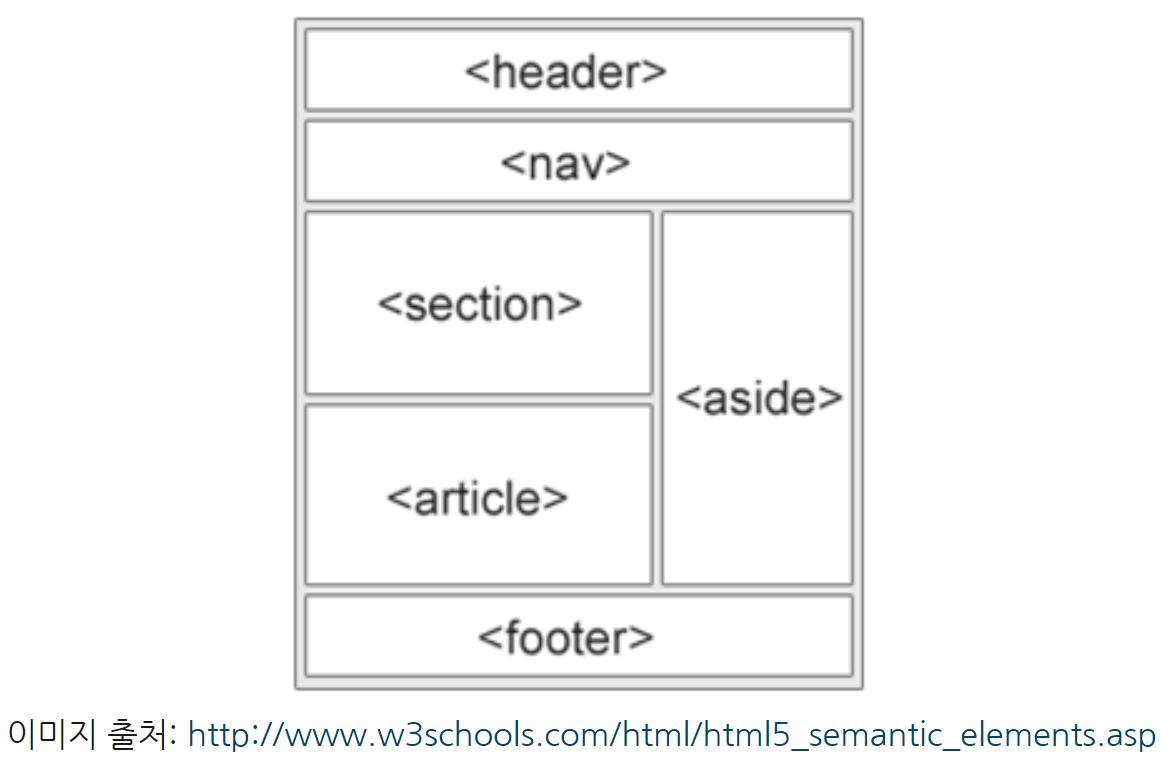
HTML5의 페이지 구성!
기존 div의 id를 통해 해당 구역을 나타내던 것에서,
각 구역별 태그를 사용해 해당 구역을 나타내는 방식으로 바뀌었다.
이를 통해 서버에서 HTML 파일을 읽을 때 조금 더 빨리 해당 구역의 속성을 파악할 수 있겠다.
각 구역의 추가적인 의미가 궁금하다면!
<header>
header 요소는 도입부에 해당하는 콘텐츠를 가지고 있는 부분을 의미한다.
<nav>
nav 요소는 HTML 문서 사이를 탐색할 수 있는 링크(link)의 집합을 정의한다.
<section>
section 요소는 제목을 가지고 있으며, HTML 문서의 전체적인 내용과 관련이 있는 콘텐츠들의 집합을 의미한다.
<article>
article 요소는 HTML 문서에서 독립적인 하나의 기사(article) 부분을 정의한다.
article의 내용은 그 자체만으로도 이해가 되어야 하며, 웹 사이트의 나머지 부분과는 별도로 읽을 수 있어야 한다.
<aside> : HTML 문서의 페이지 부분 이외의 콘텐츠를 정의한다.
<footer>
footer 요소에는 일반적으로 사이트의 작성자나 그에 따른 저작권 정보, 연락처 등을 명시한다.
하지만 당연히 이러한 태그들에 얽매일 필요는 없다!
원한다면 div로 몽땅 처리하는 게 가장 속 편한 방법.
