PNU Quiz앱을 만들기 위해 다른 개발자가 만든 퀴즈를 참고했었다.
git clone을 받아 runserver를 돌려보니...
분명 완성된 코드인데, 이상한 화면밖에 보이지 않았다. 이게 무슨 일?
답답함을 해결하기 위해... 우리고 django REST framework의 맛을 봐보자.
당시 뭣도 모르고 쓴 글!
올바른 이해를 위해서는 이 다음 글부터 보는 게 훨씬 나을 듯싶다.
medium.com/wasd/restful-api-in-django-16fc3fb1a238
RESTful API in Django
Django REST framework를 이용해 RESTful API를 개발해봅시다.
medium.com
블로그 참조! 감사합니다.
맛을 보기 위해 일단 설치!


pip install로 djangorestframework를 설치! 설치했으니 settings.py에도 알려주자.
1. model 작성
models.py

흔한 django의 Post를 하나 만들자.
2. Serializers 생성
Serializer란 녀석이 등장했다.
기존 django를 이용할 때는 Queryset을 template으로 넘겨 HTML로 렌더링 한다.
Queryset은 또 뭔데? → 쉽게 말해 Database에서 전달받은 객체들의 모음
하지만 RESTful API는 JSON으로 데이터를 보내기 때문에 django template을 사용할 수 없다!
즉 Queryset과 이러한 JSON형태의 데이터를 매핑하기 위한 도구로 Seriallizer을 이용한 것.
여기서는 django REST framework가 제공하는 ModelSerializer을 이용해보자!
만들어준 앱 안에 serializers.py를 생성!
serializers.py

뭔가 user custom 할 때와 비슷하게 생긴 코드 구조. 이건 도대체 무슨 말?
제일 먼저 상속받은 serializers.ModelSerializer는 쉽게 말해... ModelForm과 유사!
즉 create나 delete와 같은 자주 사용되는 기능이 탑재된 녀석이라 생각하면 된다.
이게 싫다! 나는 일부터 열까지 다 내가 적고 싶다!....면 serializers.Serializer를 상속받으면 가능!
대신 이 때는 데이터 형태에 대한 필드, 데이터를 처리한 메서드 등을 다 지정해줘야 한다.
우리는 간편한 ModelSerializer를 사용!
일단 UserSerializer와 PostSerializer를 생성했고, 각각 User와 Post 모델을 참조하고 있다.
즉 User와 Post라는 모델에서 데이터(Queryset)를 뽑아내 응답으로 보낼 텐데,
이러한 응답의 형태들을 각각 UserSerializer와 PostSerializer로 정의해준 것!
UserSerializer에는 id, username, email이 fields에 있으니, 요놈들을 받아와 데이터 전송을 해준다고 생각하면 되겠다.
만약 Post안에 email이라는 속성이 있고, email 만을 받을 상황이 생긴다면?
Serializer에 EmailSerializer를 하나 만들고, 해당 필드에는 id와 email만을 받아주면 그만!
3. view작성
view를 통해 Queryset을 다루고 데이터를 조작해 Serializer로 매핑시켜준다.
클래스형 뷰를 이용해 Model 하나에 대한 CRUD를 구현!
views.py

?? 고작 이걸로 CRUD가 몽땅 구현된 것?
그렇단다! 엄마야 세상에. 이따 구현된 화면을 통해 무슨 일이 일어난 건지 알아보자.

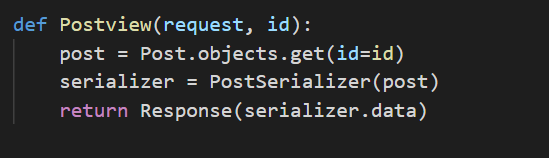
이해를 돕기 위한 함수형 뷰! (작동은 둘 중 하나만 적으면 된다)
Post모델에서 id 별 데이터를 담아 PostSerializer안에 담아준다!
그럼 PostSerializer의 형식에 따라 해당 데이터가 변환될 테다.
이후 요놈의 데이터를 응답으로 보내주면 된다! (이것이 view와 serializer의 연동)
즉 아까처럼 email만을 받는 기능이 필요하다면? EmailSerializer를 사용하면 끝이다! 모델이나 뷰를 건드리는 게 아니라!
4. Url 작성
우선 project에 대한 url부터 작성해보자. include를 통해 앱 내부 url과 연결하도록!
urls.py

api 앱의 url과 연결시켜줬다.
다음은 api 앱에 대한 url을 적성!
urls.py

당최 이건..?
일단 migrations을 시킨 후 runserver를 돌려보자.
아차차. 그냥 http://127.0.0.1:8000/ 환경에서는 당연히 아무런 화면도 뜨지 않는다!

url에서 연결해준 /api/posts/ 로 접근해보면...

요상하게도 생긴 화면이 뜬다. 우리는 이런 페이지를 만들어준 적이 없는데?
이는 django REST framework가 API 조작을 돕기 위해 기본적으로 제공해주는 페이지라고 한다.
createsuperuser로 관리자 계정을 만든 후 로그인을 해보자!

와우! 그럼 이렇게 우리가 설정해준 Post모델의 양식이 잘 뜨는 것을 확인할 수 있다.
양식에 맞춰 Post 하나를 생성해보면...

짠. 우리가 입력한 값들이 잘 떴다. 즉 C와 R이 작동 중!
url 요청을 posts/<int:pk>/ 로 지정해줬으니, posts/1 로 접근해보자.

와! U와 D 역시 가능하다. 즉 해당 경로에서 가능한 모든 동작(현재는 CRUD)을 테스트해 볼 수 있는 것.
아니, 그래서. 이걸로 당최 뭘 할 수 있다는 말인가?
사실 REST API 자체로 무언가를 할 수 있는 건 아니다.
하지만 REST API를 통해 코드를 작성할 경우... 따라오는 수많은 장점들.
1. 프론트엔드와 백엔드의 분리가 가능하다.
기존 django로 코드를 작성할 때, 프런트 앤드를 다룰 때도 백앤드 지식이 필수적으로 필요했다.
view에서 넘겨준 context 변수나 템플릿 태그 등을 알고 있어야만 html에서 사용할 수 있으니!
그러나 REST API를 사용하면? 이럴 필요가 없다!

방금 전 우리가 만든 Post에 대한 데이터. 이렇게 JSON 형태로 변환된 것을 볼 수 있다.
즉 백엔드에서 JSON 형태로 데이터를 보내주면, 프런트에서는 이를 받아서 쓰기만 하면 된다! 와우!
2. JSON 언어로 데이터 수신이 이뤄진다.
JSON 형태는 사용 언어와 상관이 없을뿐더러, 인간과 컴퓨터가 동시가 읽을 수 있는 형식!
자... 그럼 이렇게 좋은 REST API를 활용하기 위해서는 어떻게 해야 할까?
백엔드는 django를 사용한다고 치면... 프론트엔드는 뭘로?
이를 위해 react가 시작된다... 흐아.
'dev > Django' 카테고리의 다른 글
| Django Rest Framework _ APIView 사용하기 (0) | 2021.01.22 |
|---|---|
| Django Rest Framework _ @api_view 사용하기 (0) | 2021.01.21 |
| PNU Quiz App _ django로 퀴즈 구현하기 (3) | 2021.01.15 |
| Blogs App _ CSS 확장하기 (0) | 2021.01.11 |
| Blogs App _ 좋아요 기능 (0) | 2021.01.10 |



