GitHub는 Code 저장, 이전 상태 복구, 협업 이라는 전통적인(?) 기능뿐만 아니라...
우리가 만든 웹 페이지를 다른 사람들도 이용할 수 있도록 서버에 호스팅 하는 기능을 포함하고 있다!
제일 먼저 새로운 레포지토리 생성!
(repository가 뭔디? 코드를 보관할 수 있는 저장소라고 생각하면 된다)

이때 주의해야 할 건...!
레포지토리의 이름을 <본인 GitHub아이디>.github.io 로 지정해줘야 한다는 점!
제대로 입력한 것 같으면 Create repository를 눌러주자.

와우!

여기서 uploading an existing file을 클릭.
(올리고 싶은 파일이 있으니까!)

쨔잔.
여기서 드래그&드롭으로 올리고 싶은 파일을 넣어줘도 되고,
choose your files를 클릭해 원하는 폴더로 이동한 후 선택해줘도 된다.
이때 (또) 주의해야 할 점은...
올리고자 하는 HTML 파일 중에 index.html 이라는 이름의 파일이 존재해야 한다는 점!
물론 필수는 아니지만,
GitHub가 우리의 페이지를 호스팅하기 위해 업로드한 파일을 검색할 때
가장 먼저 index라는 이름의 파일을 찾는다!
따라서 관례상 가장 먼저 보여질 페이지의 이름을 index로 지어주는 것. 아하!

업로드가 완료되면 Commit Message와 함께 Commit changes를 클릭!
흐아, 그런데 커밋 메시지는 또 뭐람?
→ GitHub를 통해 다른 사람과 협업할 때 여러 개의 파일이 오고 갈 텐데,
이때 어떠한 부분을 어떻게 수정했는지 등을 알아보기 쉽게 적는 용도로 커밋 메시지를 사용한다고 생각하자!

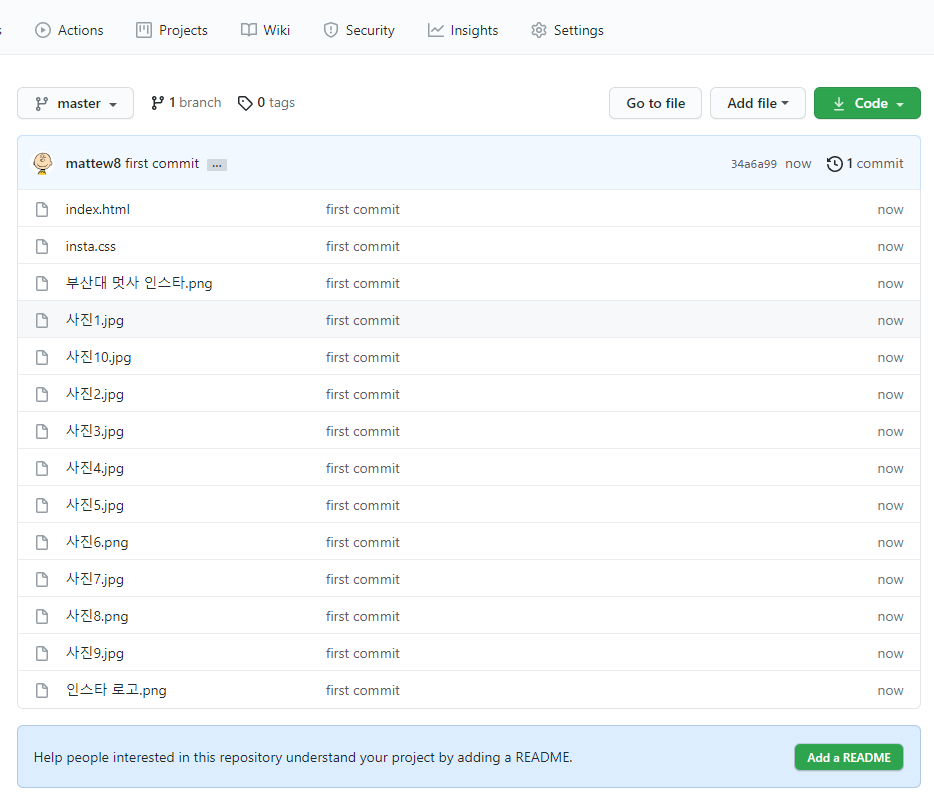
와우! 이렇게 파일들이 레포지토리에 잘 올라온 것을 확인할 수 있다.
여기서 Settings를 클릭해 밑으로 쭉 내려가면...

GitHub에서 우리의 사이트가 성공적으로 배포되었음을 알려주고 있다. 성공!
'source-code > software' 카테고리의 다른 글
| GitHub 활용하기 (2) | 2021.04.27 |
|---|---|
| 기본 웹사이트 제작하기 (5) | 2021.04.08 |
| Web Service 기초 (1) | 2021.04.04 |
| 기본 환경설정하기 (1) | 2021.03.31 |
| Git Repository 초기화하기 (0) | 2021.03.31 |



