행요를 개발했을 때, 카카오맵 API를 받아와서 사용했다.
처음 해당 코드를 본 순간... 느껴졌던 당혹감.
난생처음 만난 JavaScript. 뭐가 뭔지 도무지 알 수가 없었다.
덕분에 지도와 관련된 부분은 일절 다룰 수가 없었다. 속상.
그런고로... JavaScript를 정말 기초부터 시작할 예정.
참고 교재 : 자바스크립트 프로그래밍 입문 , 윤인성 저
1. 파일 생성 및 실행

JavaScript파일을 만들기 위해 js 확장자를 달아준다.
실행을 위해 python처럼 node + 파일명!
2. 연산자

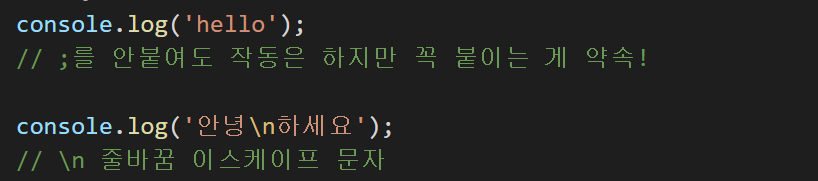
파이썬의 print와 유사한 개념(인 듯 싶은...?) → console.log!

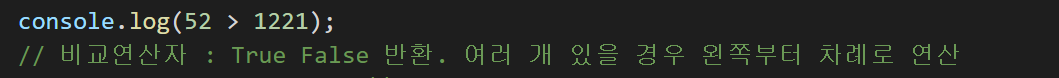
비교 연산자는? >, <, ==, !=과 같은 녀석들! True 나 False를 반환하며 여러 개 있을 경우 왼쪽부터 차례로 계산한다!
이게 무슨 뜻? 40>30>20 ← 이렇게 적어버리면 False가 나온다..!
왜냐? 왼쪽부터 계산하므로 40>30 → True, True=1>20 → False이므로! 컴퓨터 바보.
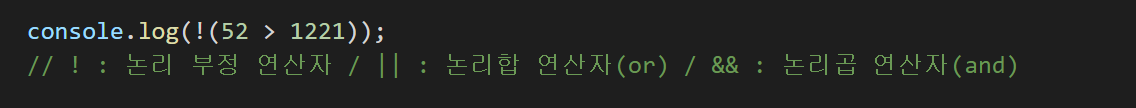
이를 막기 위해 논리 연산자를 사용한다.

|| 는 or 개념으로, && 는 and 개념으로 이해하면 쉽다!
3. 변수

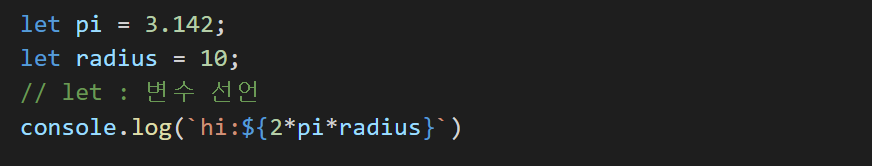
let 변수명 을 통해 변수를 선언할 수 있다!
문자열 안에 선언한 변수를 사용하고 싶다면?
`` (그냥 따옴표가 아니다!)를 사용! ${변수}를 통해 가능하다.

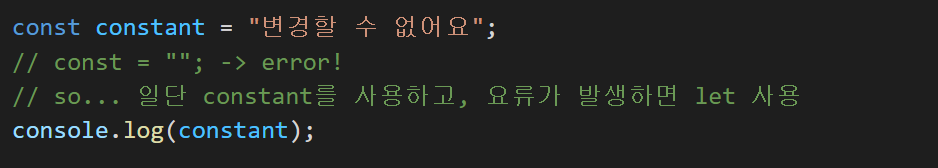
const 상수명 을 통해서도 선언이 가능하다.
let과 const의 차이는? const는 상수, 즉 변하지 않는 값을 선언할 때 사용된다.
이게 무슨 뜻?! 위에서 const constant = "A"로 선언했을 경우, 밑에서 constant = "B"로 재할당하면 에러가 난다!
반대로 let은? 변수에 재할당이 가능.
대신 둘다 재선언은 불가능하다. 이는 var만 가능.
그럼 const를 왜 사용하는겨?!
상수는 '변하지 않을 것'이라고 강제했기 때문에 프로그램의 메모리 사용을 미세하게나마 줄일 수 있다.
이를 통해 코드를 조금 더 읽기 쉽고, 빠르고, 안정적으로 만들 수 있는 것!
문제는 언제 어떤 상황해서 변수와 상수를 사용해야 할지 헷갈린다는 점.
참고한 교재의 저자는... 일단 constant를, 오류가 발생하면 let을 사용하길 권장한다. 좋다!
다른 코드에서 var이라는 녀석도 본 적이 있다. 비슷한 상황(변수 선언)에서 쓰였던 것 같은데...
차이점을 찾아보니 var은 ES6(ECMAScript6) 이전의 문법이라고 한다. 무시하자!
무시하자는 말을 무시하자! ES6가 추가되지 않은 구 버전의 웹 브라우저에는 어쩔 수 없이 var을 사용해야 한다!
템플릿 문자열(변수 안에 문자열 넣는 기능) 역시 마찬가지.
그럼 구 버전에는 어떻게 해야 하나? → '변수는' + 이렇게 + '처리해야 한다'
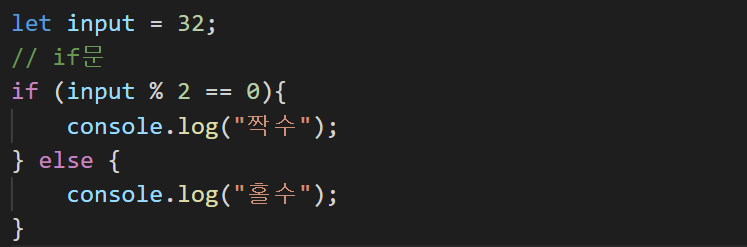
4. if 조건문

