
프로젝트 들어가면 얼마나 더 힘들까...
12장. immer를 사용하여 더 쉽게 불변성 유지하기
이놈의 불변성이 자꾸만 우리를 괴롭힌다!
React의 특징과도 같은 불변성 유지.
우리는 상태 업데이트의 효율을 위해 이를 반드시 지켜줘야 함을 배웠다.
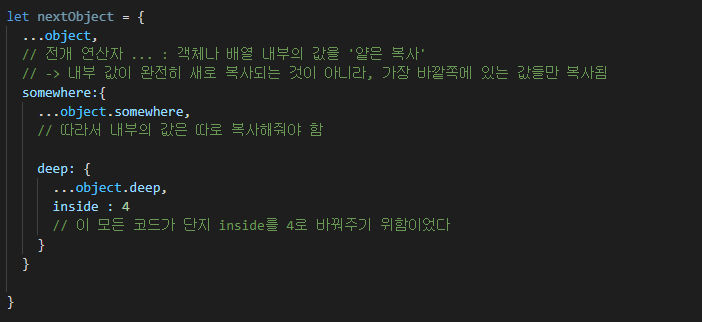
지금까지는 전개 연산자( ... )와 배열의 내장 함수(concat/filter)를 통해
배열 혹은 객체를 간단하게 복사해 새로운 값을 덮어 씌웠다.
그러나 객체의 구조가 엄청나게 깊어지면..? 이를 업데이트하는 게 굉장히 힘들어진다!

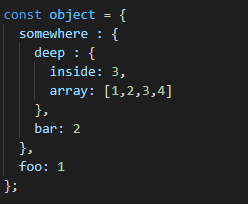
만약 이런 어마 무시한 객체를 수정해야 한다고 생각하면...

기존에 있던 값들은 전개 연산자를 이용해 몽땅 복사해줘야만 한다!

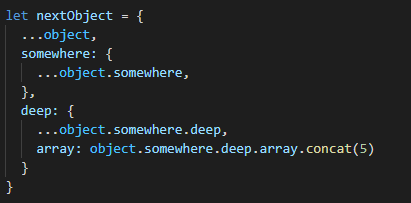
object 속 somewhere 속 deep 속 array에 5를 추가하고 싶다면 이런 식으로...!
이렇게 전개 연산자를 사용해 기존에 갖고 있는 다른 값은 유지하면서, 원하는 값을 새로 지정해줘야만 한다.
그런데 매번 이런 식으로 작성하면? 머리가 터져버릴지도 모른다!
이러한 상황에서 유용한 immer 라이브러리를 사용해볼 예정.
12-1) immer를 설치하고 사용법 알아보기
1. 프로젝트 준비

yarn으로 새로운 React 앱을 생성!
npm과 yarn... 마구잡이로 섞어 쓰는 바람에 요상한 오류들이 발생했다.
그래서 그냥 처음부터(그리고 앞으로도 계속) yarn을 이용할 예정.

immer를 통해 구조가 복잡한 객체도 쉽고 짧게 불변성을 유지한 채 업데이트할 수 있다.
2. immer 없이 작업해보기
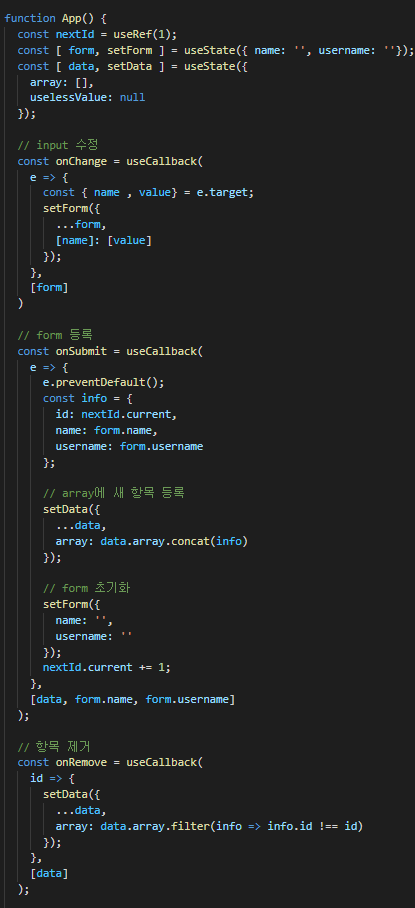
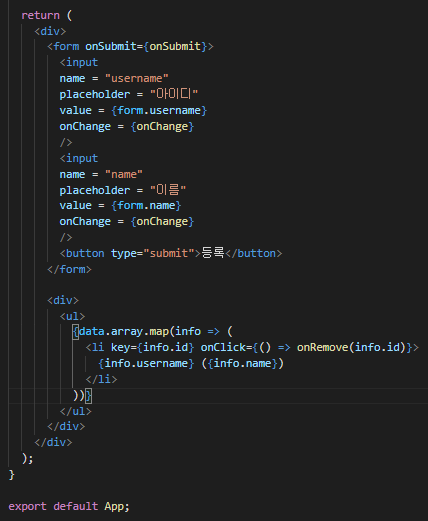
App.js