CSS - position
display 속성이 화면에 어떻게 보일지를 정의한다면,
position 속성은 화면의 어디에 보여질지를 정의한다. 값에는 static, relative, absolute, fixed가 있다!
static : 기본값. 좌표 속성을 사용할 수 없게 됨.
relative : 상대 위치. 기본 위치를 기준으로 좌표 속성을 사용함.
(기본 위치? → 해당 콘텐츠가 원래 위치해야 할 곳 = static 일 때의 위치!)
absolute : 부모나 조상 중 relative, absolute, fixed가 선언된 곳을 기준(없다면 body 기준)으로 좌표 속성 사용.
absolute 사용 시 해당 콘텐츠는 inline-block 속성처럼!
fixed : 보이는 화면을 기준으로 좌표 속성을 이용해 위치를 고정.
아니 그런데 좌표 속성을 어떻게 이용하는디? → 일반적으로 top, right, bottom, left를 통해 조절!
CSS - Flex
display 속성 중 하나로,
요소의 크기가 불분명하거나 동적인 상황에서도 각 요소를 정렬할 수 있는 효율적인 방법을 제공한다.

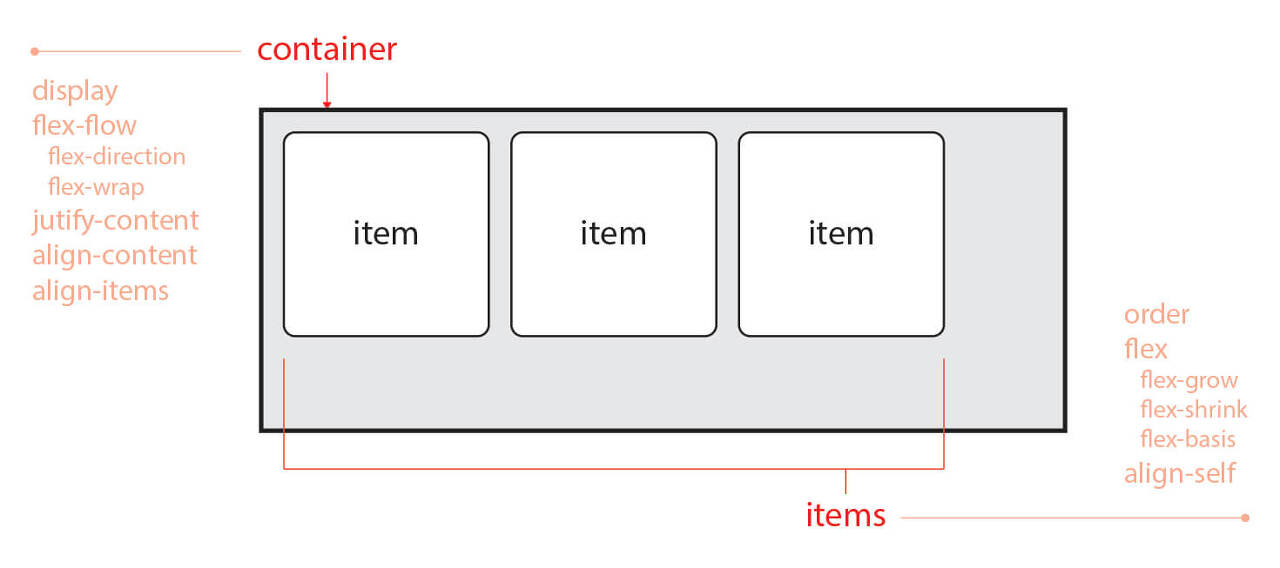
Flex를 사용할 때 무조건! 기억해야 하는 사실은,
container와 items 요소를 통해 Flex가 작동한다는 것.
이때 container와 items 각각 적용하는 속성이 다르다는 점에 유의하자.
- Container : display, flex-flow, justify-content 등
- Items : order, flex, align-self 등
이 중에서 자주 사용되는 속성을 속성으로 알아보자면...
