728x90
반응형
https://www.youtube.com/watch?v=33yj-Q5v8mQ
Atomic Design

- 물질(원자, 분자…) 개념을 웹에 적용하여 인터페이스를 세분화한 디자인 시스템을 만드는 방법론
구성 단계
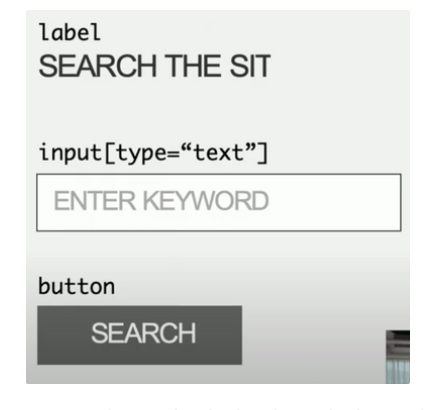
Atoms (원자)

- 웹 UI의 가장 기본적인 구성 단계
- 라벨, input, button 등 1차원적 요소 의미 및 정의
Molecules (분자)

- 그 자체의 의미가 없거나 의미가 흐린 원자들의 결합
- 재사용성이 가능한 원자 조합 결합체
ex) 각각의 원자들이 모여 검색 ui를 정의
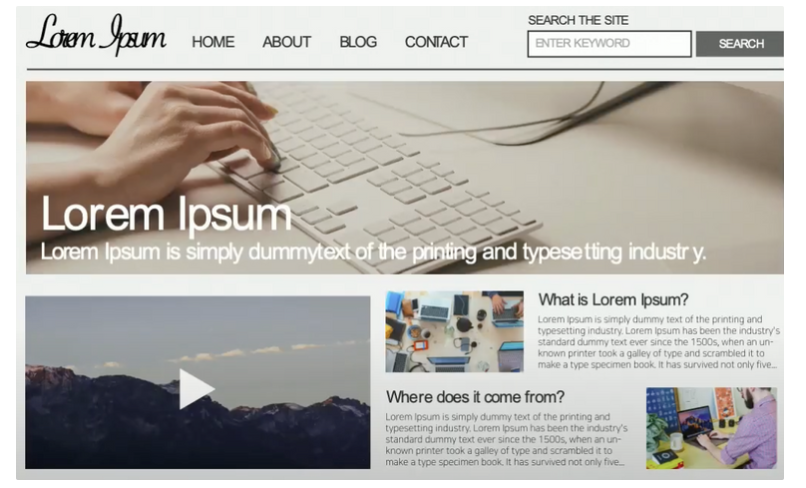
Orhanism (유기체)

- 원자 or 분자 or 같은 성질의 유기체 까지 포함한 개념
- 본격적인 UI 기능을 볼 수 있는 단계
ex) GNB에 대한 기본적인 기능이 정의됨
Templates (템플릿)

- 유기체의 기능적인 UI를 배치 → 페이지의 레이아웃 구성
Pages (페이지)

- 템플릿에서 완성된 레이아웃의 실제 데이터 or 더미 데이터 주입
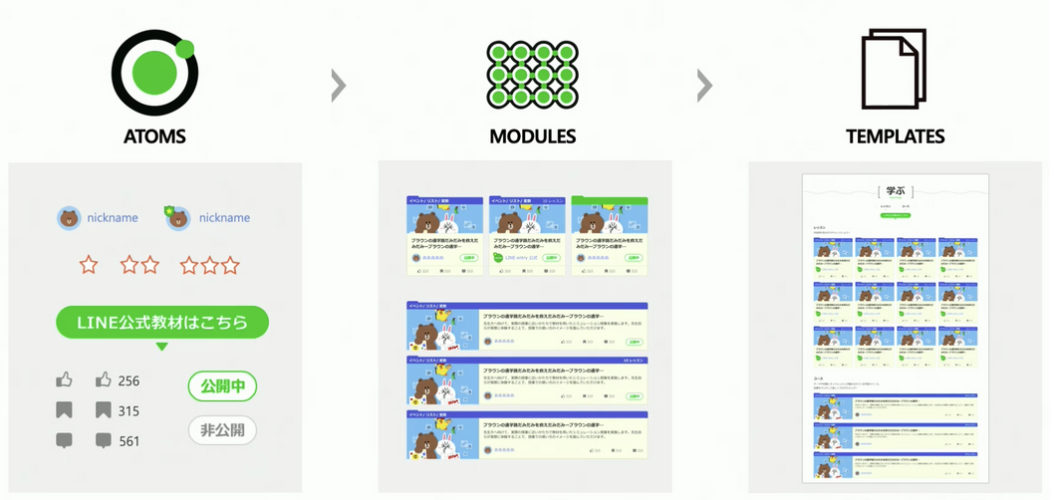
사용 예시 (in Line)

- Atoms는 본 의미 그대로 사용
- Molecules + Orhanism → Modules
- Templates + Pages → Templates
- 전체적인 레이아웃을 정하고 데이터 삽입 및 테스트 단계
728x90
반응형
'dev > FrontEnd' 카테고리의 다른 글
| TDD기반 TODO 애플리케이션 (0) | 2023.08.17 |
|---|---|
| 브라우저에 데이터 저장하기 - 쿠키와 document.cookie (0) | 2023.08.17 |
| webpack - loader, optimization (0) | 2023.08.17 |
| next input auto focus를 통한 UX 개선 (0) | 2023.08.17 |
| FE 디자인 설계 관련 고찰 (0) | 2023.08.17 |