길디 긴 코드지만...
사실 우리가 지금까지 해왔던 방식으로 작성된 코드다!

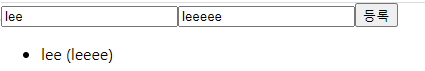
물론 작동되는 기능도 요정도...
이렇게 전개 연산자와 배열 내장 함수를 통해 불변성을 유지할 수는 있다!
하지만 상태가 복잡해진다면 굉장히 귀찮아질 예정...!
3. immer 사용법
immer를 이용하면 불변성 유지 작업을 간단하게 처리할 수 있다!

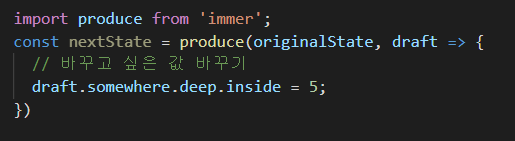
이런 식으로!
produce라는 함수는 두 가지 파라미터를 받는데,
첫 번째로 수정하고 싶은 상태 / 두 번째로 상태를 어떻게 업데이트할지 정의하는 함수
두번째로 전달되는 함수 내부에서 원하는 값을 변경하면,
produce 함수가 불변성 유지를 대신해 주면서 새로운 상태를 생성해 준다!
이를 통해 → 마치 불변성을 유지하지 않는 것처럼 객체나 배열을 관리할 수 있다.
4. App 컴포넌트에 immer 적용하기
immer를 적용하면 어떤 모습일까?
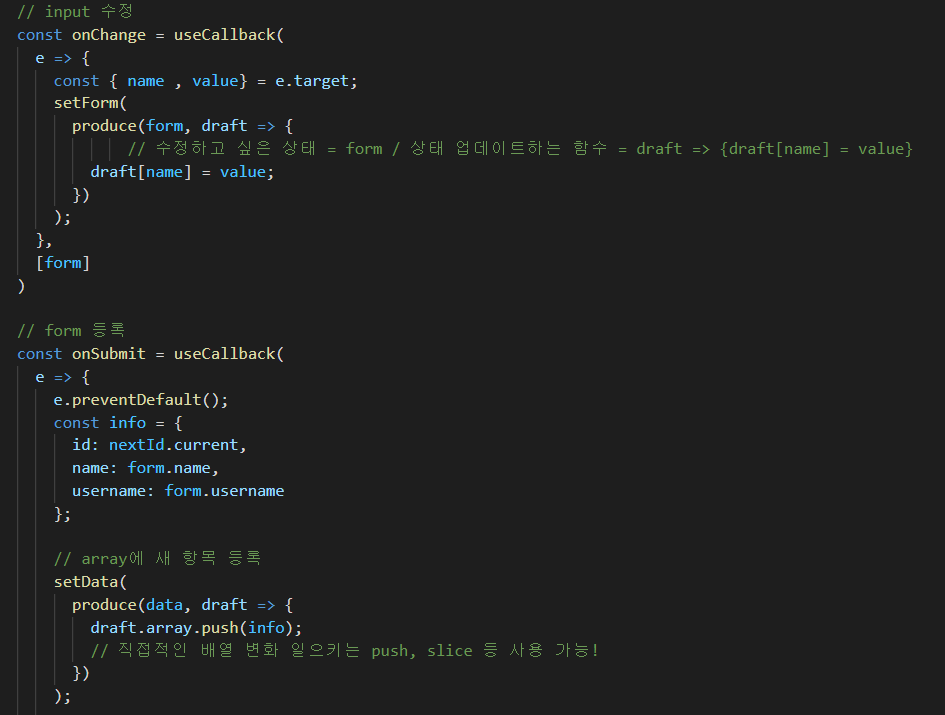
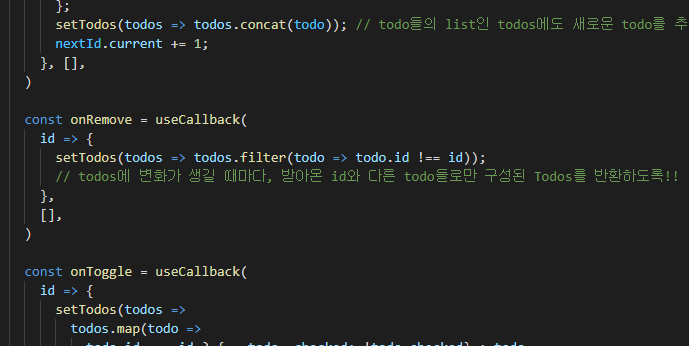
App.js