<container 속성>
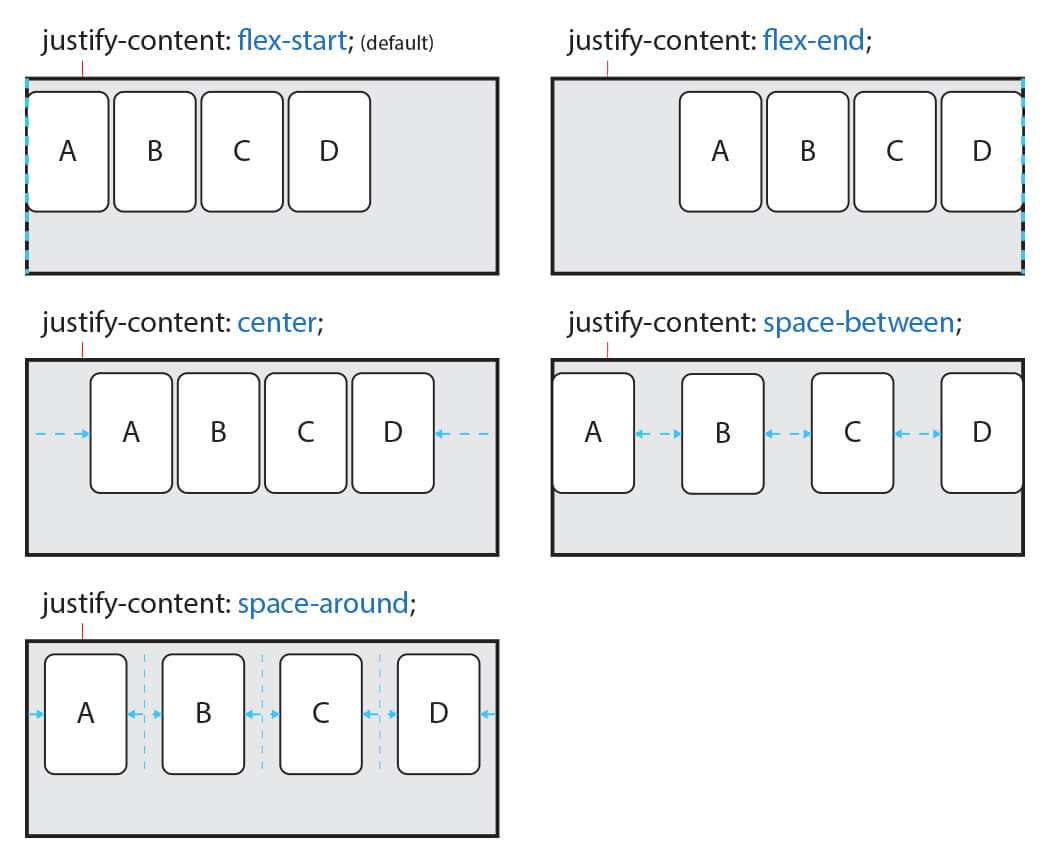
- justify-content : 주 축(main-axis)의 정렬 방법을 설정

flex-start : Items를 시작점으로 정렬
flex-end : Items를 끝점으로 정렬
center : Items를 가운데 정렬
space-between : 시작 Item은 시작점에, 마지막 Item은 끝점에 정렬, 나머지 Items는 사이에 고르게 정렬
space-around : Items를 균등한 여백 포함해 정렬
<items 속성>
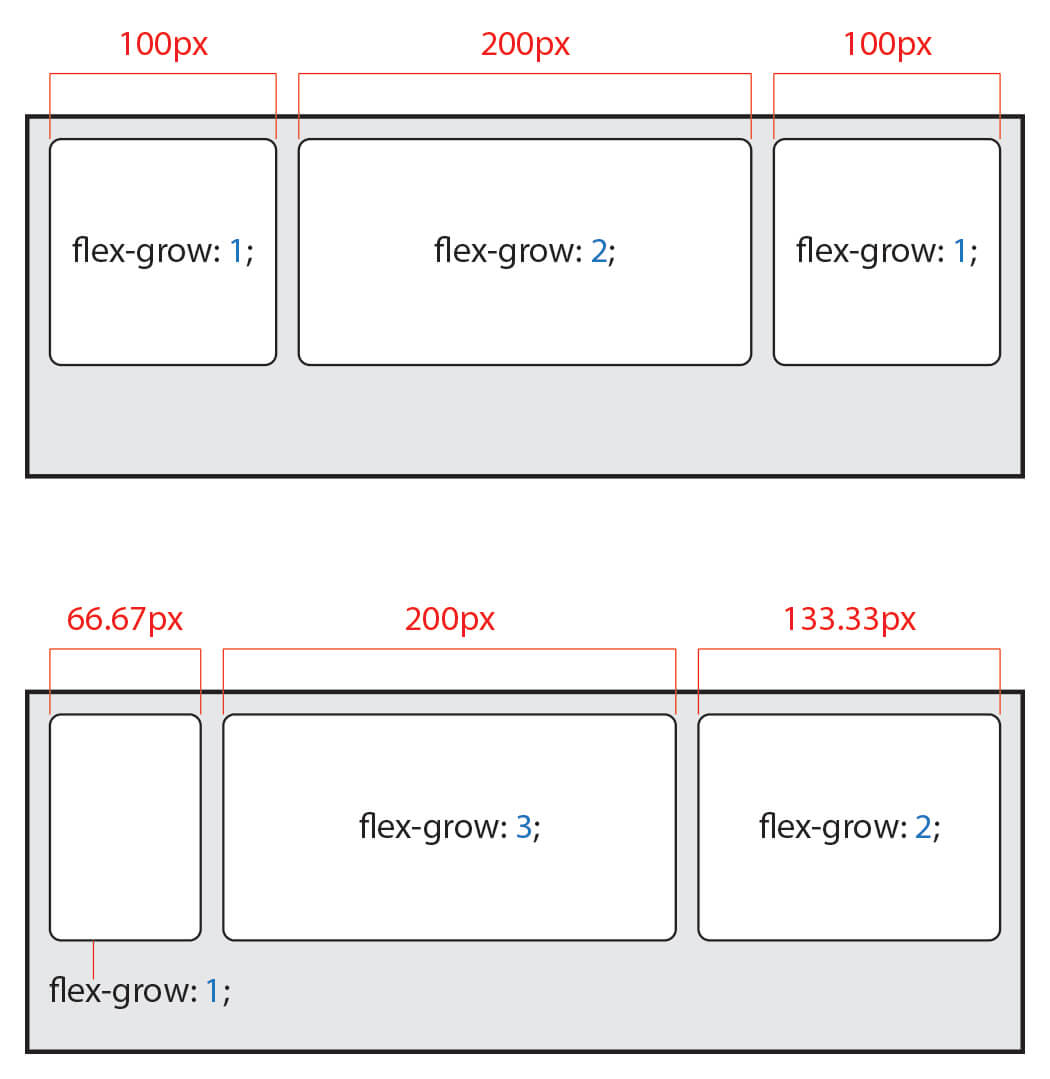
- flex : Item의 너비(증가, 감소, 기본)를 설정하는 단축 속성
→ flex: 증가너비 감소너비 기본너비 형태로 사용
- flex-grow : Item의 증가 너무 비율을 설정(기본값 : 0)

추가적으로 Flex가 궁금하다면...
2021.03.14 - [Frontend] - CSS _ 헷갈 속성 정리
CSS _ 헷갈 속성 정리
1. overflow : 요소의 내용이 박스보다 더 길 때 어떻게 보일지 선택하는 속성. - visible : 기본값. 내용이 더 길어도 그대로 보임(내용이 흘러 넘침) - hidden : 내용이 넘치면 자름. 자른 부분은 보이지
23life.tistory.com

이런 형태의 기본 웹사이트를 제작해보자!
제일 먼저 할 일은... Box 형태로 각 페이지를 구분짓기!
<header> : 가장 위. 하늘색 부분.
<nav> : 다른 페이지 넘어갈 수 있는, 분홍색 부분.
<article> : 본문. 연두색 부분.
<aside> : 오른쪽 가장자리의 회색 부분.