파이썬과 다르면서도 비슷하다!
if (<불 표현식(True/False)>) {
True일 때 실행할 문장
} else{
False일 때 실행할 문장
};
이렇게 써주면 된다! 파이썬의 : 이 {} 라고 생각하면 사용이 쉽다!
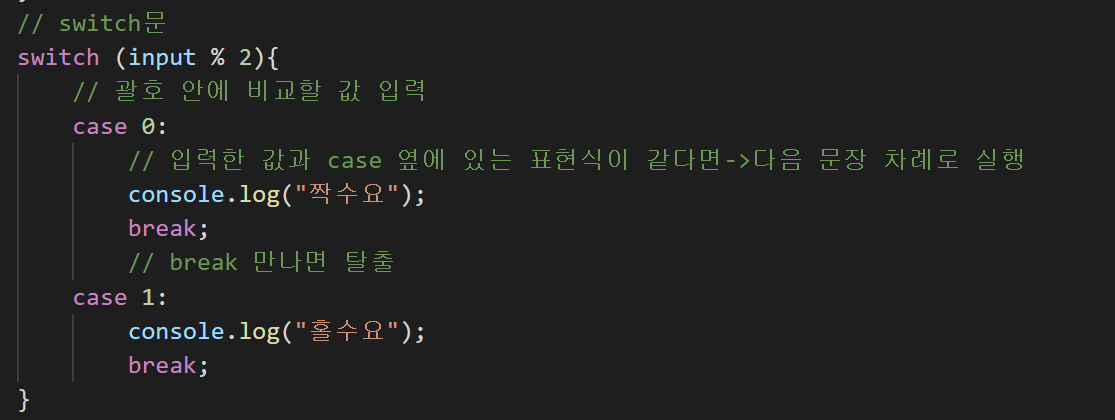
5. switch 조건문

희한하게 생긴 swich 조건문! swich 옆 비교할 값이 case 옆 입력한 값과 같을 경우, 해당 case를 실행한다!
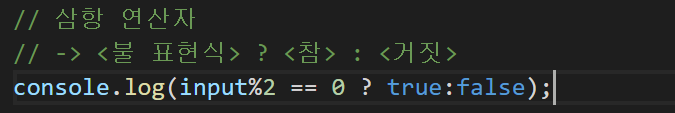
6. 삼항 연산자
연산자이지만 프로그램의 진행을 조건에 따라 변화시킬 수 있는 삼항 연산자도 존재한다.

즉 input$2 == 0 이 참일 경우 true를, 거짓일 경우 false를 반환!
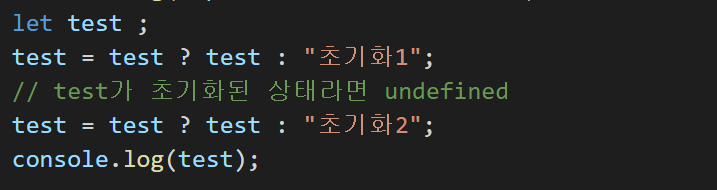
js에서는 이 삼항 연산자를 해당 변수가 undefined인지 확인할 때 자주 사용한다고 한다.

console.log(test)를 하면? "초기화1"이 반환된다! 어째서?
test = test ? test : "초기화1"; ← 요 녀석은 test = test 가 참이면 test를, 거짓이면 "초기화1"을 반환한다.
그런데 현재 test는 let test ; 로 인해 초기화된 상태, 즉 undefined다!
따라서 해당 연산자의 거짓에 해당하기 때문에 "초기화1"이 반환된 것!
그렇다면 두 번째test = test ? test : "초기화2"; 에서는?
이제는 test = test 이므로("초기화1"이라는 값으로 둘이 똑같다) 참에 해당, 즉 "초기화1"을 반환한 것.
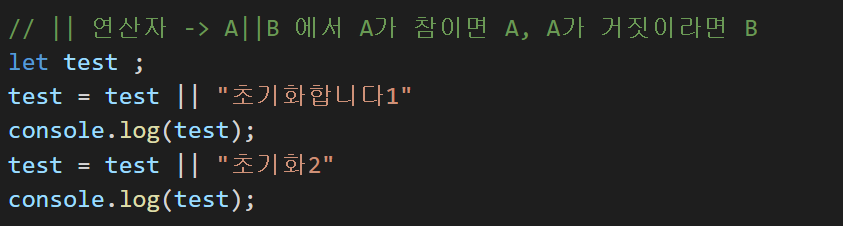
7. || 연산자
이러한 기능을 더 쉽게 사용할 수 있는 게 || 연산자다.

A||B 에서 A가 참이면 A를, A가 거짓이면 B를 반환하는 연산자.
즉 위의 식의 흐름과 비슷하게 첫 번째 식이 거짓이므로 "초기화합니다1"을,
두 번째 식은 참이므로 역시 "초기화합니다1"을 반환한 것!
'dev > JavaScript' 카테고리의 다른 글
| JavaScript _ 객체지향 프로그래밍 (0) | 2021.02.04 |
|---|---|
| JavaScript _ onload vs ready (0) | 2021.02.02 |
| JavaScript with jQuery (0) | 2021.01.18 |
| JavaScript in WebEvent (0) | 2021.01.13 |
| JavaScript in Web (0) | 2021.01.13 |