쨔잔.
첫 번째 파라미터로 변화시키고 싶은 상태,
두 번째 파라미터로 어떻게 업데이트할지 정의하는 함수!
물론 immer를 사용한다고 해서 무조건적으로 코드가 간결해지는 건 아니다.
onRemove의 경우 fillter를 사용하는 것이 더 깔끔하므로... immer가 꼭 필요한 자리에 사용할 수 있도록!
5. useState의 함수형 업데이트와 immer 함께 쓰기
기억나는가? useState 함수형 업데이트?

지난번 ToDo List !
State를 변경하는 세터 함수에(여기서는 setTodos) 파라미터로 새로운 상태 대신,
상태를 업데이트해주는 함수를 넣었었다!
immer에서 제공하는 produce 함수를 호출할 때는?
첫 번째 파라미터가 함수 형태라면 업데이트 함수를 반환한다.
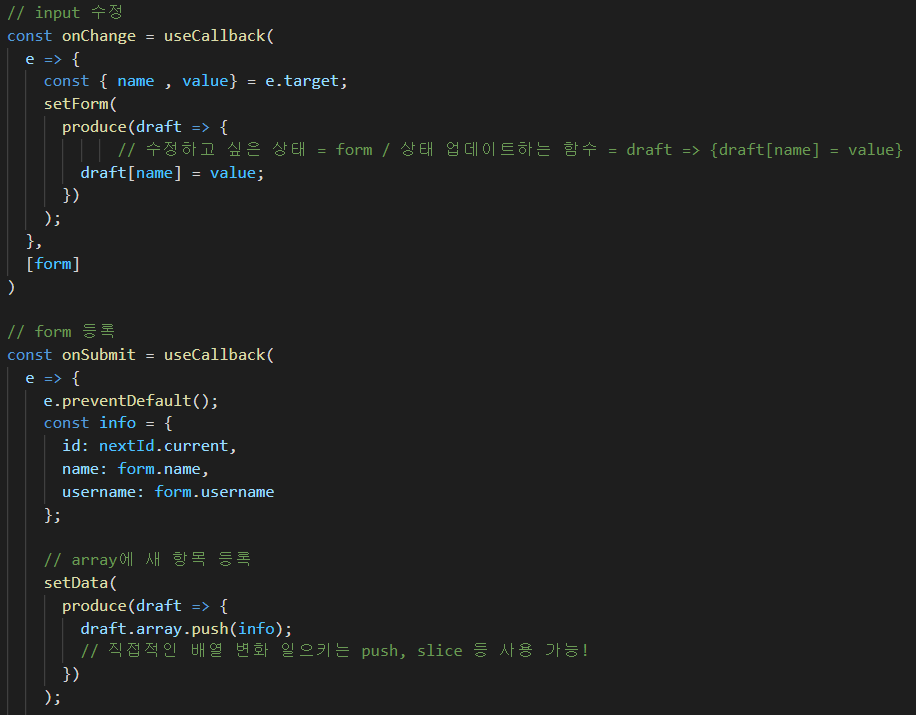
App.js

이런 식으로!
produce 함수의 파라미터를 함수 형태로 사용해줬다.
즉 첫 번째 파라미터를 생략하고 바로 업데이트 함수를 넣어주면,
반환 값은 어떠한 새로운 상태가 아닌... 상태를 업데이트해주는 함수가 되는 것!
이를 통해 useState의 업데이트 함수에서도 사용할 수 있을 테다!
'source-code > React' 카테고리의 다른 글
| 리액트를 다루는 기술 _ 14장 (0) | 2021.03.18 |
|---|---|
| 리액트를 다루는 기술 _ 13장 (0) | 2021.03.17 |
| 리액트를 다루는 기술 _ 11장 (0) | 2021.03.16 |
| 리액트를 다루는 기술 _ 10장 - 2 (0) | 2021.03.16 |
| 리액트를 다루는 기술 _ 10장 (0) | 2021.03.14 |



