하루 내내(그리고 지금도) 고민하는 문제.

컴포넌트의 제어권을 어디까지 위임할 것인가!
0부터 시작해 모든 것을 만들어가는 스타트업의 특성 상, 애플리케이션 UI나 기능은 시시각각 변하기 마련이다.
이전에는 이런 변화가 생기면 승질부터 났었다.
유지보수의 어려움을 들며 변경 사항을 (최대한) 막으려 한다던지...
당장 해당 변경사항만을 반영하기 위해 주먹구구식으로 컴포넌트를 작성한다던지...
하지만 클린 아키텍처를 읽은 후 부터, 소프트웨어 개발을 다른 시각으로 바라보게 되었다.
→ 소프트웨어는 변화에 빠르게 대응하기 위해 존재하는 것!
→ 수정사항과 변화는 항상 생길 수 있다!
따라서 중요한 건, 해당 변경사항을 빠르고, 안전하게 반영하는 것!
그리고 이를 위한 수단으로... 컴포넌트 제어의 역전에 대해 고민하기 시작했다.
https://fe-developers.kakaoent.com/2022/221110-ioc-pattern/
이제부터 이 컴포넌트는 제 겁니다
카카오엔터테인먼트 FE 기술블로그
fe-developers.kakaoent.com
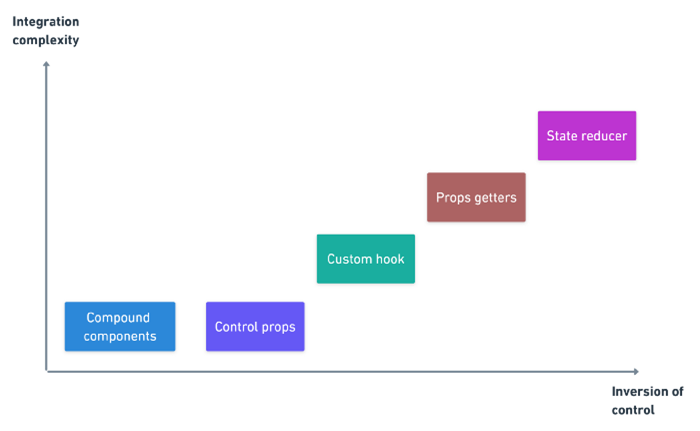
IOC 위한 다양한 React pattern이 존재하는데... 이들 중 무엇을 택하면 좋을까?

오늘은 다음과 같은 dropdown을 구현했다.
고려해야할 사항은...
1. 해당 UI는 확정되지 않았을 가능성이 있다(배경색, 폰트 크기, 너비 등...)
2. 다른 곳에서 약간씩 다르게 생긴 dropdown이 존재한다(화살표 색상이 달라진다던지...)
3. 각 drop down 내부 박스를 클릭했을 때, drop down이 닫힘과 동시에 선택된 값을 받아올 수 있어야 한다.
Render Props
오늘 작성한 패턴. 가장 간단하게 IOC를 구현할 수 있다.
하지만 다 적고 보니... render로 넘겨주는 state들을 hooks로 작성하면 되겠다는 생각이 들어 후회중. 흑흑!
Compound Component
그 다음 선택지!
해당 drop down의 배치 변경 등에 기민하게 대응할 수 있으며,
drop down의 on/off를 내부적으로 구현할 수 있다는 장점이 있을테다.
하지만 Dropdown.Button 등에서 drop down 상태 업데이트(on/off)함수도 실행되야하지만,
외부에서 주입해준 함수(선택된 시간으로 setValue등) 역시 실행되야 하는데...
→ 그렇다면 해당 함수를 props로 넘겨 사용해줘야하나? 이를 IOC을 잘 구현한 것이라 볼 수 있는가?를 고민중인 상황.
State Reducer
사용처에서 reducer함수를 작성해 넘겨준다면..?
구현 복잡도는 (가장) 높겠지만, 사용처에서는 정말 다양한 변경 사항에도 손쉽게 대응이 가능할테다.
하지만 해당 drop down에서 사용하기에는... 불필요한 개발 복잡도가 소요됨이 틀림없다.
drop down에서 관리해야할 상태는... 사실 drop down contents의 visible 여부밖에 없지 않나???
외부에서 복잡한 상태 관리 가능성 적음 + 각 컴포넌트 별 contents visible 공유 필수(border 불 들어옴, contents보임 등)임을 생각하면 compund component 패턴이 최선의 선택지일 듯 하다...!
'Learn > React' 카테고리의 다른 글
| React Hook Form 기반 유효성 버튼 구현 (0) | 2023.08.16 |
|---|---|
| react에서 long press 구현하기 (0) | 2023.08.16 |
| Reconciliation (재조정) (0) | 2023.08.16 |
| React Query - Placeholder, Initial Data (0) | 2023.08.16 |
| React Query - keepPreviousData (0) | 2023.08.15 |