Insta 클론 코딩 _ 자잘자잘 에러 해결
역시 React를 통해 인스타 클론 코딩을 하던 중...

버튼 클릭을 하면 숫자를 올렸다 내렸다 하는 기능(좋아요)을 만드려는데, 요런 에러와 만났다.

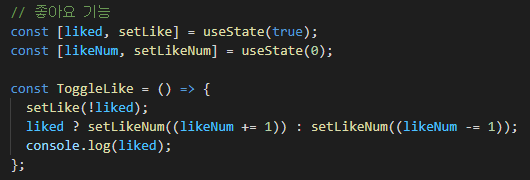
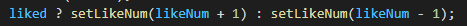
이것이 해당 코드!
liked라는 상태(true/false)와 likeNum이라는 상태(누르면 +-1)를 선언해줬다.
TogggleLike가 작동(onClick이벤트)되면 liked의 상태를 !liked로 업데이트하고,
liked가 true면 likeNum에 +1을, false면 likeNum에 -1을 넣어 setLikeNum으로 업데이트!
잘 적었다고 생각했는데... Assignment to constant variable이란 녀석을 만난 것.
요놈이 무엇인고 찾아보니...
constant, 즉 상수에 variable한 값을 지정했기 때문에 생긴 문제란다.

그럼 const로 지정한 이 부분이 문제...일리가 없다!
요놈들은 상태인데..? React에서는 요놈들을 새로 선언하는 게 아니라, 아예 새로운 상태로 넣어주는 개념이다!
그럼 무엇이 문제인고?

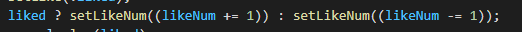
바로 이 부분!
+= , -= 를 습관적으로 사용해왔지만...
사실 이 녀석들을 풀어쓰면 likeNum = likeNum+1 , likeNum = likeNum-1 이지 않은가!!!
즉 우리도 모르는 사이에 재선언을 해버리고만 것(이렇게 하려면 불변성이라도 지키던가..!)

따라서 이런 식으로!
아예 likeNum에 +1 -1 를 한 새로운 숫자를 상태 업데이트 함수에 넣어줘야 한다.

그럼 이런 식으로 잘 작동!
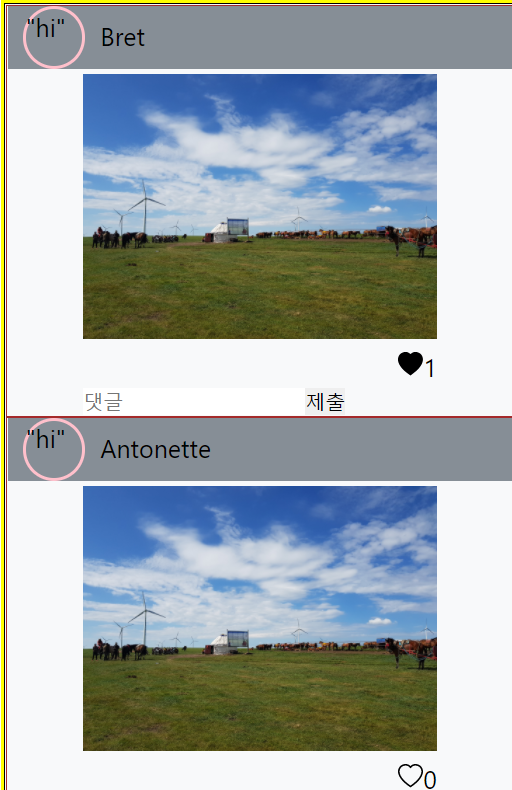
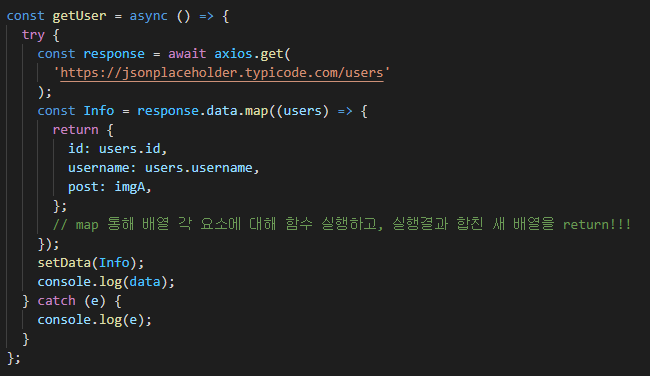
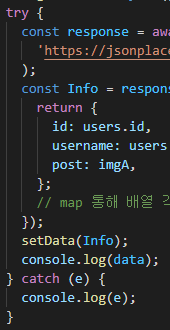
현재 https://jsonplaceholder.typicode.com/users 에서 유저 더미 데이터를 받아오고 있는데...

요런 식으로!
근데 이렇게만 적으면 getUser 함수를 실행시킬 수가 없다!

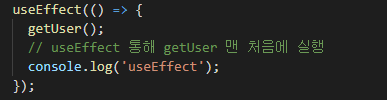
따라서 useEffect Hooks를 사용해, 컴포넌트가 렌더링 될 때마다 getUser 함수를 실행하도록!

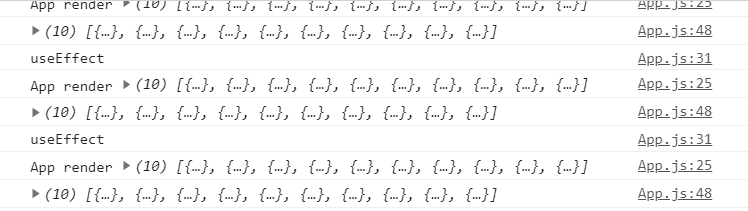
그럼 이렇게 무한 자동 렌더링 늪에 빠진다. 왜?

(정확한지는 모르겠지만) 현재 getUser 함수는 try-catch 구문으로 작성된 상태!
따라서... useEffect로 getUser 함수를 감싸주더라도 계속해서 try를 하고 만다.
요 부분을 그냥 console.log("hi")로 바꿔버리면(즉 try문을 안 쓰면), 의도한 대로 맨 처음에만 실행된다!
그럼 어떻게 해야하는겨?

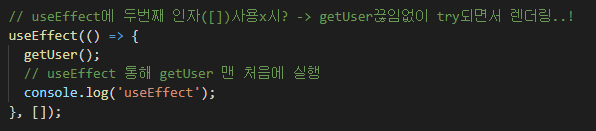
간단하다! useEffect Hooks의 두 번째 인자로 빈 배열을 넣어주면 된다.
이러면 해당 컴포넌트가 맨 처음 렌더링 될 때 실행되고, 이후에는 값이 바뀔 때만 실행된다!

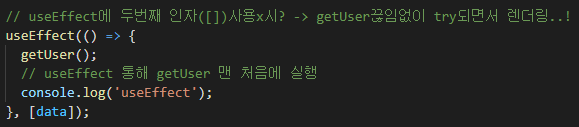
data의 값이 업데이트될 때만 실행하려면 이렇게 적나...싶었지만,
역시나 getUser가 try로 실행되면서 data는 계속해서 업데이트되는 상태..!
따라서 이 경우에도 무한 자동 렌더링이 계속되고 만다. 윽.