<footer> : 가장 하단. 노란색 부분.
→ 이런 식으로 나눠볼 수 있겠군!
다음으로 HTML에 글의 '정보'에 해당하는 부분을 채운 뒤...
각 요소들을 배치해주면 되겠다!
큰 어려움은 없겠지만(찡긋) 몇 가지 헷갈릴 수 있는 부분은,
1) 각 요소들 중 글자 크기가 다른 게 있는데... 어떻게 한 걸까?
→ 현재는 h1~h6 태그들을 이용한 상태. 좀 더 세부적인 크기를 조절하고 싶다면 font-size를 이용하면 된다.
2) nav의 요소들이 오른쪽으로 가있는데, 어떡하면 좋을까?
→ container에 해당되는 태그에 flex 속성을 준 후, justify-content로 items의 정렬 방식을 바꿔주면 된다.
3) article과 aside가 어떻게 저렇게 챡 나눠질까?
→ 역시 둘을 감싸는 container에 해당되는 태그에(없다면 만들어야 한다!) display : flex !
해당 items가 차지하는 비율을 조절하고 싶다면, flex : n 형태로 지정해줄 수 있을 테다.
4) 이미지가 어떻게 저렇게 동그랄까?
→ boder의 곡률(? 마땅한 표현이 있으려나)은 boder-radius를 통해 조절 가능하다. 50% 시 완전 동그라미!
'source-code > software' 카테고리의 다른 글
| Lighthouse로 performance 측정하기 (0) | 2021.05.12 |
|---|---|
| GitHub 활용하기 (2) | 2021.04.27 |
| GitHub로 배포하기 (0) | 2021.04.06 |
| Web Service 기초 (1) | 2021.04.04 |
| 기본 환경설정하기 (1) | 2021.03.31 |



